Как стилизовать стандартную палитру android?
Я не в состоянии это стилизовать. Вряд ли есть какая-либо документация по этому вопросу. Я хочу знать, как установить fontFamily. Как установить цвет фона на Picker.items?
https://facebook.github.io/react-native/docs/picker.html
Настройка fontFamily или цвета фона не работает. завернуть его в View и присвоить атрибуты стиля View также не работает.
<Picker
style={styles.picker} // cannot set fontFamily here
selectedValue={this.state.selected2}
onValueChange={this.onValueChange.bind(this, 'selected2')}
mode="dropdown">
<Item label="hello" value="key0" /> // cannot set backgroundColor here
<Item label="world" value="key1" />
</Picker>
6 ответов
Это может быть стилизовано через родной андроид. Смотрите это и это.
Добавьте следующий код в /res/values/styles.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:spinnerItemStyle">@style/SpinnerItem</item>
<item name="android:spinnerDropDownItemStyle">@style/SpinnerDropDownItem</item>
</style>
<style name="SpinnerItem" parent="Theme.AppCompat.Light.NoActionBar">>
<item name="android:fontFamily">sans-serif-light</item>
<item name="android:textSize">18dp</item>
</style>
<style name="SpinnerDropDownItem" parent="Theme.AppCompat.Light.NoActionBar">>
<item name="android:textColor">#ffffff</item>
<item name="android:textSize">18dp</item>
<item name="android:fontFamily">sans-serif-light</item>
<item name="android:gravity">center</item>
<item name="android:background">@drawable/mydivider</item>
</style>
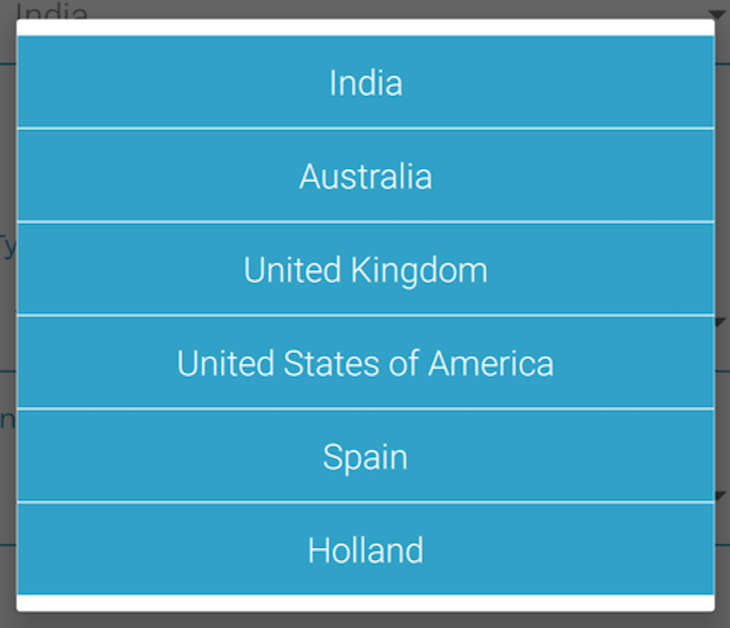
Создайте файл в файле res/drawable/mydivider.xml и добавьте следующий код
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#29A1C9" />
<corners android:radius="0.5dp" />
<stroke
android:color="#FFFFFF"
android:width="0.1dp" />
</shape>
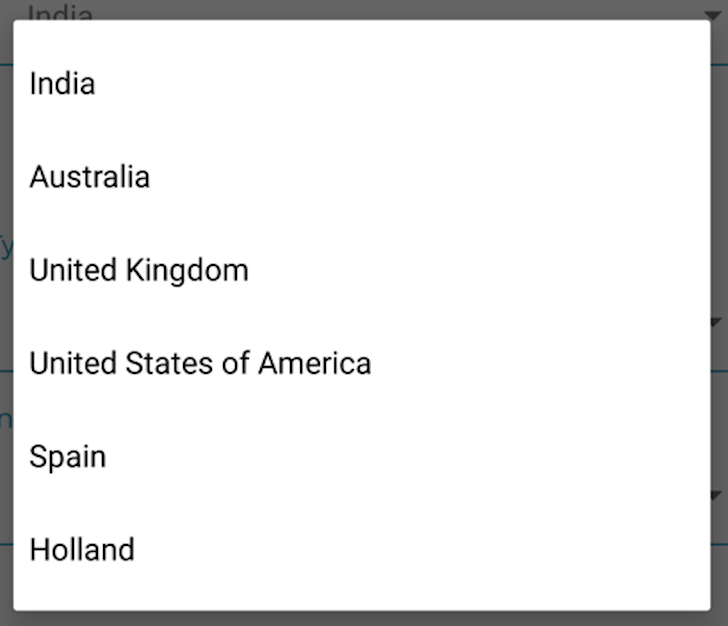
Перед укладкой:
Вопрос может быть старым, но в этом случае вы можете использовать это для стилизации цвета:
<Item label="blue" color="blue" value="blue" />
Если вы посмотрите на style опора, это стиль для сборщика, а не предметов сборщика.
Из документов также видно, что сборщик itemStyle проп, но это только iOS. Стилизация элементов Android Picker может выполняться только через встроенный Android.
Для тех, кто не мог центрировать текст в модальном окне выбора в ответе @Abhishek Nalin, используйте android:textAlignment="center"
Спасибо, что поделились решением. У меня была аналогичная проблема с выравниванием текста в элементе выбора (spinnerDropDown) в макете RTL. Я не хотел жестко указывать направление влево / вправо в моем стиле. Это был обходной путь, который я использовал.
В вашем файле res/values /styles.xml добавьте
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!--
... existing styles
--->
<item name="android:spinnerItemStyle">@style/SpinnerItem</item>
<item name="android:spinnerDropDownItemStyle">@style/SpinnerDropDownItem</item>
</style>
<style name="SpinnerItem" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:textAlignment">gravity</item>
<item name="android:gravity">start</item>
</style>
<style name="SpinnerDropDownItem" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:textAlignment">gravity</item>
<item name="android:gravity">start</item>
<item name="android:padding">10dp</item>
</style>
Все они работают, кроме фона, но я не смог заставить работать цвет фона. Все, что я хочу, это # 000 для фона, но независимо от того, что я пробовал, colorBackround popupBackround и т. Д. Я пробовал все из них, но это не сработало.
<style name="AppTheme" parent="Theme.AppCompat.DayNight.NoActionBar">
<item name="android:forceDarkAllowed">false</item>
<item name="android:navigationBarColor">#151617</item>
<item name="android:windowBackground">#151617</item>
<item name="android:editTextBackground">@drawable/rn_edit_text_material</item>
<item name="android:spinnerItemStyle">@style/SpinnerItem</item>
<item name="android:spinnerDropDownItemStyle">@style/SpinnerDropDownItem</item>
</style>
<style name="SpinnerItem" parent="Theme.AppCompat.DayNight.NoActionBar">
<item name="android:fontFamily">sans-serif-light</item>
<item name="android:textSize">18dp</item>
</style>
<style name="SpinnerDropDownItem" parent="Theme.AppCompat.DayNight.NoActionBar">
<item name="android:textColor">#ffffff</item>
<item name="android:textSize">18dp</item>
<item name="android:fontFamily">sans-serif-light</item>
<item name="android:gravity">center</item>
<item name="android:background">#000</item>
</style>
<item name="android:background">@drawable/mydivider</item> // I tried that too, it didn't work