Установите вертикальное положение для UILabel в UICollectionViewCell, используя UILayoutGuide
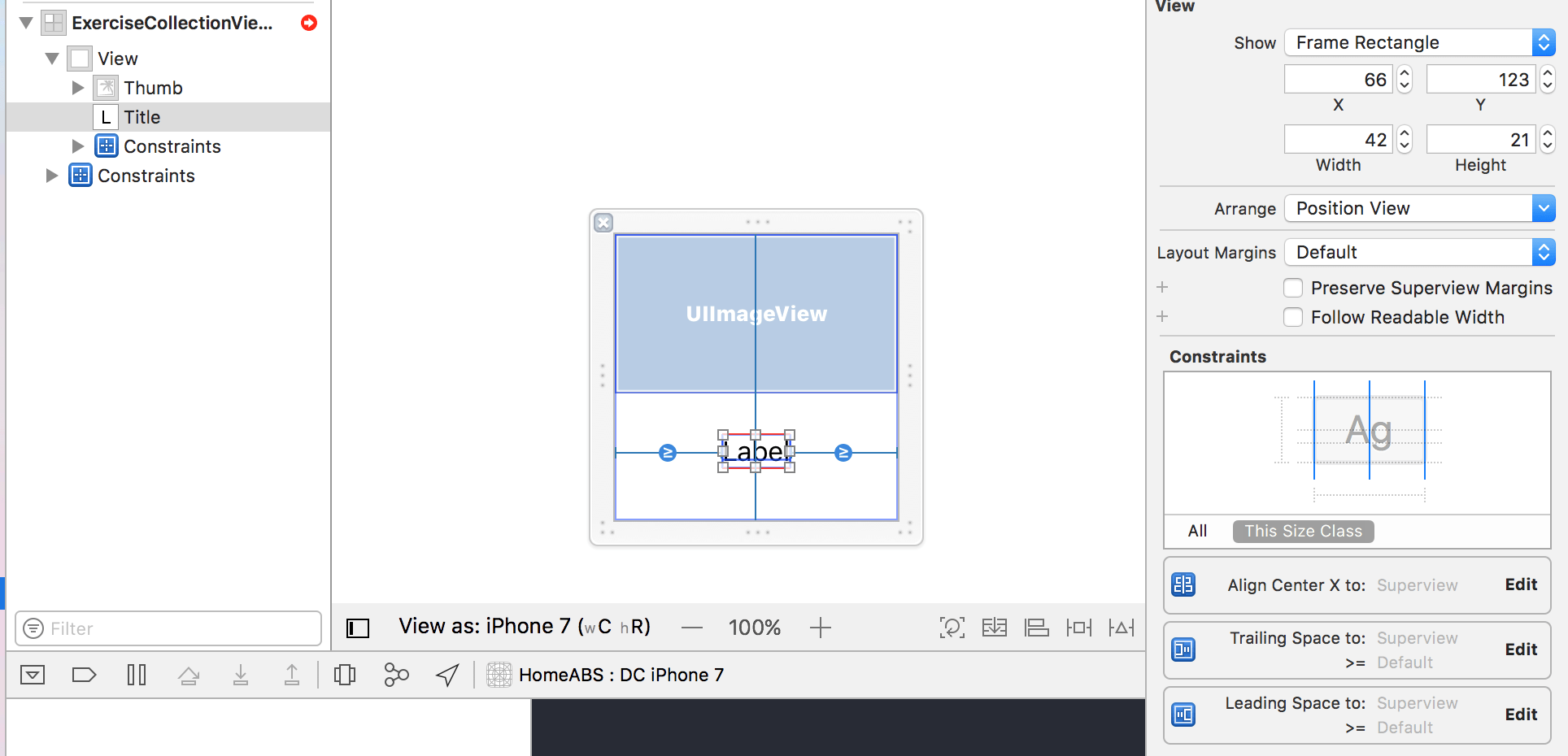
Я совершенно новичок в UILayoutGuide. Я хотел бы разместить UILabel в середине белого пространства под imageView, который является суперпредставлением как imageView, так и UILabel (см. Иерархию представлений ниже).
Обычно я добавляю другое представление и устанавливаю верхнее ограничение для UIImageView, а нижнее ограничение - для нижнего края, а затем центрирую метку по горизонтали и вертикали относительно вида.
Но я решил добиться этого с помощью UILayoutGuide. Вот мой код:
override func awakeFromNib() {
super.awakeFromNib()
let topGuide = UILayoutGuide()
let bottomGuide = UILayoutGuide()
self.view.addLayoutGuide(topGuide)
self.view.addLayoutGuide(bottomGuide)
topGuide.bottomAnchor.constraint(equalTo: title.topAnchor).isActive = true
bottomGuide.topAnchor.constraint(equalTo: title.bottomAnchor).isActive = true
self.view.layoutIfNeeded()
}
В результате мой UILabel вообще не показывается. Что я делаю неправильно?
1 ответ
Следуйте Шаги -
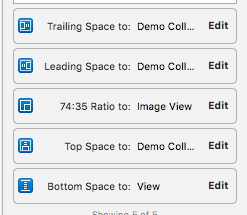
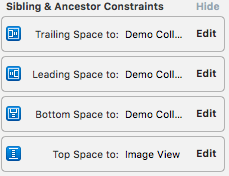
1) Добавьте imageView с ограничением в начале, в конце и сверху = 0 и задайте соотношение сторон изображения, чтобы оно автоматически получало размер в соответствии с ячейкой
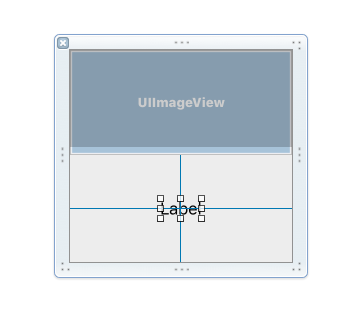
2) Теперь добавьте uiView чуть ниже вашего imageView и установите для него 0 ограничений в качестве конечного, нижнего, ведущего и 0 ограничений на нижнюю часть изображения, как показано ниже, и сделайте цвет uiView прозрачным, чтобы он не отображался
3) Теперь перетащите метку в UiView и добавьте ее горизонтально и вертикально по центру в контейнер UiView.
и результат будет как ожидалось
Пожалуйста, проверьте следующую ссылку, чтобы загрузить XIB-файл для collectionViewCell
Link - https://drive.google.com/a/erginus.com/file/d/0B2WiGVeE-REPakh3c21rWDlEWUU/view?usp=sharing