Адаптивная ионная сетка на основе столбцов
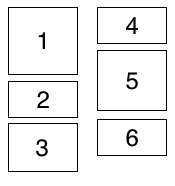
Я использую Ionic и пытаюсь построить макет, в котором карты организованы в 1, 2 или 3 столбца в зависимости от размера экрана. Вместо обычной горизонтальной разметки, я бы хотел, чтобы карты располагались вертикально, как
HTML-код, который у меня есть сейчас, генерирует только один столбец карт и создает второй или третий пустой столбец, если размер экрана достигает контрольных точек:
<ion-grid>
<ion-row>
<ion-col col-12 col-md-6 col-lg-4>
<ion-card *ngFor="let category of list">
<ion-label>{{category.title}}</ion-label>
<p>{{category.text}}</p>
</ion-card>
</ion-col>
</ion-row>
</ion-grid>
Есть ли способ с помощью ионной сетки, чтобы сделать это, или мне придется использовать другие решения CSS?