Как развернуть список внутри списка для определенного индекса в ионном
Я начал работать над ionic пару недель назад, и мне очень трудно это реализовать.
Я пытаюсь реализовать категорию и меню подкатегории.
Во внешнем списке я получаю категорию данных. нажав на значок "плюс", я должен получить связанные с ним подкатегории.
Вот мой код
<ion-list *ngFor="let s of Categories;let i = index">
<div>
<div class="outer-div">
<div class="outer-div">
<ion-item no-lines>
<ion-checkbox ></ion-checkbox>
<ion-label>{{s.name}}</ion-label>
</ion-item>
</div>
<div class="inner-div">
<ion-item no-lines>
<ion-icon ios="ios-add" md="md-add" (click)="subCat1(i)"></ion-icon>
</ion-item>
</div>
</div>
</div>
<ng-container *ngFor="let se of SubCategories;let d = index">
<ion-item *ngIf="hideMe" class="padding-card">
<ion-label>{{se.name}}</ion-label>
<ion-checkbox></ion-checkbox>
</ion-item>
</ng-container>
</ion-list>
Концепция в том, что я изначально скрыл все свои подкатегории. Когда я нажимаю на определенную категорию, она должна показывать только подкатегорию этого индекса.
но он скрывает все подкатегории в списке.
вот мой тс. код:-
subCat1(data){
console.log(data);
this.hideMe = !this.hideMe;
}
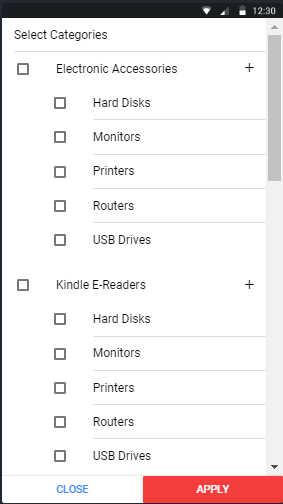
Я прилагаю скриншот проблемы, а также
Это меню начальных категорий в списке:
Когда я нажимаю одну кнопку, каждая подкатегория раскрывается