& NBSP; вместо <li> в {% узлах рекурсивного дерева%}
У меня это работает:
<ul class="root">
{% recursetree nodes %}
<li>
{{ node.name }}
{% if not node.is_leaf_node %}
<ul class="children">
{{ children }}
</ul>
{% endif %}
</li>
{% endrecursetree %}
</ul>
Тем не менее, мне нужно отобразить дерево внутри table тег, поэтому я хочу, чтобы элементы отступали пробелами, а не ul а также li,
Как я могу это сделать?
1 ответ
Решение
Проблема с таблицей заключается в том, что вам нужно знать, сколько ячеек получит таблица - чтобы вы могли использовать colspan="x" или что-то еще в ваших дочерних объектах. Так что, думаю, это принесет больше хлопот и накладных расходов, чем нужно.
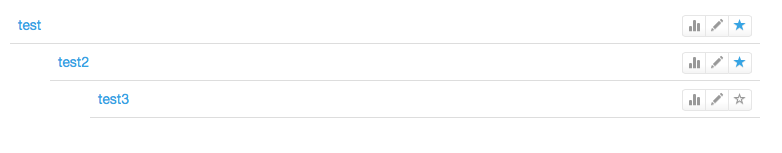
Может быть, вы ищете только какой-нибудь "настольный" дизайн... что-то вроде этого?
Если это так, вот код с начальной загрузкой по умолчанию, 3-css и некоторыми добавленными css (помечены как i3):
HTML
<ul class="i3servicelist list-unstyled">
{% recursetree service_items %}
<li>
<span class="i3servicelist_element">
<span rel="tooltip" data-placement="left" data-html="true" title="{{ node.tooltip|safe }}">
{{ node.name }}
</span>
{% include 'service/_service_options.html' %}
</span>
{% if not node.is_leaf_node %}
<ul>
{{ children }}
</ul>
{% endif %}
</li>
{% endrecursetree %}
</ul>
CSS
.i3servicelist ul {list-style-type: none;}
.i3servicelist_element {border-bottom:1px solid #ddd;display:block;margin:0;padding: 8px;}