В Safari неправильно открывается диалоговое окно jQuery Mobile
У меня проблема с диалоговым окном jQuery Mobile. Когда страница загружается впервые (после инициализации JQM) и после этого, когда я нажимаю кнопку диалога (открыть диалог), диалог открывается неправильно. Вместо включения в DOM, диалоговая страница открывается как новая страница. Это происходит только в браузере Safari. У кого-нибудь такая же проблема, или есть идеи, как ее исправить? Спасибо.
index.html
...
<div>
<a href="dialog.html" data-rel="dialog" data-role="button">open dialog</a>
</div>
...
dialog.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Přidat rezervaci</title>
<body>
<div data-role="page" id="reservation-form" data-close-btn="right" data-history="false">
<!-- some next code -->
</div>
</body>
</html>
Конфигурация jQuery Mobile:
$.event.special.swipe.horizontalDistanceThreshold = 70;
$.event.special.swipe.scrollSupressionThreshold = 40;
$.mobile.defaultPageTransition = 'none';
$.mobile.defaultDialogTransition = 'none';
$.mobile.useFastClick = true;
Версия jQuery: 1.9.1 Мобильная версия jQuery: 1.3.1
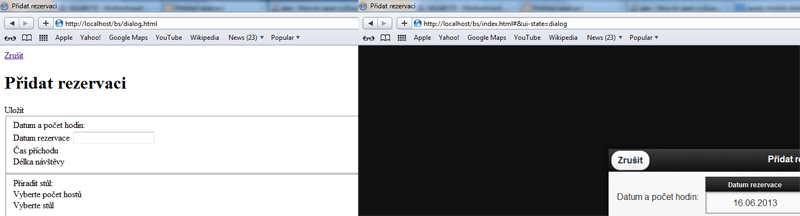
Вот предварительный просмотр:

1 ответ
Я решил эту проблему. Это было вызвано <audio> Элемент взломать для мобильных устройств.
$(document).one("click", "body", function(){
play(true);
return false;
});
function play(first){
var a = $("#audio");
if(a.length !== 0){
a = a[0];
if(first){
a.currentTime=a.duration-.01;
a.play();
a.load();
}else{
a.play();
}
}
return false;
}