Почему мой p:progressBar не отображается, только номер?
У меня есть следующий файл XHTML с индикатором выполнения:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui"
xmlns:pm="http://primefaces.org/mobile">
<f:view renderKitId="PRIMEFACES_MOBILE"/>
<h:head></h:head>
<f:event listener="#{mainOp.init}" type="preRenderView" />
<h:body id="body">
<pm:page id="page">
<pm:header title="MyProduct">
</pm:header>
<pm:content id="content">
<p:outputLabel value="..."/>
<p:graphicImage id="image" rendered="true"
value="..."
cache="false"/>
<p:progressBar id="progressBar"
value="#{mainOp.progress}"
rendered="true"
cache="false"
labelTemplate="{value}%"
style="width:400px; font-size:12px"
interval="100"/>
...
</pm:content>
<pm:footer title="m.MyProduct.info"></pm:footer>
</pm:page>
</h:body>
</html>
В соответствующем компоненте я установил прогрессию 21.
@ManagedBean(name = MainOpView.NAME)
@SessionScoped
public class MainOpView {
public static final String NAME = "mainOp";
[...]
private Integer progress = 0;
public void init()
{
[...]
progress = 21;
}
public Integer getProgress() {
return progress;
}
public void setProgress(final Integer aProgress) {
progress = aProgress;
}
}
Когда страница отображается, я вижу 21 % надписи, но не сам индикатор выполнения.

Как я могу это исправить (сделать индикатор выполнения видимым)?
Обновление 1 (27.12.2014 13:43 мск): Я использую Primefaces 5.1.
<dependency>
<groupId>org.primefaces</groupId>
<artifactId>primefaces</artifactId>
<version>5.1</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.11</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.11</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.1</version>
</dependency>
1 ответ
Проблема двоякая.
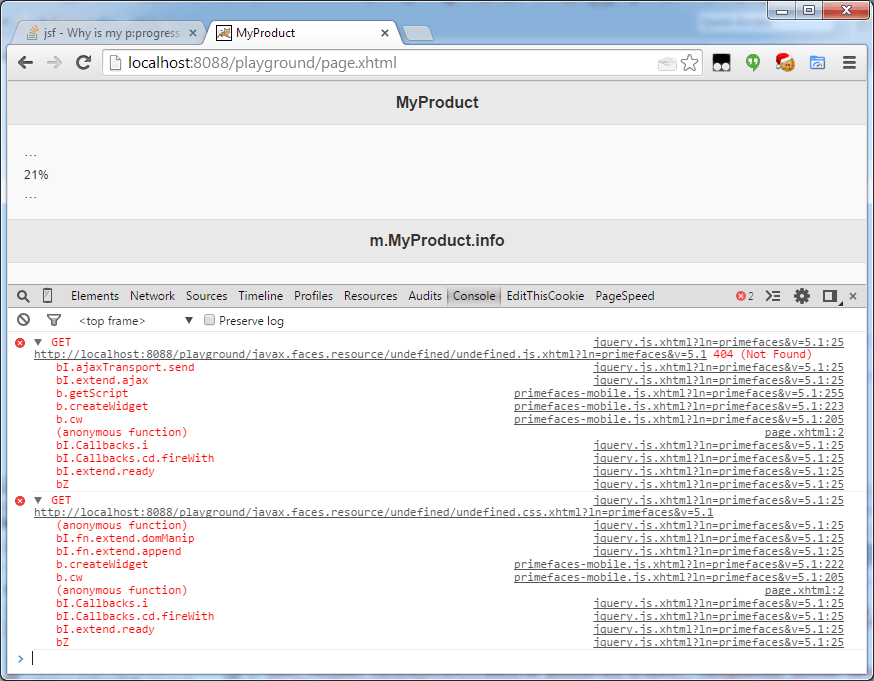
Первая проблема - ошибка в primefaces:primefaces-mobile.js который показывает следующее в консоли JS браузера (следует отметить, что я удалил <p:graphicImage> уменьшить шум):

Похоже, что <p:progressBar> Скрипт по умолчанию не включен в мобильный CSS/JS PrimeFaces и поэтому должен загружаться отдельно. Тем не менее, встроенный PrimeFaces.cw(...) вызов в сгенерированном выводе HTML, ответственный за это, похоже, не имеет 4-го аргумента, который должен представлять имя ресурса CSS/JS. Смотрите следующую выдержку из сгенерированного вывода HTML (форматирование мое):
<script id="page:progressBar_s" type="text/javascript">
$(function() {
PrimeFaces.cw(
"ProgressBar",
"widget_page_progressBar",
{ id: "page:progressBar", widgetVar: "widget_page_progressBar", initialValue: 21, ajax: false, labelTemplate: "{value}%" }
);
});
</script>
Это приводит к тому, что имя ресурса CSS/JS заканчивается как undefined:
GET http://localhost:8088/playground/javax.faces.resource/undefined/undefined.js.xhtml?ln=primefaces&v=5.1
GET http://localhost:8088/playground/javax.faces.resource/undefined/undefined.css.xhtml?ln=primefaces&v=5.1
Это явно ошибка в PrimeFaces Mobile. Лучше всего сообщить об этой проблеме ребятам из PF.
Между тем, вы можете обойти это, выполнив этот скрипт в конце заголовка или в начале тела, либо встроенный, либо через специальный файл скрипта:
var originalPrimeFacesCw = PrimeFaces.cw;
PrimeFaces.cw = function(name, id, options, resource) {
resource = resource || name.toLowerCase();
originalPrimeFacesCw.apply(this, [name, id, options, resource]);
};
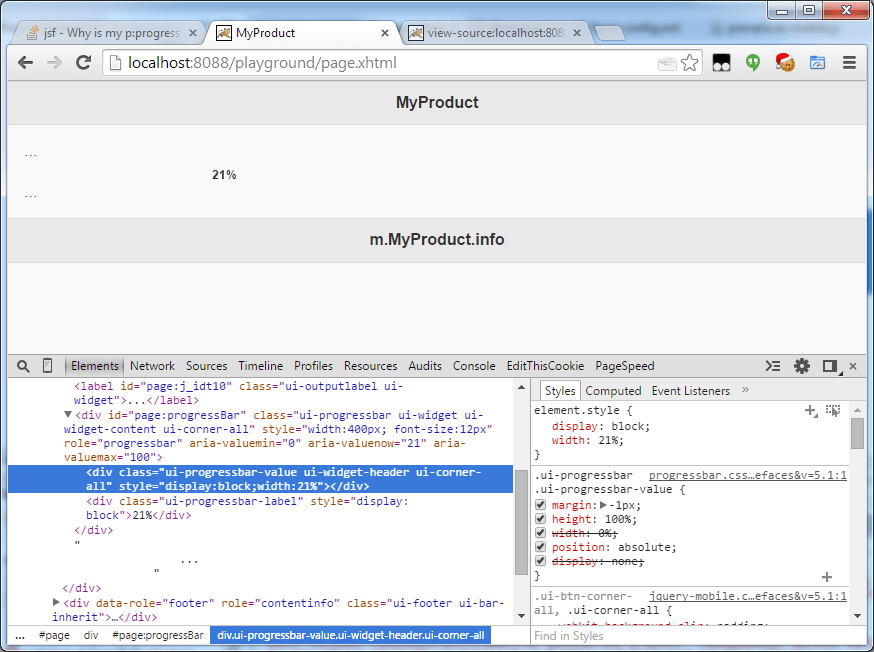
По умолчанию это по умолчанию версия имени виджета в нижнем регистре, когда имя ресурса CSS/JS не определено. Теперь счетчик прогресса выделен жирным шрифтом и перед ним есть пробел:

Это подводит нас ко второй проблеме. .ui-progressbar .ui-widget-beader В CSS отсутствует цвет фона в CSS. На стандартных (не мобильных) PrimeFaces это определяется в специфичном для темы файле CSS, например: primefaces-aritso:theme.css, Таким образом, для мобильных устройств PrimeFaces этот стиль primefaces:primefaces-mobile.cssОднако он содержит только <p:panel> стиль.
Я здесь не уверен, является ли это ошибкой или недосмотром в мобильном приложении PrimeFaces. Также здесь лучше всего сообщить об этой проблеме парням из PF.
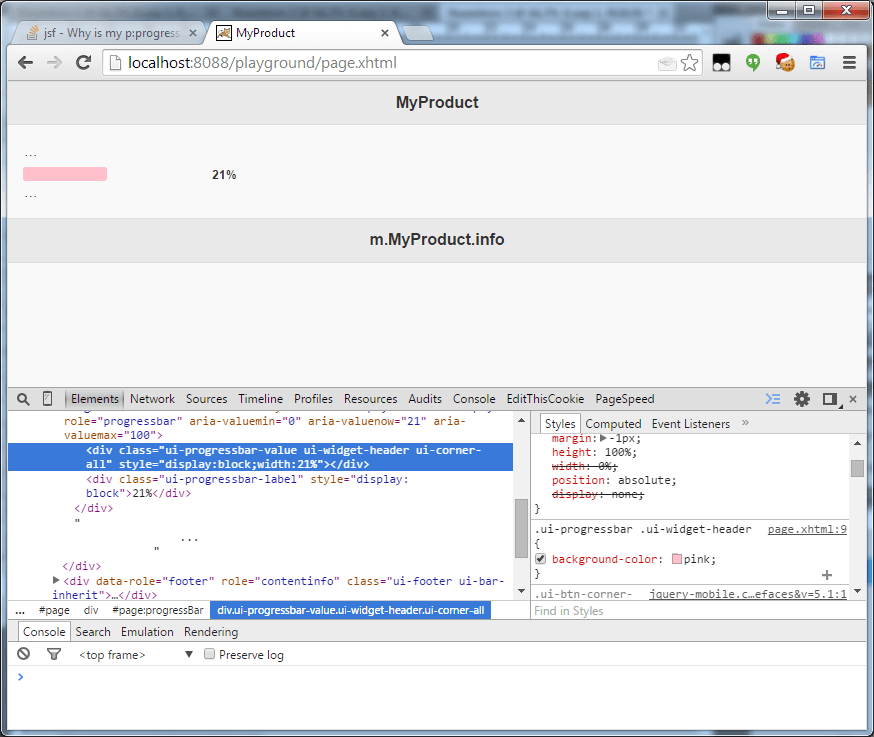
Между тем, вы можете получить его в стиле, добавив следующий CSS в конец заголовка, либо встроенный, либо через пользовательский файл CSS:
.ui-progressbar .ui-widget-header {
background-color: pink;
}

Возможно, вы захотите добавить крошечную рамку как завершающий штрих.