Макет блок-схемы с точкой / графиком
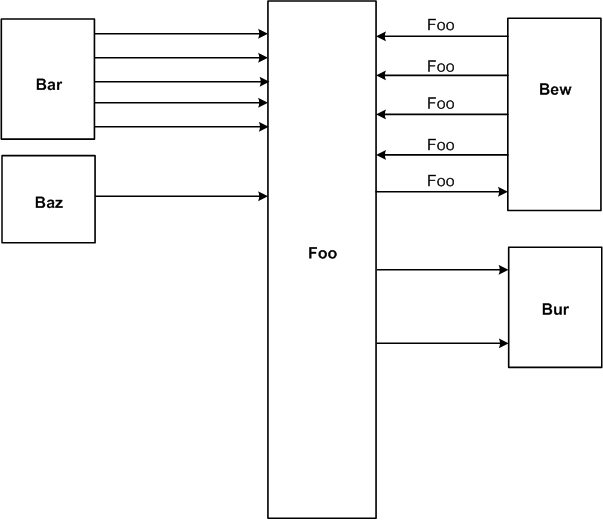
Я хотел бы реализовать следующий макет с точкой:

Пока что у меня так много
digraph G {
graph [rankdir = LR, splines=ortho]
unit [shape=box, width = 2, height = 10];
more_different_unit [shape=box, height=4];
other_unit [shape=box, height=4];
unit -> other_unit [label = "foo"];
unit -> other_unit [label = "bar"];
unit -> other_unit [label = "bar"];
unit -> other_unit [label = "bar"];
unit -> other_unit [label = "bar"];
unit -> other_unit [label = "bar"];
unit -> more_different_unit [label = "bar"];
unit -> more_different_unit [label = "bar"];
unit -> more_different_unit [label = "bar"];
unit -> more_different_unit [label = "bar"];
unit -> more_different_unit [label = "bar"];
unit -> more_different_unit [label = "bar"];
}
Я компилирую это так:
точка -Gsplines= нет test.gv | neato -n -Gsplines=ortho -Tpng -otest.png
Это сближает меня, но есть несколько вещей, которые я хотел бы знать.
Как я могу получить блоки слева и справа от Foo, а не только справа? Я еще не смог понять это.
Можно ли последовательно размещать метки на краях над или под краем?
Как я могу выровнять правые узлы влево, а левые узлы вправо? Одной из возможностей было бы сделать их одинаковой ширины, что было бы хорошо.
Спасибо!!
ОБНОВИТЬ:
Основываясь на принятом ответе, я сейчас делаю следующее, именно то, что мне нужно, снова генерируемое через точку, переданную по neato, как упомянуто выше:
digraph G {
graph [rankdir = LR, splines=ortho];
node[shape=record];
Bar[label="Bar", height=2];
Foo[label="Foo", height=4];
Bew[label="Bew", height=2];
Gate[label="Gate", height=2];
Bar -> Foo [label="Bar2Foo"];
Bar -> Foo [label="Bar2Foo"];
Bar -> Foo [label="Bar2Foo"];
Foo -> Bew [label="Foo2Bew"];
Foo -> Bew [label="Foo2Bew"];
Bew -> Foo [label="Bew2Foo"];
Foo -> Gate [label="Foo2Gate"];
Foo -> Gate [label="Foo2Gate"];
}
1 ответ
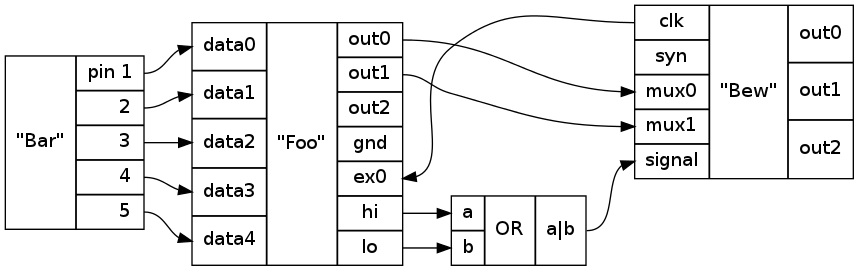
Это поможет вам начать?
digraph G {
graph [rankdir = LR];
node[shape=record];
Bar[label="{ \"Bar\"|{<p1>pin 1|<p2> 2|<p3> 3|<p4> 4|<p5> 5} }"];
Foo[label="{ {<data0>data0|<data1>data1|<data2>data2|<data3>data3|<data4>data4}|\"Foo\" |{<out0>out0|<out1>out1|<out2>out2|<GND>gnd|<ex0>ex0|<hi>hi|<lo>lo} }"];
Bew[label="{ {<clk>clk|<syn>syn|<mux0>mux0|<mux1>mux1|<signal>signal}|\"Bew\" |{<out0>out0|<out1>out1|<out2>out2} }"];
Bar:p1 -> Foo:data0;
Bar:p2 -> Foo:data1;
Bar:p3 -> Foo:data2;
Bar:p4 -> Foo:data3;
Bar:p5 -> Foo:data4;
Foo:out0 -> Bew:mux0;
Foo:out1 -> Bew:mux1;
Bew:clk -> Foo:ex0;
Gate[label="{ {<a>a|<b>b}|OR|{<ab>a\|b} }"];
Foo:hi -> Gate:a;
Foo:lo -> Gate:b;
Gate:ab -> Bew:signal;
}
Обратите внимание, что я использовал неразрывные пробелы как дерзкий способ получить выравнивание (я думаю, я сделал CkSpaceSpace в vim, что привело к Hex 00a0 голец)
Вы также можете использовать HTML внутри определений меток, чтобы вы могли использовать шрифты, цвета и создавать "разделители": http://www.graphviz.org/doc/info/shapes.html
Я полагаю, что выравнивание меток будет проще с узлами HTML.