AngularJs маршрутизация с Asp.Net Mvc
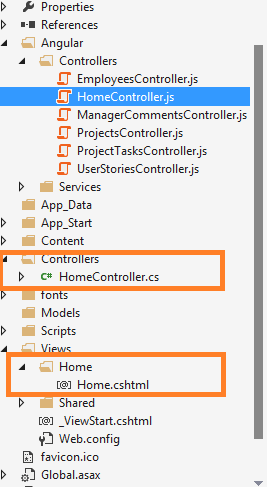
Я пытаюсь построить SPA с Asp.Net MVC. для этого я использую angularJs маршрутизацию. Это моя проектная иерархия.
Мой код Layout.cshtl
<html lang="en" ng-app="ProjectTrackingModule">
<head>
<script src="~/Scripts/jquery-2.1.0.min.js"></script>
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/angular-route.min.js"></script>
<script src="~/Scripts/app.js"></script>
</head>
<body>
<a href="#Home">Home</a>
<a href="#Projects">Projects</a>
<div ng‐view style="margin‐left: 10%; margin‐right: 10%;">
</div>
//... footer
</body>
</html>
Мой код app.Js выглядит следующим образом:
var app = angular.module('ProjectTrackingModule', ['ngRoute', 'ui.bootstrap']);
app.config(function ($routeProvider) {
$routeProvider
.when("/Home", {
templateUrl: "/Views/Home/Home.cshtml",
controller:"HomeController"
})
.when("/Projects", {
templateUrl: "/Views/ProjectManagement/ProjectDetails.cshtml",
controller: "ProjectsController"
})
.otherwise({redirectTo:"/Home"})
});
Я хочу загрузить мой частичный вид Home.Cshtml внутри ng-view. Но когда я запускаю свое приложение, оно показывает только частичное представление.
также когда я нажимаю на Project, он должен отобразить ProjectDetails.cshtml внутри ng-view.
код внутри ProjectDetails.cshtml
<div ng-controller="ProjectsController">
<h2>ProjectDetails</h2>
</div>
5 ответов
Я думаю, у вас есть некоторые неправильные представления о концепции маршрутизации Angularjs.
MVC Routing:
Маршрутизация ASP.NET позволяет использовать URL-адреса, которые не нужно сопоставлять с определенными файлами на веб-сайте. Поскольку URL-адрес не должен отображаться в файл, вы можете использовать URL-адреса, которые описывают действия пользователя и, следовательно, более понятны для пользователей.
Угловая маршрутизация:
Angular.js маршрутизация с использованием MVC Framework не использует MVC маршрутизации.
Сопоставимые части:
Model ===== ng-module
controller ===== ng-controller
view ===== ng-view
Таким образом, вы не можете вызвать контроллер MVC в вашем angularjs Конфигурация маршрута. Имеет ли это смысл?
Также, пожалуйста, подумайте о некоторых различиях между cshtml а также html,
Угловая маршрутизация и MVC-маршрутизация совершенно разные, потому что:
- Угловая маршрутизация использует клиентскую сторону
- MVC маршрутизация используется на стороне сервера
Выше тексты только для вашего понимания.
Я думаю, что это обсуждение поможет вам:
Как использовать ASP.NET MVC и AngularJS маршрутизацию?
Обновить:
href неверно в теге привязки.
Это должно быть href="#/Home"не href="#Home"
Поэтому, пожалуйста, измените свой код
<a href="#/Home">Home</a>
<a href="#/Projects">Projects</a>
У простого примера можно обратиться к вашему проекту. Например, у нашего MVC-приложения есть четыре страницы: Home, Contact, About и User, мы хотим создать шаблон angularjs для каждой страницы, так как же нам сделать маршрутизацию для него? как сделать контроллер angularjs для него?
Основной код следующим образом:
Маршрутизация:
$routeProvider
.when('/', { // For Home Page
templateUrl: '/AngularTemplates/Home.html',
controller: 'HomeController'
})
.when('/Home/Contact', { // For Contact page
templateUrl: '/AngularTemplates/Contact.html',
controller: 'ContactController'
})
.when('/Home/About', { // For About page
templateUrl: '/AngularTemplates/About.html',
controller: 'AboutController'
})
.when('/Home/User/:userid', { // For User page with userid parameter
templateUrl: '/AngularTemplates/User.html',
controller: 'UserController'
})
.otherwise({ // This is when any route not matched => error
controller: 'ErrorController'
})
}]);
контроллер:
var app = angular.module('MyApp'); app.controller('UserController', ['$scope', '$routeParams', function ($scope, $routeParams) {
$scope.Message = "This is User Page with query string id value = " + $routeParams.userid;}]); ...
Полная статья с кодом загрузки для него на примере Angularjs маршрутизации asp.net MVC
Давайте сначала разберемся с маршрутизацией под углом. допустим ваш URL говорит
www.example.com/Home/Index - это указывает на ваш MVC HomeController и Index ActionMethod. Теперь, что делает MVC, он возвращает вам только первый просмотр.
скажем, у вас есть якорь Загрузить новый вид. При нажатии на эту ссылку появится новый URL- адрес www.example.com/Home/Index#/angular-route. Этот URL будет по-прежнему попадать в тот же MVC HomeController и ActionMethod. Но у вас есть дополнительный маршрут в угловых
`var app = angular.module('ProjectTrackingModule', ['ngRoute', 'ui.bootstrap']);
app.config(function ($routeProvider) {
$routeProvider
.when("/angular-route", {
templateUrl: "/Html/GetHtml?type=angular-route",
controller:"AngularController"
})
.otherwise({redirectTo:"/Home"})
});`
Здесь в разделе кода templateUrl: "/Html/GetHtml? Type = angular-route",
Html - это контроллер MVC, а GetHtml - это ActionMethod. Этот ActionMethod возвращает вам новое представление, которое вы хотите в соответствии с угловым маршрутом, поэтому мы также отправляем тип параметра, чтобы помочь нам принять решение.
controller: "AngularController" говорит, что angular вызовет свой контроллер после того, как страница будет возвращена с вашего контроллера mvc. Это контроллер Angular, и он не имеет ничего общего с вашим контроллером MVC.
Вы объявляете угловой контроллер следующим образом:
app.controller('AngularController',function($scope){
alert("my js controller is called");
});
Надеюсь, что это поможет вам найти решение.
Маршрутизация AngularJs не работает с файлами cshtml!!
если вы хотите использовать маршрутизацию angularjs с файлом mvc view (cshtml), используйте оба маршрута: angular routing + mvc routing
ваш код маршрутизации должен быть таким:
.when("/Home", {
templateUrl: "/Home/Home",
controller:"HomeController"
});
где First Home это имя контроллера и Second Home является The Action Name на контроллере Mvc.
Простой способ сделать это будет выглядеть следующим образом:
MyAngularApp.js
var myAngularApp = angular.module('MyAngularApp', ['ngRoute']);
myAngularApp.config(function ($routeProvider) {
$routeProvider
.when("/myprojects", {
templateUrl: "MyAspMvcCtrl/GetTemplate?id=myprojects",
controller:"MyAngularController"
})
...
.otherwise({redirectTo:"/myprojects"})
});
myAngularApp.controller("MyAngularController", function ($scope) {
...
// Do something
$scope.mydata = {
id = 1234,
msg = "Hello"
};
});
ASP.Net MVC Controller
public class MyAspMvcCtrlController : Controller
{
[HttpGet]
public ActionResult GetTemplate(string id)
{
switch (id.ToLower())
{
case "myprojects":
return PartialView("~/Views/ProjectManagement/ProjectDetails.cshtml");
default:
throw new Exception("Unknown template request");
}
}
}
Layout.cshtml
<html ng-app="myAngularApp">
...
<body>
...
<div ...>
...
<a href="#/myprojects">My Projects</a>
...
</div>
<div ng-view></div>
...
</body>
</html>
ProjectDetails.cshtml
<div ...>
<h3>ID: {{mydata.id}}</h3>
<p>Message: {{mydata.msg}}</p>
</div>
Вы не можете напрямую указать на файл.cshtml, но вы можете указать на templateUrl, который указывает на маршрут MVC.
Учитывая, что вы используете маршрут MVC по умолчанию {controller}/{action}/{id?}, Например:
var app = angular.module('ProjectTrackingModule', ['ngRoute', 'ui.bootstrap']);
app.config(function ($routeProvider) {
$routeProvider
.when("/Home", {
templateUrl: "/Home/Home", //points to an mvc route controller=Home, action=Home
controller:"HomeController"
})
.otherwise({redirectTo:"/Home"})
});
Но для того, чтобы он работал, действие MVC должно быть и в контроллере.
public class HomeController : Controller
{
[HttpGet]
public ActionResult Home()
{
return View();
}
}
также ваши теги привязки указывают на неправильный href, он должен иметь hashbang (#)
<a href="/#/Home">Home</a>
<a href="/#/Projects">Projects</a>