ASP.NET Core DisplayAttribute Локализация
Согласно документации:
Среда выполнения не ищет локализованные строки для атрибутов без проверки. В приведенном выше коде "Электронная почта" (из [Показать (Имя = "Электронная почта")]) не будет локализована.
Я ищу способ локализовать текст в DisplayAttribute. Любые предложения, чтобы сделать это надлежащим образом?
6 ответов
Вы можете установить ResourceType на DisplayAttribute который может быть использован для локализации вашего текста.
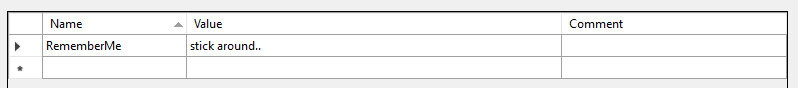
Добавить ресурс .resx файл для вашего проекта, например MyResources.resxи добавьте ресурс для вашего поля:
Затем укажите название поля и MyResources введите свой DisplayAttribute
[Display(Name = "RememberMe", ResourceType = typeof(MyResources))]
public bool RememberMe { get; set; }
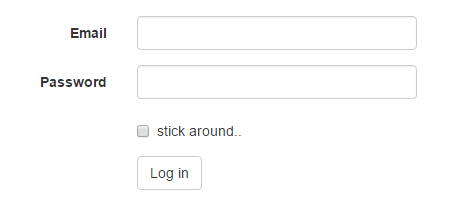
Локализованный ресурс будет извлечен автоматически (см. Текстовое поле)
Примечание: в настоящее время в RC2 есть ошибка, из-за которой NotImplementedException если вы используете нелатинские символы в значениях вашего ресурса: https://github.com/aspnet/Razor/issues/760
Наличие централизованного расположения всей вашей локализации, будь то представление или аннотации данных, - лучший подход, который я могу придумать, и вот как я приступил к работе. В файле Startup.cs после установки пакетов nuget для локализации добавьте следующий код
services.AddMvc().AddViewLocalization().AddDataAnnotationsLocalization(options =>
options.DataAnnotationLocalizerProvider = (type, factory) => new StringLocalizer<Resources>(factory));
services.Configure<RequestLocalizationOptions>(options => {
var cultures = new[]
{
new CultureInfo("en"),
new CultureInfo("ar")
};
options.DefaultRequestCulture = new RequestCulture("en", "en");
options.SupportedCultures = cultures;
options.SupportedUICultures = cultures;
});
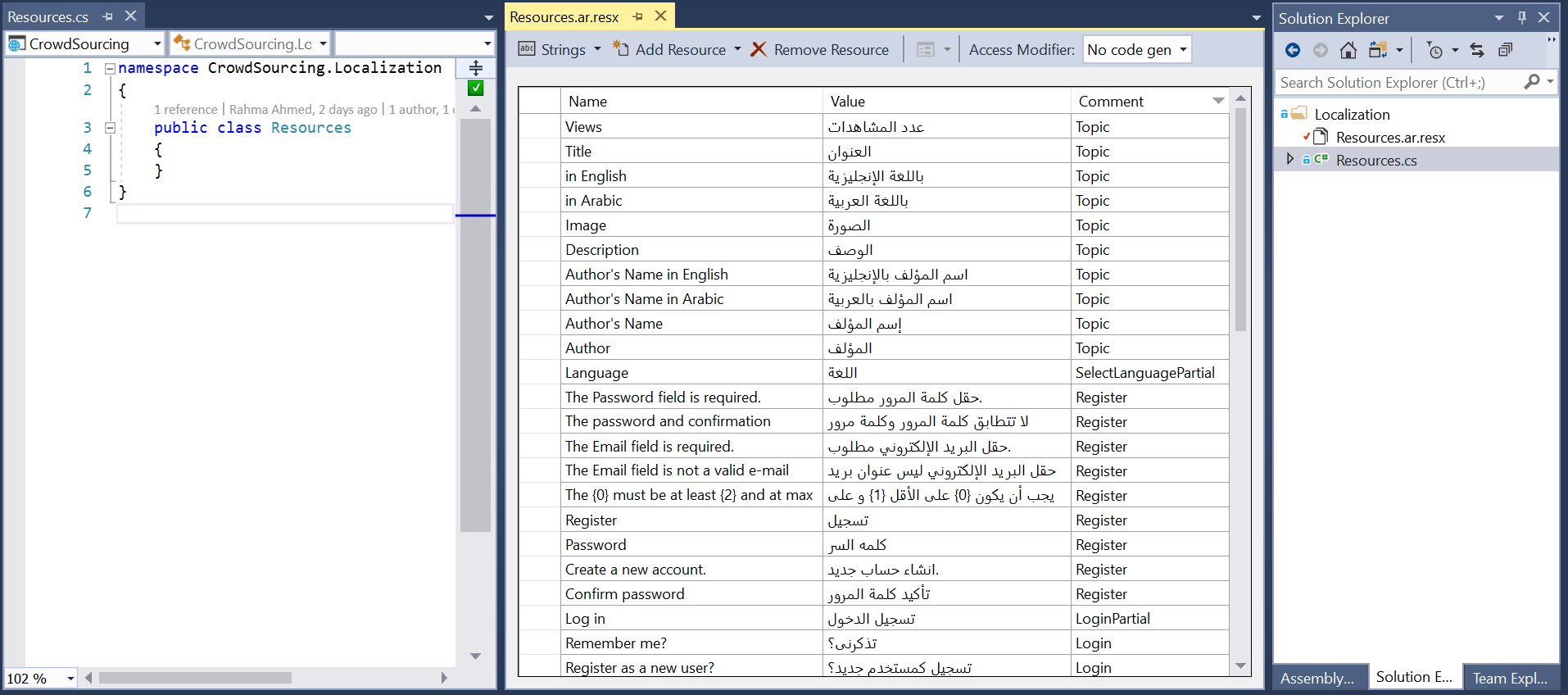
Таким образом, DataAnnotationLocalizerProvider будет получен из ресурсов.{Culture}.rex - (файл ресурсов должен иметь модификатор доступа No code gen) - при условии, что для языка по умолчанию не потребуются никакие ресурсы, и для доступа к файл ресурсов, так как код не будет сгенерирован, и должен быть создан пустой класс с тем же именем.
и в файле _ViewImports.cshtml введите следующее
@inject IHtmlLocalizer<Resources> Localizer
тем самым вы получаете глобальную переменную Localizer, которую можно использовать в любом представлении для целей локализации.
вы можете найти дополнительную информацию о глобализации и локализации в ASP.NET Core
Для тех, кто борется (@lucius, @vladislav) с ошибкой:
Не удается получить свойство "Имя", поскольку локализация не удалась. Тип "Xxxx.EmployeeResx" не является общедоступным или не содержит открытого статического строкового свойства с именем "FirstName".
Это вызвано модификатором доступа к файлам.resx, который по умолчанию имеет значение Internal (в моем случае это не генерация кода). Измените его на общедоступный в раскрывающемся списке "Модификатор доступа" на панели инструментов файла ресурсов.
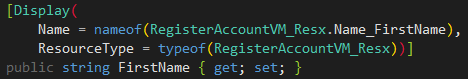
После этого вы сможете увидеть свойства типа ресурса:
Также не стоит использовать специальные знаки в именах полей, так как они являются основой для автоматически генерируемых имен свойств C#. Имена полей преобразуются в понятные для C# имена, поэтому вы можете столкнуться с несоответствием между именем поля файла ресурсов и именем автоматически сгенерированного свойства. Лучше всего избегать дефисов - или точки . подчеркивания _ в порядке. Вы всегда можете посмотреть, как автоматически сгенерированные свойства выглядят в классе resource_file_name.Designer.cs в соответствующем файле ресурсов.
Большое спасибо Бале Муруган, которая написала хорошую статью на эту тему в Code Digest.
На самом деле я нашел простое решение для последователей. Отображаемое имя в большинстве случаев используется в метке поля ввода. Так что сделайте это, если хотите:
<label asp-for="Email">@Localizer["Email"]</label>
Конечно, вы можете передать имя свойства по @Html.DisplayNameFor, но в большинстве случаев этот уже хорошо работает.
Я только что создал проект, который демонстрирует локализацию, включая локализацию атрибута Display для свойств класса, а также перечислений.
Проект можно найти здесь https://github.com/feradz/ASPNetCoreLocalization/wiki
Атрибут Display должен быть локализован с использованием подхода, предшествующего ASP.NET Core 1.0. Посмотрите на DataAnnotations.resx файл в проекте.
Name собственностью Display не может содержать пустые места и специальные символы.
[Display(Name = "NoSpacesAndSpecialChanractersHere", ResourceType = typeof(Resources.DataAnnotations))]
public string FirstName { get; set; }
ResourceType должно быть полностью определенным именем класса ресурса (т. е. включая пространство имен).
В моих проектах asp.net core 7 Razor я добавляю это в program.cs, чтобы автоматически локализовать атрибут отображения:
builder.Services.AddMvc()
derFormat.Suffix)
.AddViewLocalization()
.AddDataAnnotationsLocalization(options =>
{
options.DataAnnotationLocalizerProvider = (type, factory) =>
{
var assemblyName = new AssemblyName(typeof(SharedResource).GetTypeInfo().Assembly.FullName);
return factory.Create("SharedResource", assemblyName.Name);
};
});
[Display(Name = "RememberMe_QuestionMark")]
public bool RememberMe { get; set; }