Chrome - background-size: cover; галерея на основе вызывает проблемы с производительностью
Я создаю приложение, используя Vue 2. Есть страница, которая содержит простую галерею изображений, которая содержит около 20 изображений и одно большое изображение фона страницы.
Фоновое изображение самой страницы на самом деле содержится в фиксированной div элемент, который является position: fixed; имеет 100% width а также height и использует background-size: cover; для отображения изображения.
Все ~20 предметов в галерее также используют div элементы с background-size: cover; отображается в виде сетки из 3 столбцов, а изображения отображаются с использованием динамически генерируемого background-url Свойство CSS с использованием вычисляемого свойства Vue. Пути к изображениям никогда не меняются, поэтому они не пересчитываются постоянно AFAIK.
Производительность этой страницы в Chrome ужасна, загрузка длится вечно (хотя это некоторые изображения с высоким разрешением, хотя и шириной 4K), и как только изображения загружены, я могу несколько взаимодействовать со страницей, но все очень запаздывает, и иногда страница останавливается отвечая полностью.
С другой стороны, в Firefox и Edge все в основном гладкое, как во время загрузки изображений, так и во время прокрутки / рендеринга. Взаимодействие с приложением никогда не блокируется.
То, что я помню, пытаясь исправить это, заменяет div элементы с регулярным img теги и загрузка изображений с помощью тех. Кроме того, я пытался кэшировать изображения, я пытался использовать статические URL-адреса изображений для целей тестирования - то же самое происходит каждый раз, когда другие браузеры справляются с этим хорошо, Chrome его душит.
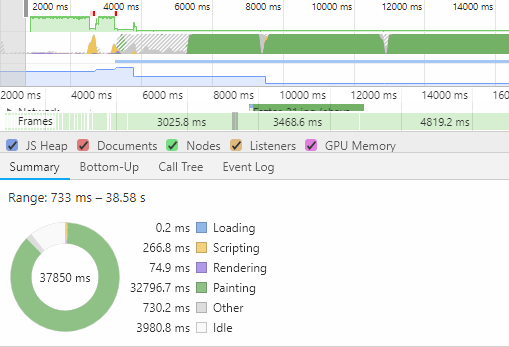
Вот скриншот сводки производительности за ~30 секунд, с момента, когда я нажимаю на URL страницы, до того момента, когда в основном все загружается, и браузер все еще пытается что-то отобразить и обработать любое взаимодействие со страницей. Очевидно, что этап рисования является проблемой здесь:
Любой совет? Спасибо!
1 ответ
На этот вопрос сложно ответить, так как это очень специфическая проблема.
Вы можете проанализировать, что вызывает такое поведение в Chrome, с помощью инструментов разработчика:
- Откройте инструменты разработчика в Chrome, нажав "Ctrl+Shift+I".
- Перейдите на вкладку "Производительность".
- Нажмите кнопку записи и выполните действие, которое имеет низкую производительность.
- Хит стоп, и вы получите разбивку, что произошло на заднем плане.
Если вы не нашли проблему с предложенным выше предложением, вы можете опубликовать подробный снимок экрана с разбивкой производительности здесь, я мог бы помочь вам с этим.