Неверное значение в процентах
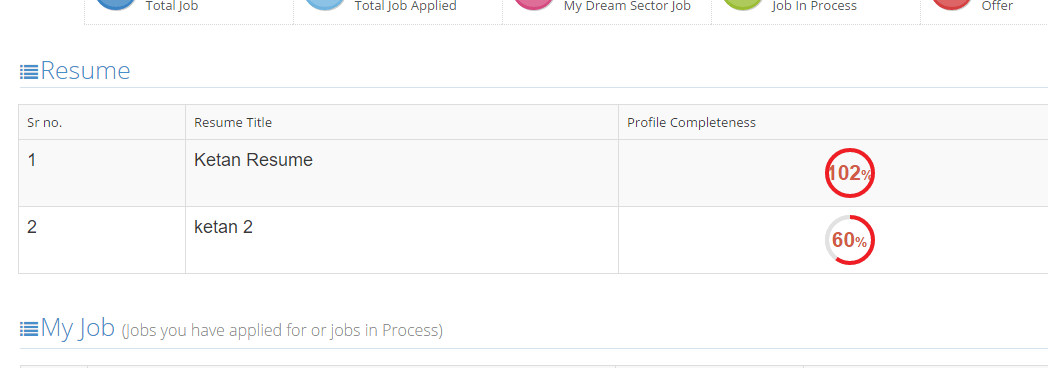
Я разработал страницу в asp.net, и она должна отображать процент 100% или меньше, но это более 100%. Я не знаю, является ли это проблемой дизайна или кодом.
Вот мой код, извините, я забыл добавить его раньше. Я не могу предоставить код CSS, поскольку он очень сложный. Пожалуйста, помогите, я не понимаю, как объяснить мою проблему
<div>
<div>
<table>
<tr>
<td>Profile Completeness</td>
<td>Resume Type</td>
</tr>
<tbody id="ResumeData" style="border: 1px">
</tbody>
</table>
</div>
</div>
<div style="display: none">
<table>
<tr id="ResumeId" class="h4">
<td id="Sno"></td>
<td id="Resume">
<div class="row">
<div class="col-xs-12">
</div>
</div>
</td>
<td id="Nob" class="center">
<div class="easy-pie-chart percentage easyPieChart divProCompleted" data-percent="10" style="width: 50px; height: 50px; line-height: 50px; color: rgb(209, 91, 71);">
<span class="percent bigger-150 SpnProComplete">
10
</span>%
<canvas width="40" height="40"></canvas>
<canvas width="40" height="40"></canvas>
</div>
</td>
</tr>
</table>
</div>2 ответа
Моя проблема решена, все, что мне нужно было сделать, это удалить это жестко закодированное значение, предоставленное тегу
<span class="percent bigger-150 SpnProComplete">
10 </span>
Каждый раз, когда значение приходит к нему, эти 10 добавляются к нему, так что он показывает неправильный процент.. так как мой фактический процент был 92%, но он увеличился на 10 и стал 102%. Все, что мне нужно сделать, это передать 0 вместо 10. Спасибо всем за ценные комментарии.
Использование этого кода поможет в разработке. этот код работает точно
<div style="height:200px; Width:60%; background-color:green;">
vijay chaudhary
</div>
<div style="height:200px; Width:100%; background-color:green;">
<table>
<tr>
<td width="50%">
vijay
</td>
</tr>
</table>
</div>