JQPlot Яксис масштабирования
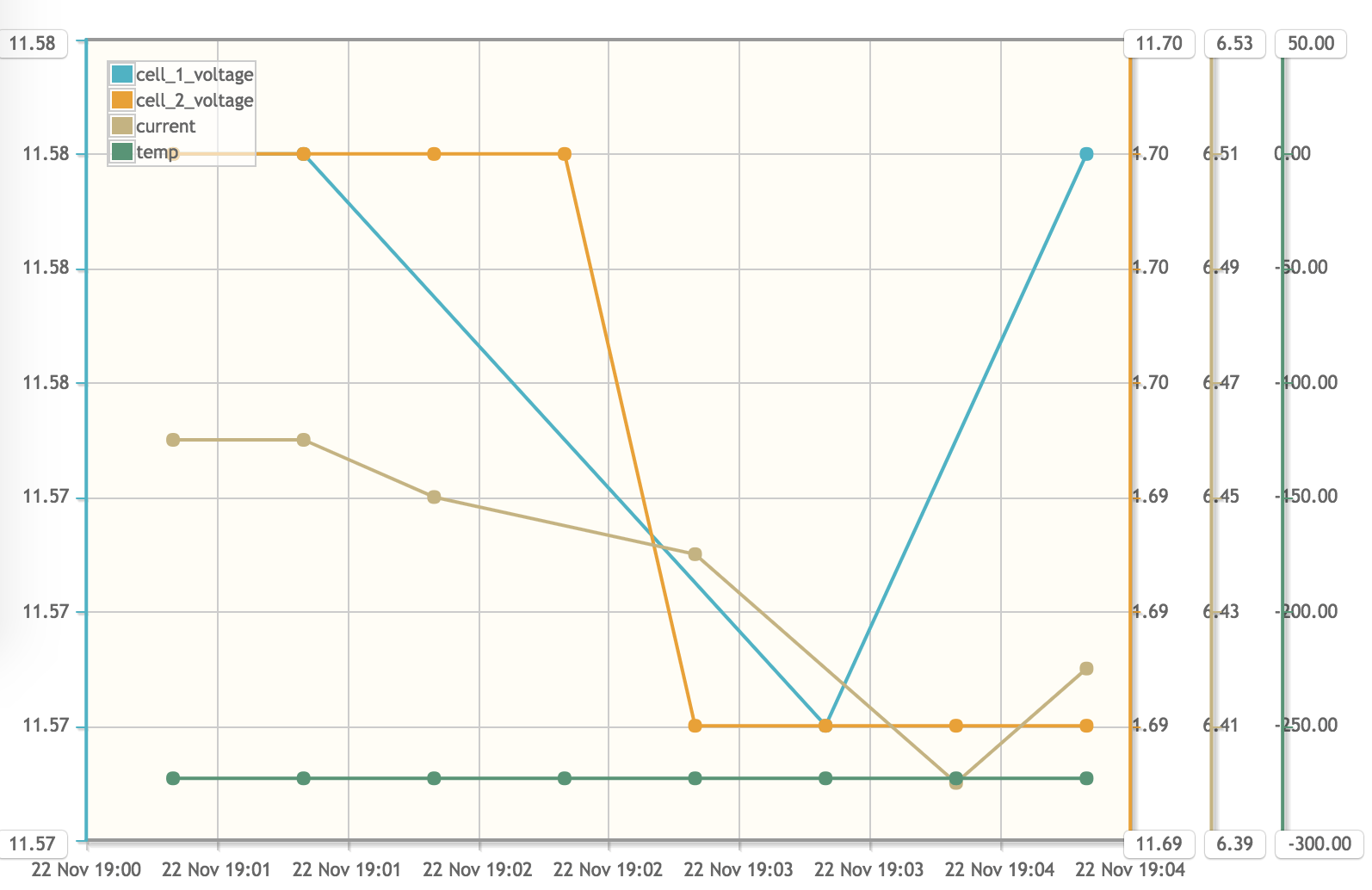
Я использую jqplot для представления нескольких параметров последовательно в течение времени. Итак, у меня есть один Xaxis, представляющий время, и несколько Yaxes(Yaxis, Y2axis, Y3axis, Y4axis и т. Д.). Каждый параметр представлен в разных единицах (температура, напряжение, ток, давление и т. Д.), Поэтому все Yaxes установлены на auto для min и max, потому что я не знаю, какие значения будут поступать с сервера. Я использую ajax-запрос для заполнения данных, а затем для обновления в реальном времени серии новыми точками.
Итак, теперь я хочу, чтобы пользователь мог установить ручную настройку минимума и максимума для любой оси Y. Итак, я установил таким образом:
var axis_name="y2axis";
console.log(plot.axes[axis_name].max);
var new_max=prompt("Please enter max value?");
console.log(new_max);
var plotOptionsEval = "plotOptions = { axes: { "+axis_name+": { max: \""+new_max+"\" } } };";
eval(plotOptionsEval);
console.log(plotOptions);
plot.replot(plotOptions);
console.log(plot.axes[axis_name].max);
Итак, когда я устанавливаю новый максимум для первой оси (yaxis), все в порядке.
Но когда я пытаюсь установить параметр max для любой другой оси - например, y4axis, что-то пошло не так, и это значение max отличается от значения, введенного пользователем.
Это отладка из вывода console.log
50
12
axes: y4axis: {max: "12"}
350
Есть идеи?
1 ответ
Так что я нашел решение, если кто-то спрашивает то же самое.
Хитрость в том, что вам нужно установить минимальные и максимальные параметры для всех Yaxis на вашем графике. Итак, я подготовил объект осей min/max с его исходными значениями:
var plotOptions = {
axes: {
yaxis: {min: 11.568, max: 11.582}
y2axis: {min: 11.688, max: 11.702}
y3axis: {min: 6.390000000000001, max: 6.53}
y4axis: {min: -300, max: 50}
}
}
Затем установите желаемый параметр Yaxis min/max в объекте plotOptions:
var new_max=prompt("Please enter max value?");
plotOptions.axes.y2axis.max=parseFloat(new_max);
и, наконец, пересказать это:
plot.replot(plotOptions);