Изменить цвет линии, используемый в listSeparatorTextViewStyle
У меня есть следующий код
<TextView
android:text="@string/hello"
style="?android:attr/listSeparatorTextViewStyle" />
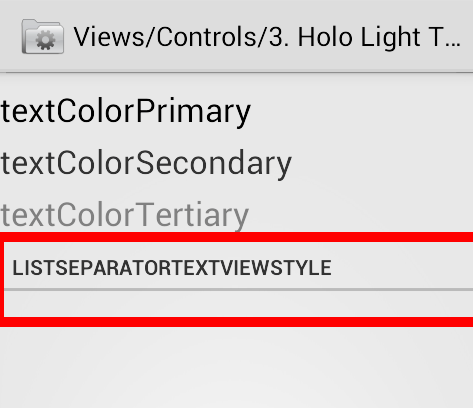
и я получу следующий эффект.

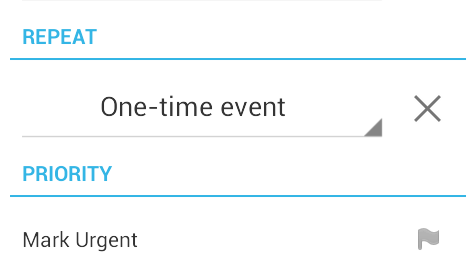
Тем не менее, я не доволен цветовой линией. Я хотел бы иметь что-то вроде

Я бы хотел, чтобы у него была синяя цветная линия, как у голо. Я пробую следующий пользовательский стиль.
<style name="MyOwnListSeperatorTextViewStyle">
<item name="android:background">@android:drawable/list_section_divider_holo_light</item>
<item name="android:textAllCaps">true</item>
<!-- Copy from Widget.TextView.ListSeparator -->
<item name="android:background">@android:drawable/dark_header_dither</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">?textColorSecondary</item>
<item name="android:textSize">14sp</item>
<item name="android:gravity">center_vertical</item>
<item name="android:paddingLeft">8dip</item>
</style>
Но это не сработает, так как я получаю следующую ошибку.
ошибка: ошибка: ресурс не является общедоступным. (в 'android:background' со значением '@android:drawable/dark_header_dither').
Понять, как я могу изменить цвет линии, используемый в listSeparatorTextViewStyle?
1 ответ
Мне нужно было сделать это, чтобы переопределить типичный стиль Holo Spinner (я не хотел подчеркнутый элемент - я просто хотел стрелку), и я думаю, что это можно изменить точно таким же образом:
Прежде всего, вы хотите найти элемент, который хотите переопределить, в источнике стилей Android. Вот невероятно полезный ответ SO, который содержит все стили (и имена для их переопределения) прямо здесь: Установите тему диалога в родительскую тему в Android
Я считаю, что ваша следующая строка:
<item name="listSeparatorTextViewStyle">@android:style/Widget.Holo.Light.TextView.ListSeparator</item>
Это отправляет нас в путешествие, чтобы найти стиль Widget.Holo.Light.TextView.ListSeparator, который должен жить где-то на вашем собственном компьютере! Но я сделаю это легко и просто закажу это:
<style name="Widget.Holo.Light.TextView.ListSeparator" parent="Widget.TextView.ListSeparator">
<item name="android:background">@android:drawable/list_section_divider_holo_light</item>
</style>
Теперь вы, вероятно, хотите оставить себя в покое, и просто посмотреть на этот фон. Вы обнаружите, что это серый файл с 9 патчами, похожий на зловещую серую линию, которую вы стремитесь избежать.
Нам нужно переопределить это. Я уверен, что есть несколько способов сделать это, но я делаю это, настраивая тему приложения. Вот файл themes.xml:
<style name="AppTheme" parent="@android:style/Theme.Holo.Light.NoActionBar">
<item name="android:listSeparatorTextViewStyle">@style/MyOwnListSeperatorTextViewStyle</item>
</style>
<style name="MyOwnListSeperatorTextViewStyle" parent="Widget.TextView.ListSeparator">
<item name="android:background">@drawable/make_your_own_blue_9_patch_here</item>
</style>
Обратите внимание, как мы использовали listSeparatorTextViewStyle из того предыдущего поста ТАК? И родительский стиль является Widget.TextView.ListSeparator из источника в стиле Android? Все очень важно.
Теперь вам просто нужно применить эту тему к вашему приложению, но я предполагаю, что у вас уже есть тема. Если вы этого еще не сделали, вам нужно будет сделать свой собственный 9patch, но я просто посмотрю на файл list_section_divider_holo_light.9.png на вашем компьютере, и сделал серые части синим, а затем скопировал и поместил его в свой собственный. папка для рисования
Надеюсь, что это работает и полезно!