Kendo Grid: проблема с шаблоном панели инструментов
У меня есть сетка со списком информации о дорогах и мне нужен шаблон панели инструментов, который позволит мне фильтровать дороги, выбрав концессию из DropDownList.
Что-то вроде этого
Мой код:
CSHTML
<div id="datagrid">
@(Html.Kendo().Grid<SustIMS.Models.RoadModel>()
.Name("datagrid_Roads")
.Columns(columns =>
{
columns.Bound(r => r.RoadCode).Title(ViewBag.lblCode).Width(140);
columns.Bound(r => r.RoadType).Title(ViewBag.RoadType).Width(140);
columns.Bound(r => r.RoadMediumDescription).Title(ViewBag.lblDescription);
columns.Bound(r => r.ConcessionCode).Title("CCode").Hidden();
columns.Bound(r => r.ConcessionMediumDescription).Hidden().Title(ViewBag.Concession);
})
.ToolBar(toolbar =>
{
toolbar.Template(@<text>
<div class="toolbar">
<label class="category-label" for="category">Concessão:</label>
@(Html.Kendo().DropDownList()
.Name("concessions")
.OptionLabel("All")
.DataTextField("ConcessionMediumDescription")
.DataValueField("CCode")
.AutoBind(false)
.Events(e => e.Change("concessionChange"))
.DataSource(ds =>
{
ds.Read("ConcessionFiltering", "MasterData");
})
)
</div>
</text>);
})
.HtmlAttributes(new { style = "height: 534px;" })
...
)
)
</div>
<script type="text/javascript">
function concessionChange() {
var value = this.value(),
grid = $("#datagrid_Roads").data("kendoGrid");
if (value) {
grid.dataSource.filter({ field: "ConcessionMediumDescription", operator: "eq", value: value });
} else {
grid.dataSource.filter({});
}
}
контроллер
public ActionResult ConcessionFiltering()
{
ConcessionModel cm = new ConcessionModel();
var aux = cm.getConcessions();
return Json(aux.concessions.Select(c => c.concession.mediumDescription).Distinct(), JsonRequestBehavior.AllowGet);
}
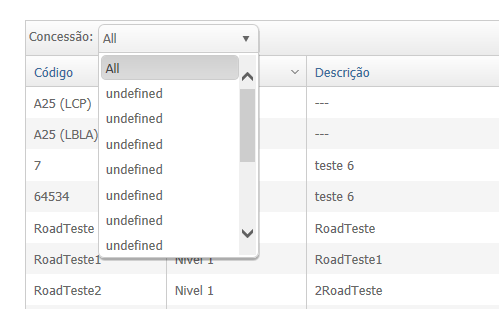
Это текущий результат:

Список заполнен словом "undefined" 16 раз, что является количеством уступок, которые у меня сейчас есть. Когда я выбираю один из неопределенных параметров, он показывает фактическое название концессии, обновляет сетку, но не фильтрует ее.
Я хочу, чтобы список отображал названия концессий и фильтровал сетку по концессиям при выборе одного из них. Что мне не хватает?
3 ответа
Изменить это
return Json(aux.concessions.Select(c => c.concession.mediumDescription).Distinct(), hJsonRequestBehavior.AllowGet);
в
return Json(aux.concessions.Select(c => new ConcessionModel { Description = c.concession.mediumDescription }).Distinct(), JsonRequestBehavior.AllowGet);
Во-первых, дважды проверьте, какой Json вы возвращаете из метода контроллера. Похоже, что ваши ConcessionMediumDescription могут не иметь данных в них.
Во-вторых, в вашем контроллере похоже, что вы возвращаете список объектов данных "ConcessionMediumDescription".
Я думаю, это выглядит так...
{ConcessionMediumDescription: {
CCode: 'mycode',
...
}
}
Вы можете рассмотреть возможность возвращения поля заголовка как части этого Json и использовать его для текстового поля вашего раскрывающегося списка. Это только я догадываюсь, что вы возвращаете в этом контроллере.
Идеально, что Json будет чахнуть вот так...
[{
{{id: 'id1'},{text: 'text1'}},
{{id: 'id2'},{text: 'text2'}}
}]
И вы определяете свой выпадающий как таковой.
.DataTextField("text")
.DataValueField("id")
Вы должны сделать JSON возвратной линией, как это.
return Json(aux.concessions.Select(c => new { Value = c.concession.DATAVALUE, Text = c.concession.DATATEXT }), JsonRequestBehavior.AllowGet);
Просто измените DATAVALUE и DATATEXT