В чем разница между localStorage, sessionStorage, сеансом и файлами cookie?
Каковы технические плюсы и минусы localStorage, sessionStorage, session и cookies, и когда я буду использовать один поверх другого?
14 ответов
Это чрезвычайно широкий вопрос, и многие плюсы и минусы будут зависеть от ситуации.
Во всех случаях эти механизмы хранения будут характерны для отдельного браузера на отдельном компьютере / устройстве. Любое требование к хранению данных на постоянной основе между сеансами должно включать вашу сторону сервера приложений - скорее всего, с использованием базы данных, но, возможно, XML или текстового /CSV-файла.
localStorage, sessionStorage и cookie - все это решения для хранения клиентов. Данные сеанса хранятся на сервере, где они остаются под вашим непосредственным контролем.
localStorage и sessionStorage
localStorage и sessionStorage - это относительно новые API (то есть, не все устаревшие браузеры будут их поддерживать), и они почти идентичны (как в API, так и в возможностях), за исключением единственного сохранения. sessionStorage (как следует из названия) доступен только на время сеанса браузера (и удаляется, когда вкладка или окно закрыты) - однако он выживает после перезагрузки страницы (исходное руководство по DOM Storage - Mozilla Developer Network).
Понятно, что если данные, которые вы храните, должны быть доступны на постоянной основе, тогда localStorage предпочтительнее sessionStorage - хотя вы должны помнить, что оба могут быть очищены пользователем, поэтому вам не следует полагаться на постоянное существование данных в любом случае.
localStorage и sessionStorage идеально подходят для сохранения нечувствительных данных, необходимых в клиентских скриптах между страницами (например: предпочтения, оценки в играх). Данные, хранящиеся в localStorage и sessionStorage, могут быть легко прочитаны или изменены из клиента / браузера, поэтому не следует полагаться на хранение конфиденциальных данных или данных, связанных с безопасностью, в приложениях.
Печенье
Это также верно для файлов cookie, они могут быть тривиально подделаны пользователем, и данные также могут быть прочитаны из них в виде простого текста - поэтому, если вы хотите хранить конфиденциальные данные, тогда сеанс - это действительно единственный вариант для вас. Если вы не используете SSL, информация о файлах cookie также может быть перехвачена при передаче, особенно на открытом Wi-Fi.
С положительной стороны, куки могут иметь степень защиты от угроз безопасности, таких как межсайтовый скриптинг (XSS)/ внедрение скриптов, устанавливая флаг только HTTP, что означает, что современные (поддерживающие) браузеры будут препятствовать доступу к куки и значениям из JavaScript (это также предотвратит ваш собственный, законный JavaScript доступ к ним). Это особенно важно для куки-файлов аутентификации, которые используются для хранения токена, содержащего информацию о пользователе, который вошел в систему - если у вас есть копия этого куки-файла, то для всех намерений и целей вы становитесь этим пользователем в той мере, в которой это веб-приложение. заинтересованные, и имеют такой же доступ к данным и функциональности, как пользователь.
Поскольку файлы cookie используются для целей аутентификации и сохранения пользовательских данных, все файлы cookie, действительные для страницы, отправляются из браузера на сервер для каждого запроса в один и тот же домен - это включает исходный запрос страницы, любые последующие запросы Ajax, все изображения, таблицы стилей, скрипты и шрифты. По этой причине файлы cookie не должны использоваться для хранения больших объемов информации. Браузер также может накладывать ограничения на размер информации, которая может храниться в файлах cookie. Как правило, файлы cookie используются для хранения идентификационных токенов для аутентификации, сеанса и отслеживания рекламы. Маркеры, как правило, представляют собой не читаемую человеком информацию, а зашифрованные идентификаторы, связанные с вашим приложением или базой данных.
localStorage vs. sessionStorage vs. Cookies
С точки зрения возможностей, cookie, sessionStorage и localStorage позволяют только хранить строки - возможно неявное преобразование примитивных значений при настройке (их необходимо преобразовать обратно, чтобы использовать их в качестве их типа после чтения), но не Objects или Arrays (возможно их сериализация в JSON для их хранения с использованием API). Хранилище сеансов, как правило, позволяет хранить любые примитивы или объекты, поддерживаемые языком / структурой на стороне сервера.
Сторона клиента против стороны сервера
Поскольку HTTP является протоколом без сохранения состояния - веб-приложения не имеют возможности идентифицировать пользователя по предыдущим визитам при возвращении на веб-сайт - данные сеанса обычно используют маркер cookie для идентификации пользователя для повторных посещений (хотя редко используются параметры URL для та же цель). У данных обычно есть скользящее время истечения (обновляется каждый раз, когда пользователь посещает), и в зависимости от вашего сервера / платформы данные будут либо храниться в процессе (то есть данные будут потеряны в случае сбоя или перезапуска веб-сервера), либо внешне в государственный сервер или база данных. Это также необходимо при использовании веб-фермы (более одного сервера для данного сайта).
Поскольку данные сеанса полностью контролируются вашим приложением (на стороне сервера), это лучшее место для чего-либо чувствительного или безопасного по своей природе.
Очевидным недостатком данных на стороне сервера является масштабируемость - серверные ресурсы требуются для каждого пользователя на время сеанса, и что любые данные, необходимые на стороне клиента, должны отправляться с каждым запросом. Поскольку у сервера нет возможности узнать, переходит ли пользователь на другой сайт или закрывает ли он свой браузер, данные сеанса должны истечь через определенное время, чтобы все ресурсы сервера не были заняты оставленными сеансами. Поэтому при использовании данных сеанса вам следует помнить о возможности истечения срока действия данных и их потери, особенно на страницах с длинными формами. Это также будет потеряно, если пользователь удалит свои куки или переключит браузеры / устройства.
Некоторые веб-платформы / разработчики используют скрытые вводы HTML для сохранения данных с одной страницы формы на другую, чтобы избежать истечения срока действия сеанса.
localStorage, sessionStorage и cookie-файлы подчиняются правилам "одного и того же происхождения", что означает, что браузеры должны запрещать доступ к данным, кроме домена, с которого информация начинается.
Для дальнейшего чтения о клиентских технологиях хранения см. Dive Into Html 5.
Плюсы:
- Веб-хранилище можно рассматривать упрощенно как улучшение файлов cookie, обеспечивая гораздо большую емкость хранилища. Если вы посмотрите на исходный код Mozilla, то увидите, что 5120 КБ (5 МБ, что соответствует 2,5 миллионам символов в Chrome) - это размер хранилища по умолчанию для всего домена. Это дает вам значительно больше места для работы, чем обычный файл cookie размером 4 КБ.
- Данные не отправляются обратно на сервер для каждого HTTP-запроса (HTML, изображения, JavaScript, CSS и т. Д.), Что уменьшает объем трафика между клиентом и сервером.
- Данные, хранящиеся в localStorage, сохраняются до тех пор, пока не будут явно удалены. Внесенные изменения сохраняются и доступны для всех текущих и будущих посещений сайта.
Минусы:
- Он работает по той же политике происхождения. Таким образом, сохраненные данные будут доступны только для одного источника.
Плюсы:
- По сравнению с другими, нет ничего AFAIK.
Минусы:
- Ограничение в 4 КБ относится ко всему файлу cookie, включая имя, значение, дату истечения срока действия и т. Д. Для поддержки большинства браузеров имя файла должно быть не более 4000 байт, а общий размер файла cookie - не менее 4093 байт.
Данные отправляются обратно на сервер для каждого HTTP-запроса (HTML, изображения, JavaScript, CSS и т. Д.), Что увеличивает объем трафика между клиентом и сервером.
Обычно допускается следующее:
- Всего300 печенья
- 4096 байт на файл cookie
- 20 куки на домен
- 81920 байт на домен (учитывая 20 файлов cookie с максимальным размером 4096 = 81920 байт.)
Плюсы:
- Это похоже на
localStorage, - Данные не являются постоянными, т.е. данные доступны только для каждого окна (или вкладки в браузерах, таких как Chrome и Firefox). Данные доступны только во время сеанса страницы. Внесенные изменения сохраняются и доступны для текущей страницы, а также для будущих посещений сайта в том же окне. После закрытия окна хранилище удаляется.
Минусы:
- Данные доступны только внутри окна / вкладки, в которых они были заданы.
- подобно
localStorage, тт работает на политику того же происхождения. Таким образом, сохраненные данные будут доступны только для одного источника.
- Это похоже на
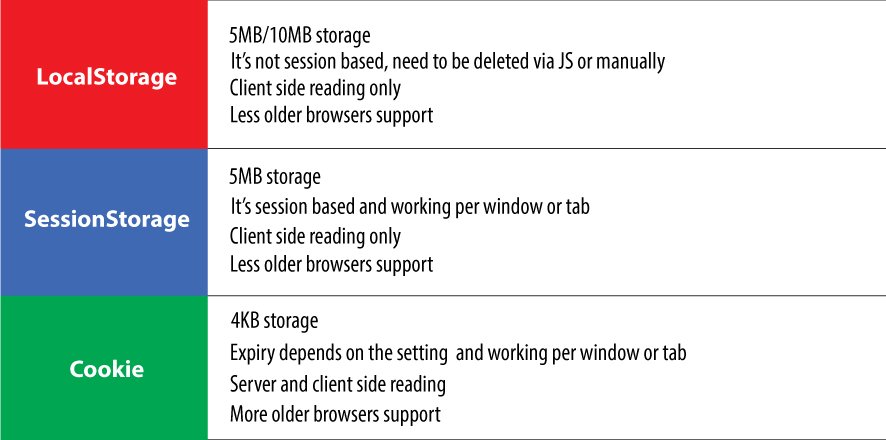
Хорошо, LocalStorage, так как он называется локальным хранилищем для ваших браузеров, он может сэкономить до 10 МБ, SessionStorage делает то же самое, но, как следует из названия, он основан на сеансах и будет удален после закрытия браузера, также может сэкономить меньше, чем LocalStorage, например, до 5 МБ, но файлы cookie - это крошечные данные, хранящиеся в вашем браузере, которые могут сэкономить до 4 КБ и могут быть доступны через сервер или браузер одновременно...
Я также создал изображение ниже, чтобы сразу увидеть различия:
Это свойства объекта 'window' в JavaScript, так же как document является одним из свойств объекта window, который содержит объекты DOM.
Свойство Session Storage поддерживает отдельную область хранения для каждого данного источника, доступную на время сеанса страницы, то есть до тех пор, пока открыт браузер, включая перезагрузку и восстановление страницы.
Локальное хранилище делает то же самое, но сохраняется даже при закрытии и повторном открытии браузера.
Вы можете установить и извлечь сохраненные данные следующим образом:
sessionStorage.setItem('key', 'value');
var data = sessionStorage.getItem('key');
Аналогично для локального хранилища.
Точный вариант использования -
- Если вы хотите, чтобы ваша страница всегда содержала некоторые данные, которые не являются конфиденциальными, вы можете использовать
localStorage. - Если серверу необходимо знать некоторую информацию, такую как ключи аутентификации, вы должны использовать
cookiesхранить их. - может использоваться для хранения состояния интерфейса, т. е. всякий раз, когда вы посещаете страницу, настраиваете ее, посещаете другую страницу и возвращаетесь на ту же страницу, вы хотели бы показать страницу, как ее настроил пользователь. Это хороший вариант использования для
sessionStorage.
API веб-хранилища предоставляет механизмы, с помощью которых браузеры могут безопасно хранить пары ключ / значение гораздо более интуитивно, чем при использовании файлов cookie. API веб-хранилища расширяет Window объект с двумя новыми свойствами - Window.sessionStorage а также Window.localStorage, - при вызове одного из них будет создан экземпляр объекта Storage, с помощью которого можно устанавливать, извлекать и удалять элементы данных. Другой объект хранения используется для sessionStorage а также localStorage для каждого происхождения (домена).
Объекты хранения - это простые хранилища значений ключей, похожие на объекты, но они остаются нетронутыми при загрузке страниц.
localStorage.colorSetting = '#a4509b';
localStorage['colorSetting'] = '#a4509b';
localStorage.setItem('colorSetting', '#a4509b');
Ключи и значения всегда являются строками. Хранить любой тип convert it to String а затем сохранить его. Всегда рекомендуется использовать Storage interface методы.
var testObject = { 'one': 1, 'two': 2, 'three': 3 };
// Put the object into storage
localStorage.setItem('testObject', JSON.stringify(testObject));
// Retrieve the object from storage
var retrievedObject = localStorage.getItem('testObject');
console.log('Converting String to Object: ', JSON.parse(retrievedObject));
Два механизма в веб-хранилище следующие:
- sessionStorage поддерживает отдельную область хранения для каждого заданного источника. Политика одного и того же источника, которая доступна на время сеанса страницы (до тех пор, пока открыт браузер, включая перезагрузку и восстановление страницы).
- localStorage делает то же самое, но сохраняется даже при закрытии и повторном открытии браузера.
Хранилище " Локальное хранилище записывает данные на диск, а сессионное хранилище записывает данные только в память. Все данные, записанные в хранилище сеанса, удаляются при выходе из приложения.
Максимальный доступный объем памяти для каждого браузера различен, но большинство браузеров используют по крайней мере рекомендованный w3c максимальный предел хранилища в 5 МБ.
+----------------+--------+---------+-----------+--------+
| | Chrome | Firefox | Safari | IE |
+----------------+--------+---------+-----------+--------+
| LocalStorage | 10MB | 10MB | 5MB | 10MB |
+----------------+--------+---------+-----------+--------+
| SessionStorage | 10MB | 10MB | Unlimited | 10MB |
+----------------+--------+---------+-----------+--------+
Всегда отлавливать ошибки безопасности LocalStorage и превышения квоты
QuotaExceededError: Когда для этой функции превышены пределы хранилища
window.sessionStorage.setItem(key, value);, он выдает исключение DOMException "QuotaExceededError", если новое значение не может быть установлено. (Настройка может быть неудачной, если, например, пользователь отключил хранилище для сайта или если квота была превышена.)DOMException. QUOTA_EXCEEDED_ERR - 22, пример скрипки.
SecurityError:
Uncaught SecurityError: Access to 'localStorage' is denied for this document,CHROME:-Privacy and security « Content settings « Cookies « Block third-party cookies.
StorageEvent "Событие хранилища вызывается в объекте Window документа при изменении области хранилища. Когда пользовательский агент должен отправить уведомление о хранении для документа, пользовательский агент должен поставить задачу в очередь, чтобы запустить событие с именем storage в объекте Window объекта Document, используя StorageEvent.
Примечание. Пример реального мира см. В разделе " Демонстрация веб-хранилища". проверить исходный код
Прослушайте событие хранилища в dom/Window, чтобы отследить изменения в хранилище. скрипка
Файлы cookie (веб- файлы cookie, файлы cookie браузера) Файлы cookie - это данные, хранящиеся в небольших текстовых файлах в виде пар имя-значение на вашем компьютере.
Доступ к JavaScript с использованием Document.cookie
Новые cookie-файлы также можно создавать с помощью JavaScript с помощью свойства Document.cookie, и если флаг HttpOnly не установлен, к существующим cookie-файлам также можно получить доступ из JavaScript.
document.cookie = "yummy_cookie=choco";
document.cookie = "tasty_cookie=strawberry";
console.log(document.cookie);
// logs "yummy_cookie=choco; tasty_cookie=strawberry"
Безопасный и HttpOnly куки HTTP State Management Механизм
Файлы cookie часто используются в веб-приложении для идентификации пользователя и его аутентифицированного сеанса.
При получении HTTP-запроса сервер может отправить заголовок Set-Cookie с ответом. Файл cookie обычно сохраняется браузером, а затем файл cookie отправляется с запросами, направленными на тот же сервер внутри HTTP-заголовка Cookie.
Set-Cookie: <cookie-name>=<cookie-value>
Set-Cookie: <cookie-name>=<cookie-value>; Expires=<date>
Сессионные куки будут удалены, когда клиент будет закрыт. Они не указывают директивы Expires или Max-Age.
Set-Cookie: sessionid=38afes7a8; HttpOnly; Path=/
Срок действия постоянных файлов cookie истекает в определенную дату (срок действия истекает) или по истечении определенного периода времени (максимальный возраст).
Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2015 07:28:00 GMT; Secure; HttpOnly
Заголовок HTTP-запроса Cookie содержит сохраненные HTTP-файлы cookie, ранее отправленные сервером с заголовком Set-Cookie. Куки только для HTTP не доступны через JavaScript через свойство Document.cookie, API-интерфейсы XMLHttpRequest и Request для предотвращения атак на межсайтовый скриптинг (XSS).
Печенье в основном используются для трех целей:
- Управление сессиями "Логины, корзины покупок, результаты игр или что-либо еще, что сервер должен запомнить
- Персонализация "Настройки пользователя, темы и другие настройки
- Отслеживание (запись и анализ поведения пользователя) "Куки имеют домен, связанный с ними. Если этот домен совпадает с доменом страницы, на которой вы находитесь, файлы cookie считаются файлами cookie первой стороны. Если домен другой, он называется сторонним cookie. Хотя собственные файлы cookie отправляются только на сервер, который их настраивает, веб-страница может содержать изображения или другие компоненты, хранящиеся на серверах в других доменах (например, рекламные баннеры). Файлы cookie, отправляемые через эти сторонние компоненты, называются файлами cookie сторонних производителей и в основном используются для рекламы и отслеживания в Интернете.
Файлы cookie были изобретены для решения проблемы "как запомнить информацию о пользователе":
- Когда пользователь посещает веб-страницу, его имя может быть сохранено в файле cookie.
- В следующий раз, когда пользователь заходит на страницу, к запросу добавляются файлы cookie, принадлежащие этой странице. Таким образом, сервер получает необходимые данные, чтобы "запомнить" информацию о пользователях.
Пример GitHubGist
Как резюме,
- localStorage сохраняется для разных вкладок или окон, и даже если мы закроем браузер, в соответствии с политикой безопасности домена и выбором пользователя в отношении ограничения квоты.
- Объект sessionStorage не сохраняется, если мы закрываем вкладку (контекст просмотра верхнего уровня), так как он не существует, если мы просматриваем другую вкладку или окно.
- Веб-хранилище (сессионное, локальное) позволяет нам сохранять большое количество пар ключ / значение и много текста, что невозможно сделать с помощью cookie.
- Файлы cookie, которые используются для конфиденциальных действий, должны иметь только короткий срок жизни.
- Файлы cookie в основном используются для рекламы и отслеживания в Интернете. Посмотрите, например, типы файлов cookie, используемых Google.
- Файлы cookie отправляются при каждом запросе, поэтому они могут ухудшить производительность (особенно для мобильных соединений для передачи данных). Современные API для клиентского хранилища - это API веб-хранилища (localStorage и sessionStorage) и IndexedDB.
Локальное хранилище: хранит данные пользовательской информации без даты истечения срока действия. Эти данные не будут удалены, когда пользователь закрыл окна браузера, они будут доступны для дня, недели, месяца и года.
В локальном хранилище можно хранить 5-10 МБ автономных данных.
//Set the value in a local storage object
localStorage.setItem('name', myName);
//Get the value from storage object
localStorage.getItem('name');
//Delete the value from local storage object
localStorage.removeItem(name);//Delete specifice obeject from local storege
localStorage.clear();//Delete all from local storege
Хранение сеанса: Это то же самое, что и дата локального хранения, за исключением того, что он удалит все окна, когда окна браузера закрыты веб-пользователем.
В хранилище сессии можно хранить до 5 МБ данных.
//set the value to a object in session storege
sessionStorage.myNameInSession = "Krishna";
Сеанс: сеанс - это глобальная переменная, хранящаяся на сервере. Каждому сеансу присваивается уникальный идентификатор, который используется для извлечения сохраненных значений.
Cookies: Cookies - это данные, хранящиеся в небольших текстовых файлах в виде пар имя-значение на вашем компьютере. После того, как cookie был установлен, все последующие запросы страницы возвращают имя и значение cookie.
LocalStorage:
Веб-хранилище можно рассматривать упрощенно как улучшение файлов cookie, обеспечивая гораздо большую емкость хранилища. Доступный размер составляет 5 МБ, что значительно больше места для работы, чем типичный файл cookie размером 4 КБ.
Данные не отправляются обратно на сервер для каждого HTTP-запроса (HTML, изображения, JavaScript, CSS и т. Д.), Что снижает объем трафика между клиентом и сервером.
Данные, хранящиеся в localStorage, сохраняются до явного удаления. Внесенные изменения сохраняются и доступны для всех текущих и будущих посещений сайта.
Он работает по политике того же происхождения. Таким образом, сохраненные данные будут доступны только для одного источника.
Печенье:
Мы можем установить срок действия каждого куки
Ограничение 4 КБ относится ко всему файлу cookie, включая имя, значение, дату истечения срока действия и т. Д. Для поддержки большинства браузеров сохраняйте имя менее 4000 байт, а общий размер куки - менее 4093 байт.
Данные отправляются обратно на сервер для каждого HTTP-запроса (HTML, изображения, JavaScript, CSS и т. Д.), Что увеличивает объем трафика между клиентом и сервером.
sessionStorage:
- Это похоже на localStorage.
Изменения доступны только для каждого окна (или вкладки в браузерах, таких как Chrome и Firefox). Внесенные изменения сохраняются и доступны для текущей страницы, а также для будущих посещений сайта в том же окне. После закрытия окна хранилище удаляется. Данные доступны только в том окне / вкладке, в котором они были установлены.
Данные не являются постоянными, т.е. они будут потеряны после закрытия окна / вкладки. Как и localStorage, он работает по той же политике происхождения. Таким образом, сохраненные данные будут доступны только для одного источника.
местное хранилище
- данные, хранящиеся в localStorage, не имеют даты истечения срока действия и очищаются только с помощью JavaScript или очистки кеша браузера/локально хранимых данных.
- Предел хранения является максимальным среди трех.
- Данные, хранящиеся в localStorage, сохраняются до явного удаления. Внесенные изменения сохраняются и доступны для всех текущих и будущих посещений сайта.
- Он работает на политике того же происхождения. Таким образом, сохраненные данные будут доступны только в том же источнике.
сеансХранилище
- Он хранит данные только для сеанса, что означает, что данные хранятся до закрытия браузера (или вкладки).
- Данные никогда не передаются на сервер.
- Изменения доступны только для каждого окна (или вкладки в таких браузерах, как Chrome и Firefox). Внесенные изменения сохраняются и доступны для текущей страницы, а также для будущих посещений сайта в том же окне. После закрытия окна хранилище удаляется.
+-----------------------+----------------------+------------------+--------------------+
| Feature | Cookie | Local storage | Session storage |
+=======================+======================+==================+====================+
| Accessed on | Both server-side | client-side only | client-side only |
| client or server side | & client-side | | |
+-----------------------+----------------------+------------------+--------------------+
| Lifetime | As configured | until deleted | until tab is closed|
| | using Expires option | | |
+-----------------------+----------------------+------------------+--------------------+
| SSL support | Supported | Not supported | Not supported |
+-----------------------+----------------------+------------------+--------------------+
| Maximum data size | 4KB | 5 MB | 5MB |
+-----------------------+----------------------+------------------+--------------------+
Веб-хранилище HTML предоставляет два объекта для хранения данных на клиенте:
window.localStorage - stores data with no expiration date
window.sessionStorage - stores data for one session (data is lost when
the browser tab is closed)
LocalStorage:
Веб-хранилище можно рассматривать упрощенно как улучшение файлов cookie, обеспечивая гораздо большую емкость хранилища. Доступный размер составляет 5 МБ, что значительно больше места для работы, чем типичный файл cookie размером 4 КБ.
Данные не отправляются обратно на сервер для каждого HTTP-запроса (HTML, изображения, JavaScript, CSS и т. Д.), Что уменьшает объем трафика между клиентом и сервером.
Данные, хранящиеся в localStorage, сохраняются до тех пор, пока не будут явно удалены. Внесенные изменения сохраняются и доступны для всех текущих и будущих посещений сайта. Он работает по той же политике происхождения. Таким образом, сохраненные данные будут доступны только для одного источника.
Объект localStorage:
Объект localStorage хранит данные без срока годности. Данные не будут удалены при закрытии браузера и будут доступны на следующий день, неделю или год.
// Store
localStorage.setItem("lastname", "Smith");
// Retrieve
localStorage.getItem("lastname");
//Remove
localStorage.removeItem("lastname");
Печенье:
Мы можем установить срок действия для каждого файла cookie. Ограничение в 4 КБ относится ко всему файлу cookie, включая имя, значение, дату истечения срока действия и т. Д. Для поддержки большинства браузеров сохраняйте имя менее 4000 байт, а общий размер файла cookie - менее 4093 байт.
Данные отправляются обратно на сервер для каждого HTTP-запроса (HTML, изображения, JavaScript, CSS и т. Д.), Что увеличивает объем трафика между клиентом и сервером.
sessionStorage:
Это похоже на localStorage. Изменения доступны только для каждого окна (или вкладки в браузерах, таких как Chrome и Firefox). Внесенные изменения сохраняются и доступны для текущей страницы, а также для будущих посещений сайта в том же окне. После закрытия окна хранилище удаляется.
Данные доступны только внутри окна / вкладки, в которых они были заданы.
Данные не являются постоянными, т.е. они будут потеряны после закрытия окна / вкладки. Как и localStorage, он работает по той же политике происхождения. Таким образом, сохраненные данные будут доступны только для одного источника.
Локальное хранилище для всего сеанса, хранилище сеанса для одного сеанса. Данные отправляются обратно на сервер для каждого HTTP-запроса. Вы также можете реализовать эту статью на данный момент о веб-хранилище
Я ожидаю, что sessionStorage будет быстрее, поскольку ему не нужно записывать на диск (отсутствует постоянство). Но мои простые консольные тесты показывают, что по производительности они равны
let item = 500000;
const start = Date.now();
while(item) {
sessionStorage.setItem('testKey', item);
item = parseInt(sessionStorage.getItem('testKey'));
item--;
}
console.log('SessionStorage PERF: (lower is better)', Date.now() - start);
тот же код для локального хранилища
let item = 500000;
const start = Date.now();
while(item) {
localStorage.setItem('testKey', item);
item = parseInt(localStorage.getItem('testKey'));
item--;
}
console.log('LocalStorage PERF: (lower is better)', Date.now() - start);
Результаты:
SessionStorage PERF: (lower is better) 2889
SessionStorage PERF: (lower is better) 2852
LocalStorage PERF: (lower is better) 2807
LocalStorage PERF: (lower is better) 2889