Какой самый простой способ визуализации многоугольника в Deck.GL?
Я пытаюсь концептуально понять, как Deck.GL рендерит вещи, поэтому я прорабатываю слои-примеры от линий до полигонов и гео-джонов. Линии работают нормально, но что-то мешает мне рендерить даже самые простые полигоны, которые DeckGL имеет в своих примерах.
Вот пример кода строки, который работает
import React from "react";
import DeckGL, { LineLayer } from "deck.gl";
import { StaticMap } from "react-map-gl";
const MAPBOX_ACCESS_TOKEN = process.env.REACT_APP_MAPBOX_KEY;
// Viewport settings
const viewState = {
longitude: -122.41669,
latitude: 37.7853,
zoom: 13,
pitch: 0,
bearing: 0
};
// Data to be used by the LineLayer
const data = [
{
sourcePosition: [-91.72307036099997, 31.814196736000035],
targetPosition: [-122.41669, 37.781]
},
{
sourcePosition: [-122.41669, 37.781],
targetPosition: [-95.52274057225983, 30.131426214982195]
}
];
// DeckGL react component
export default class ExampleMap extends React.Component {
render() {
const layers = [new LineLayer({ id: "line-layer", data })];
return (
<DeckGL initialViewState={viewState} controller={true} layers={[layers]}>
<StaticMap mapboxApiAccessToken={MAPBOX_ACCESS_TOKEN} />
</DeckGL>
);
}
}
Когда я заменяю LineLayer с этим слоем Polygon ниже - он совершенно ничего не показывает
//examplepoly.js
import { PolygonLayer } from "deck.gl";
// Data to be used by the POLYLayer
const polygonData = [
-91.72307036099997,
31.814196736000035,
0,
-122.41669,
37.781,
0,
-95.52274057225983,
30.131426214982195,
0,
-91.72307036099997,
31.814196736000035,
0
];
const LAYER_POLY = [
new PolygonLayer({
id: "poly-layer",
data: polygonData
})
];
export default LAYER_POLY;
Может кто-нибудь показать мне простой слой Polygon, который я могу использовать? Кажется, что один из документации не работает, а GeoJson немного сложнее
1 ответ
Догадаться.
Полигональный слой getPolygon Функция не распознала данные моего массива, поэтому мне нужно было реструктурировать их, как показано ниже:
// examplePolygonLayer.js
import { PolygonLayer } from "deck.gl";
// Data to be used by the POLYLayer
const polygonData = [
{
contours: [
[-91.72307036099997, 31.814196736000035],
[-122.41669, 37.781],
[-95.52274057225983, 30.131426214982195],
[-91.72307036099997, 31.814196736000035]
],
name: "firstPolygon"
}
];
const LAYER_POLY = new PolygonLayer({
id: "poly-layers",
data: polygonData,
stroked: true,
filled: true,
extruded: false,
wireframe: true,
lineWidthMinPixels: 1,
getPolygon: d => d.contours,
getLineColor: [80, 80, 80],
getFillColor: [80, 80, 80],
getLineWidth: 250
});
export default LAYER_POLY;
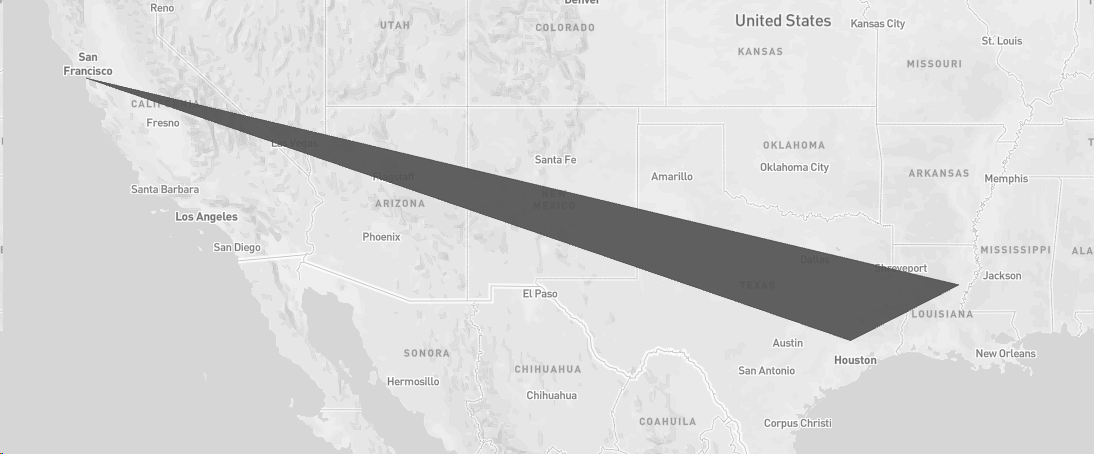
Показывает это: