Изображение не внутри круга аватара
Я пытаюсь выбрать изображение из моей галереи, а затем показать его круговой воде, проблема в том, что изображение не находится внутри аватара круга.
Итак, я использую image_picker: ^0.4.12+1
Future getImage() async {
var image = await ImagePicker.pickImage(source: ImageSource.gallery);
setState(() {
_image = image;
});
}
а вот и виджет
children: <Widget>[
_image == null ?
Container(
width: 150.0,
height: 150.0,
margin: EdgeInsets.only(top: 25.0, bottom: 10.0),
child: CircleAvatar(
radius: 30.0,
backgroundImage:
NetworkImage('https://via.placeholder.com/150'),
backgroundColor: Colors.transparent,
)
): Container(
height: 150.0,
width: 150.0,
margin: EdgeInsets.only(top: 25.0, bottom: 10.0),
child: CircleAvatar(
radius: 30.0,
backgroundImage:
NetworkImage('https://via.placeholder.com/150'),
backgroundColor: Colors.transparent,
child: new Image.file(_image),
)
)
//etc
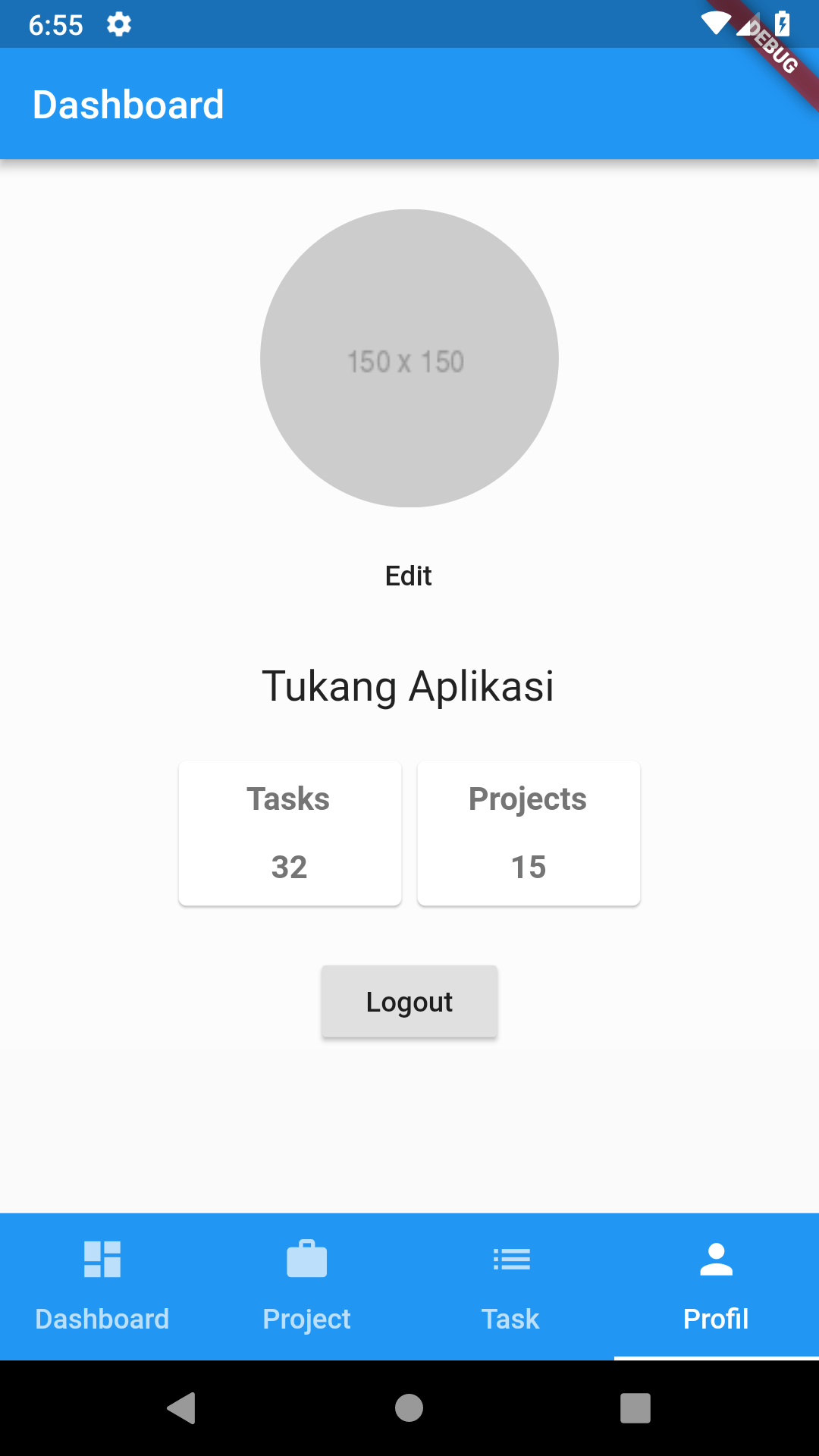
вот скриншот при открытии страницы
и вот скриншот после того, как я выбираю изображение
как я могу это исправить, извините за мой английский и заранее спасибо
1 ответ
Замените CircleAvatar на clipoval, и ваше изображение зафиксируется в контейнере.
Container(
height: 100,
width: 100,
decoration: BoxDecoration(
shape: BoxShape.circle,
border: Border.all(color: Colors.black, width: 1),
),
child: ClipOval(
child: NetworkImage('https://via.placeholder.com/150'),
),
),