MVC - Создание объекта и связанных объектов за один раз
Я хочу создать родительский объект с дочерними / связанными объектами в том же виде. Примером может быть: создать одного Отца (с некоторым именем) вместе со всеми его сыновьями (с их именами). Я создал модель представления:
public class FatherViewModel {
public Father father {get; set;} // has 1 property Name
public List<Son> {get; set;} // has 1 property Name
}
У меня вопрос, как я могу получить список сыновей обратно из представления, когда сообщение выполняется? Я пытался использовать HiddenFor для каждого идентификатора сына, но, несмотря ни на что, список пуст при возврате в контроллер.
ОБНОВИТЬ:
Я попробовал пример редактора шаблона Shyju, описанного ниже, но мой редактор никогда не вызывается. У меня есть 1 объект:
public class Person
{
public int Id { get; set; }
public string Name { get; set; }
public int? FatherId { get; set; }
public virtual ICollection<Person> Children { get; set; }
}
Я сделал это:
- Scaffolded полный контроллер для человека с индексом, создавать, редактировать...
- Созданная папка EditorTemplates в Views->Person
Создано Person.cshtml:
@model TestEditorTemplate.Models.Person <div> <h4>Child</h4> @Html.TextBoxFor(s => s.Name) @Html.HiddenFor(s => s.Id) </div>добавленной
@Html.EditorFor(m => m.Children)создать.cshtml
Вопросы:
- Как может
@Html.EditorFor(m => m.Children)возможно работать с шаблоном редактора, когдаm.Childrenэто коллекцияPersonи ни одногоPerson? - Я хочу создать (не редактировать) отца, включая детей одновременно. Это означает, что у меня нет идентификаторов для перехода в представление Create для начала. Как это может работать? На примере Шую, идентификаторы уже созданы заранее. Или я просто неправильно понял пример?
1 ответ
Вы можете использовать EditorTemplates, чтобы справиться с этим. Вот рабочий образец.
Итак, у меня есть viewmodel, чтобы представить отношения отца и ребенка
public class PersonVM
{
public int Id { set; get; }
public string Name { set; get; }
public int? ParentId { set; get; }
public List<PersonVM> Childs { set; get; }
}
И в моем методе действия GET я создаю объект моей модели представления и загружаю в него данные отца-ребенка.
public ActionResult EditorTmp(int id = 1)
{
//Hard coded for demo, you may replace with actual DB values
var person = new PersonVM {Id = 1, Name = "Mike"};
person.Childs = new List<PersonVM>
{
new PersonVM {Id = 2, Name = "Scott", ParentId = 11},
new PersonVM {Id = 2, Name = "Gavin", ParentId = 12}
};
return View(person);
}
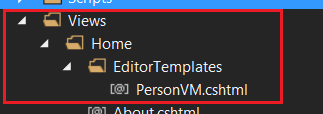
Теперь я создам шаблон Editor. Для этого перейдите в папку Views и создайте каталог с именем EditorTemplates в каталоге, имя которого совпадает с именем контроллера, и добавьте представление с именем PersonVM.cshtml

Теперь перейдите к этому виду и добавьте приведенный ниже код.
@model ReplaceWithYourNameSpaceNameHere.PersonVM
<div>
<h4>Childs </h4>
@Html.TextBoxFor(s => s.Name)
@Html.HiddenFor(s => s.Id)
</div>
Теперь вернемся к нашему основному виду. Нам нужно, чтобы это мнение строго соответствовало нашему оригиналу. PersonVM, В этом представлении мы будем использовать вспомогательный метод EditorFor html, чтобы вызвать наш шаблон редактора.
@model ReplaceWithYourNameSpaceNameHere.PersonVM
@using (Html.BeginForm())
{
<div>
@Html.TextBoxFor(s => s.Name)
@Html.HiddenFor(s => s.Id)
</div>
@Html.EditorFor(s=>s.Childs)
<input type="submit"/>
}
Теперь в контроллере есть метод HttpPost для обработки формы
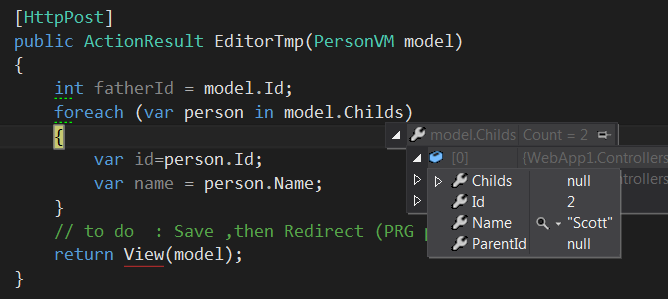
[HttpPost]
public ActionResult EditorTmp(PersonVM model)
{
int fatherId = model.Id;
foreach (var person in model.Childs)
{
var id=person.Id;
var name = person.Name;
}
// to do : Save ,then Redirect (PRG pattern)
return View(model);
}
Теперь, если вы установите точку останова в своем методе действия HttpPost, вы увидите, что идентификаторы потомков передаются этому методу действия.

Важно помнить, что имя представления вашего шаблона редактора должно совпадать с типом, к которому вы привязываете.