React Native - Векторные иконки в панели навигации
В моем приложении React Native я бы хотел использовать векторные иконки в качестве кнопок панели навигации. Для этого я использую: https://github.com/oblador/react-native-vector-icons Для навигации: https://reactnavigation.org/
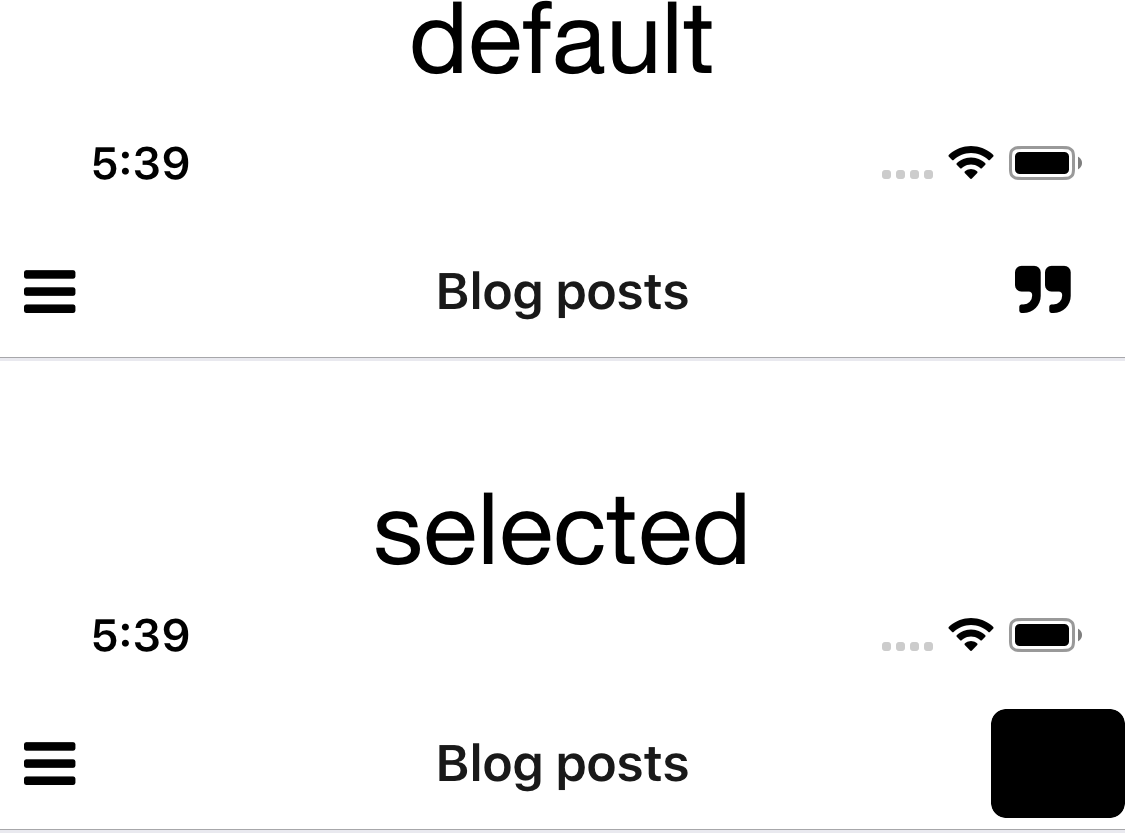
Мне также удалось установить значки, но когда я нажимаю на кнопки, я получаю нежелательный эффект, когда фон становится черным. Есть ли способ, как я могу сохранить цвет фона прозрачным, даже когда кнопка нажата?
Вот мой код:
static navigationOptions = ({ navigation }) => {
const { params } = navigation.state
return {
headerTitle: "Blog posts",
headerRight: (
<Icon.Button name="quote-right" backgroundColor="transparent" color="black" onPress={() => params.postComment()}>
<Text style={{fontSize: 15}}></Text>
</Icon.Button>
),
headerLeft: (
<Icon.Button name="navicon" backgroundColor="transparent" color="black" onPress={() => params.postComment()}>
<Text style={{fontSize: 15}}></Text>
</Icon.Button>
),
};
};
И вот что я получил:
1 ответ
Решение
Опора, которую вы ищете underlayColor это тот, который вы должны установить transparent,
<Icon.Button
name="quote-right"
backgroundColor="transparent"
underlayColor="transparent" // This one
color="black"
onPress={() => params.postComment()}
>
<Text style={{fontSize: 15}}></Text>
</Icon.Button>