Bootstrap multiselect сохраняет только первый вариант
Я внедрил мультиселект начальной загрузки в моем проекте Asp.Net. Но он выбирает несколько вариантов, по-видимому, в форме, но когда я сохраняю его, сохраняет только первый вариант. И при выборе нескольких вариантов, если я отменяю выбор одного из других, он показывает не выбранный. Я добавил этот HTML:
<div class="form-group">
<label class="col-sm-3 control-label" for="SecondaryLicenseStatuses">Secondary License Statuses:</label>
<div class="col-sm-9">
<select class="form-control" id="SecondaryLicenseStatuses" data-bind="options: TabLicense.SecondaryLicenseStatuses, selectedOptions: TabLicense.SecondaryLicenseStatusesSelections, optionsText: 'name'" size="5" multiple="multiple"></select>
</div>
</div>
и добавил этот JavaScript
$('#SecondaryLicenseStatuses').multiselect({
includeSelectAllOption: true
});
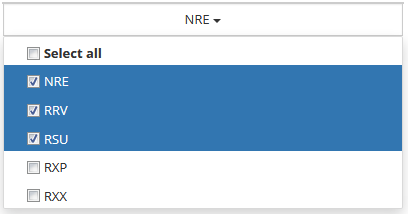
вывод: когда я выбираю 3 варианта, он показывает только NRE сверху
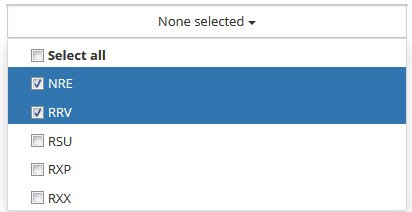
когда я выбираю 3 варианта и отменяю выбор, он показывает вот так