Панель поиска JavaScript с панелью Kendo UI Panel
Может кто-нибудь, пожалуйста, помогите мне с панелью поиска для Kendo UI Panelbar.
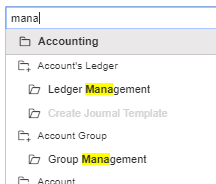
- При поиске я хочу это отобразить на type = 'program'. Пример, если я ищу аккаунт, должны появиться программы, в которых есть слова аккаунта.
- В настоящее время это не работает вообще. Это просто расширить все мои панели панели программы.:(
Здесь я предоставляю демо додзе
Мой джаваскрипт
function myFunction() {
var panelbar = $("#panelbar").data("kendoPanelBar");
panelbar.expand($("li", panelbar.element));
//panelbar.collapse($("li", panelbar.element));
var input, filter, ul, li, a, i, txtValue;
input = document.getElementById("myInput");
filter = input.value.toUpperCase();
ul = document.getElementById("panelbar");
li = ul.getElementsByTagName("li");
for (i = 0; i < li.length; i++) {
a = li[i].getElementsByTagName("li")[0];
txtValue = a.textContent || a.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
li[i].style.display = "";
} else {
li[i].style.display = "none";
}
}
}
в основном мой вложенный список выглядит так
<ul id="panelbar">
<input type="text" id="myInput" onkeyup="myFunction()" placeholder="Search...">
<li type="module">Agencies & Groups
<ul>
<li type="category">Agency & Booker
<ul>
<li type="program">Agency & Booker</li>
<li type="program">Region</li>
<li type="program">Sub Region</li>
</ul>
</li>
<li type="program">Agency Category</li>
<li type="program">Agency Contract</li>
<li type="program">Agency Overview</li>
</ul>
</li>
<li type="module">Call Charge & Billing
<ul>
<li type="category">JDS
<ul>
<li type="program">JDS Room Mapping</li>
<li type="program">JDS Room Status</li>
<li type="program">DS Interface</li>
</ul>
</li>
<li type="category">Operator Panel
<ul>
<li type="program">Wake Up Call</li>
<li type="program">Operator Panel</li>
</ul>
</li>
<li type="program">Call Code</li>
<li type="program">Charge Rate</li>
<li type="program">Property PABX</li>
<li type="program">Call Transaction</li>
</ul>
</li>
Здесь я предоставляю демо додзе
1 ответ
Тип <LI>type Атрибут для типов пули. Поместите значения типов (т. Е. Значения категоризации на уровне иерархии) в атрибут класса. + Изменить
<li type="category" label=""><span class="k-icon ehors-subfolder-icon"></span>Account's Ledger …
в
<li class="category" label=""><span class="k-icon ehors-subfolder-icon"></span>Account's Ledger ….
id значение должно быть уникальным среди всех элементов DOM (кроме, возможно, переключателей). Все листья имеют промежутки с одинаковым значением id, id="spanpabnelbar", Поместите их в атрибут класса. + Изменить
<li type="program"><span id="spanpanelbar" class="k-icon ehors-folderopen-icon"></span>General Ledger</li>
в
<li class="program"><span class="spanpanelbar k-icon ehors-folderopen-icon"></span>General Ledger</li>
Обработка результатов поиска соответствия изменяет только стиль display свойство листьев. Измените обработку, чтобы добавить класс к <li>, соответствующий условию результата поиска.
style
.program.nomatch {display:block; color: lightgray } /* or simply display: none */
.program.match {display:block; }
javascript
match = $(this).text().match(searchRegEx);
$li = $(this);
$li.toggleClass("match", (match!=null)).toggleClass("nomatch",(match==null));
Смотрите это додзё, обновление вашего оригинального. Имеет бонусный код для:
- в ожидании ввода, чтобы остановить
- выделение совпадающего фрагмента