VVV, пользовательское перенаправление сайта на панель инструментов
Я только что установил и настроил VVV с Vagrant и Virtual Box, все на базовом уровне работает отлично.
Я попытался добавить пользовательский сайт в соответствии с их примером, но когда я перехожу к URL-адресу пользовательских сайтов (vvvtest.dev), меня отправляют на панель мониторинга VVV вместо процесса установки WP для нового сайта.
Я использую vagrant-hostsupdater, поэтому для меня заполняется файл hosts, а также vagrant-triggers.
Любая помощь будет принята с благодарностью!
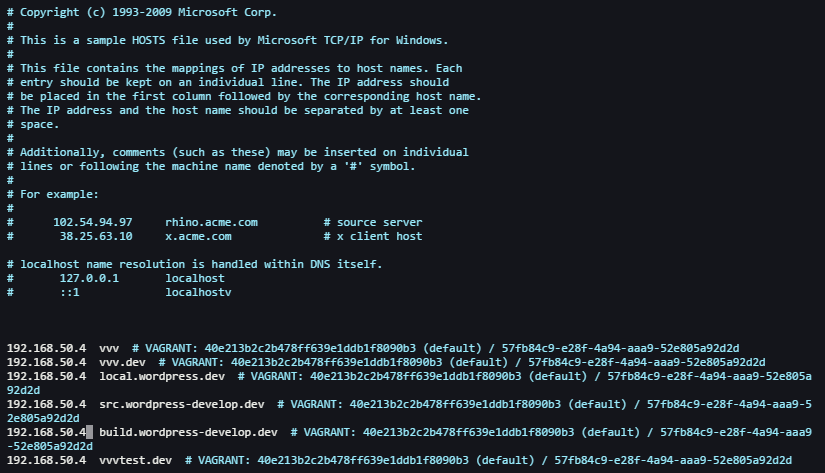
РЕДАКТИРОВАТЬ: я заметил в моем файле hosts, что vvvtest.dev указывает на то же место (ссылка на сим?), Что и vvv и vvv.dev, см. Скриншот. Где я ошибся во время конфигурации?
Мой файл vvv-custom.yml, хранящийся в основной папке (vagrant-local):
sites:
# The wordpress-default configuration provides a default installation of the
# latest version of WordPress.
wordpress-default:
repo: https://github.com/Varying-Vagrant-Vagrants/vvv-wordpress-default.git
hosts:
- local.wordpress.dev
# The wordpress-develop configuration is useful for contributing to WordPress.
wordpress-develop:
repo: https://github.com/Varying-Vagrant-Vagrants/vvv-wordpress-develop.git
hosts:
- src.wordpress-develop.dev
- build.wordpress-develop.dev
# Custom Install Test
vvvtest:
hosts:
- vvvtest.dev
# The following commented out site configuration will create a standard WordPress
# site in www/example-site/ available at http://my-example-site.dev.
#example-site:
# repo: https://github.com/Varying-Vagrant-Vagrants/custom-site-template.git
# hosts:
# - my-example-site.dev
# The following commented out site configuration will create a environment useful
# for contributions to the WordPress meta team:
#wordpress-meta-environment:
# repo: https://github.com/WordPress/meta-environment.git
utilities:
core:
- memcached-admin
- opcache-status
- phpmyadmin
- webgrind
Мой файл nginx.conf хранится в www/vvvtest/provision:
server {
listen 80;
listen 443 ssl;
server_name vvvtest.dev;
root {vvv_path_to_site};
error_log {vvv_path_to_site}/log/error.log;
access_log {vvv_path_to_site}/log/access.log;
set $upstream {upstream};
include /etc/nginx/nginx-wp-common.conf;
}
Мой файл vvv-init.sh, хранящийся в www / vvvtest / provision
#!/usr/bin/env bash
# Add the site name to the hosts file
echo "127.0.0.1 ${VVV_SITE_NAME}.local # vvv-auto" >> "/etc/hosts"
# Make a database, if we don't already have one
echo -e "\nCreating database '${VVV_SITE_NAME}' (if it's not already there)"
mysql -u root --password=root -e "CREATE DATABASE IF NOT EXISTS ${VVV_SITE_NAME}"
mysql -u root --password=root -e "GRANT ALL PRIVILEGES ON ${VVV_SITE_NAME}.* TO wp@localhost IDENTIFIED BY 'wp';"
echo -e "\n DB operations done.\n\n"
# Nginx Logs
mkdir -p ${VVV_PATH_TO_SITE}/log
touch ${VVV_PATH_TO_SITE}/log/error.log
touch ${VVV_PATH_TO_SITE}/log/access.log
# Install and configure the latest stable version of WordPress
cd ${VVV_PATH_TO_SITE}
if ! $(wp core is-installed --allow-root); then
wp core download --path="${VVV_PATH_TO_SITE}" --allow-root
wp core config --dbname="${VVV_SITE_NAME}" --dbuser=wp --dbpass=wp --quiet --allow-root
wp core multisite-install --url="${VVV_SITE_NAME}.local" --quiet --title="${VVV_SITE_NAME}" --admin_name=admin --admin_email="admin@${VVV_SITE_NAME}.local" --admin_password="password" --allow-root
else
wp core update --allow-root
fi
1 ответ
В вашем файле www/vvvtest/provision/nginx.conf вы можете попытаться изменить каталог root на:
root {vvv_path_to_site}/public_html;
Надеюсь, поможет.