Встраивание StackView в содержимое карты MaterialSwift
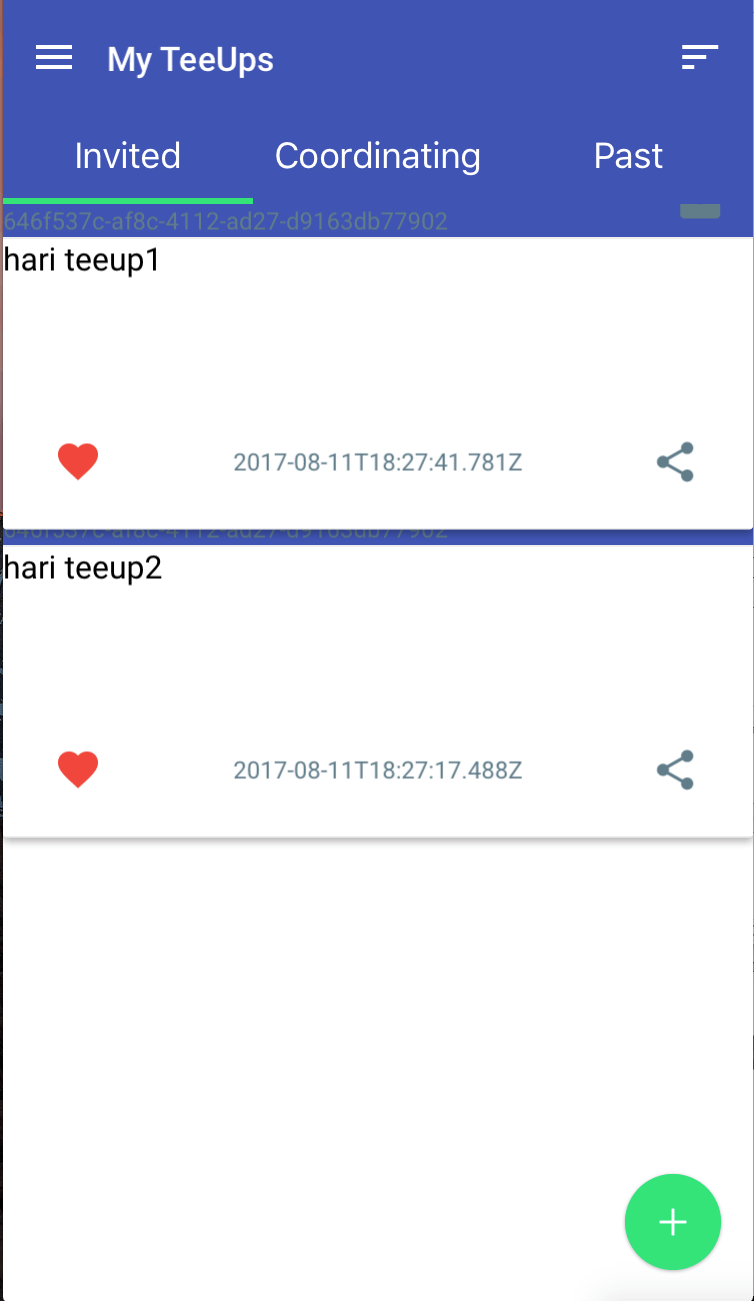
Я пытаюсь использовать CardTableView, и я могу отрисовать карты из моего вызова API. Однако я пытаюсь загрузить несколько UILabel и выложить их с помощью UIStackViews в области содержимого карты. Панель инструментов и нижняя панель уже имеют значки и будут использоваться соответствующим образом. Когда я встраиваю stackView и не установить translatesAutoresizingMaskIntoConstraints = false карты расположены правильно, как показано на рисунке: 
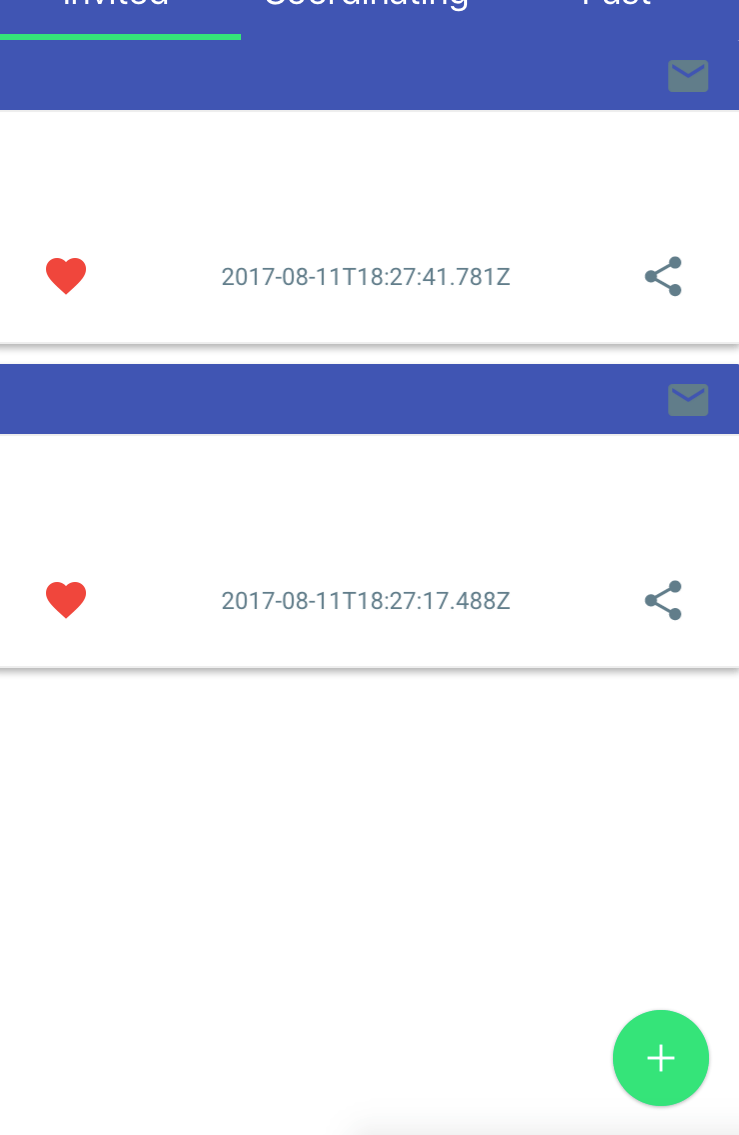
Однако ни один из моих ярлыков не виден. Следующая картинка показывает, что когда я установил translatesAutoresizingMaskIntoConstraints = false появляются этикетки, но расстояние между картами разрушено. 
Вот мой метод для подготовки Контента:
private func prepareCardContent() {
contentLabelStackView = UIStackView()
contentLabelStackView.axis = UILayoutConstraintAxis.vertical
contentLabelStackView.distribution = UIStackViewDistribution.equalSpacing
contentLabelStackView.alignment = UIStackViewAlignment.leading
contentLabelStackView.spacing = 0
contentLabelStackView.addArrangedSubview(invitedLabel)
contentLabelStackView.addArrangedSubview(teeUpTitle)
contentLabelStackView.translatesAutoresizingMaskIntoConstraints = false
}
И это мой код для подготовки самой карты:
private func preparePresenterCard() {
card.toolbar = toolbar
card.contentView = contentLabelStackView
card.contentViewEdgeInsetsPreset = .vertically5
card.bottomBar = bottomBar
card.depthPreset = .depth3
contentView.addSubview(card)
}
Я не уверен, что конфликтует с расположением и расположением карт с использованием вложенного StackView.