Рассылка HTML5 не очень хороша в Outlook 2007/2010/2013
С левой и правой стороны у меня есть некоторый интервал. Во всех почтовых клиентах он показывает этот интервал, кроме Outlook 2007/2010/2013.
Изображение 1
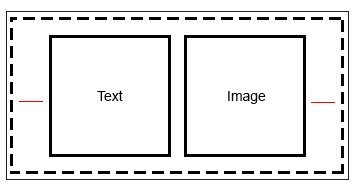
Это то, что я хочу. С левой стороны у меня есть текст, а с правой стороны у меня есть изображение. Красные линии показывают расстояние между текстом / изображением и пунктирной границей.

Изображение 2
В outlook 2007/2010/2013 это не дает мне места слева и справа от пунктирной границы. Между текстом и изображением я использую "outlookseparator". Когда я не использую "outlookseparator", он дает мне интервал с левой стороны (интервал перед текстом), но отображает изображение под текстом.

Как получить результат изображения 1 в outlook 2007/2010/2013?
2 ответа
Outlook не может читать элементы HTML5. Без какого-либо кода, чтобы увидеть, я предполагаю, что вы используете div и outlookseparator это класс.
Это может быть шоком (много текста), но это то, что вам нужно сделать, чтобы получить то, что вы хотите в перспективе. Вы можете изменить его, но убедитесь, что все (ширина) складывается.
<table border="0" cellpadding="0" cellspacing="0" width="640" style="border-collapse:collapse; padding:0; margin:0px;">
<tr valign="top">
<td align="left" valign="top" style="border:1px dashed #e6e6e6">
<table border="0" cellpadding="0" cellspacing="0" width="640" style="border-collapse:collapse; padding:0; margin:0px;">
<tr valign="top">
<td width="10">
</td>
<td align="left" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="300" style="border-collapse:collapse; padding:0; margin:0px;">
<tr valign="top">
<td align="left" valign="top" style="font-size:14px; line-height:16px;padding-top:10px;padding-bottom:10px;">
<font face="Arial,'Helvetica Neue',Helvetica,sans-serif" color="#444444" size="2" style="color:#444444; font-family:Arial,'Helvetica Neue',Helvetica,sans-serif; font-size:14px; line-height:16px; -webkit-text-size-adjust:none; font-weight:normal">
TEXT!
</font>
</td>
</tr>
</table>
</td>
<td align="right" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="300" style="border-collapse:collapse; padding:0; margin:0px;">
<tr valign="top">
<td align="left" valign="top" style="padding-top:10px;padding-bottom:10px;">
<img src="http://somewhere.com/images/something.png" width="300" height="100" alt="" style="display:block;" border="0" />
</td>
</tr>
</table>
</td>
<td width="10">
</td>
</tr>
</table>
</td>
</tr>
</table>
Кстати, использование классов в электронной почте - плохая практика. В GMail это будет выглядеть ужасно, так как GMail не читает теги стиля или внешний CSS.
Outlook использует Word в качестве редактора электронной почты. Вы можете прочитать больше об этом в следующих статьях в MSDN: