Карма не запускает тесты, которые имеют операторы import в karma-webpack
У меня есть несколько тестовых файлов с тестами, которые я хотел бы запустить в своем приложении.
Я пытаюсь использовать karma, karma-webpack, karma-babel-preprocessor, karma-chrome-launcher, а также jasmine в моем тестировании. Мое приложение зависит от многих вещей, в том числе backbone, marionetteи т. д. Мое приложение построено с использованием webpackи я пытаюсь использовать webpack связать мои файлы вместе для тестирования. (Сначала я хотел посмотреть, смогу ли я пропустить этот шаг, т.е. просто import файл для проверки, но, кажется, это невозможно.)
Мой тестовый скрипт выглядит так
package.json (раздел скриптов)
"test": "./node_modules/karma/bin/karma start",
Остальные файлы:
karma.conf.js
var webpackConfig = require('./config/webpack/webpack.test.conf.js');
module.exports = function(config) {
config.set({
basePath: '',
frameworks: ['jasmine'],
files: [
{ pattern: 'test/**/*.spec.js', watched: true },
{ pattern: 'test/*.spec.js', watched: true }
],
exclude: [
],
preprocessors: {
'test/**/*.spec.js': ['webpack'],
'test/*.spec.js': ['webpack']
},
webpack: webpackConfig,
webpackMiddleware: {
stats: 'errors-only'
},
reporters: ['progress'],
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
browsers: ['Chrome'],
singleRun: false,
concurrency: Infinity
})
}
test / test.spec.js Этот файл виден
describe("A suite", function () {
it("contains spec with an expectation", function () {
expect(true).toBe(true);
});
});
describe("Another suite", function () {
it("contains another spec with an expectation", function () {
expect(true).toBe(false);
});
});
test/models/devicegroup.spec.js Этот файл не виден
import backbone from 'backbone';
describe("backbone", function () {
it("containsasdfasdfasdfasdfspec with an expectation", function ()
{
expect(true).toBe(false);
});
});
Моя структура папок:
- karma.conf.js
- test/
- - test.spec.js
- - models/
- - - devicegroup.spec.js
- public/
- - js/
- - - app.js
Когда мои файлы не имеют import При утверждении наверху карма будет работать и проходить / терпеть неудачу, как и ожидалось. Положить import оператор в верхней части заставит карму игнорировать файл. Ошибки не выбрасываются.
Как я могу заставить karma / karma-webpack запускать мои тесты, в которых есть операторы импорта / каков безопасный для кармы способ импорта модулей в мои тесты?
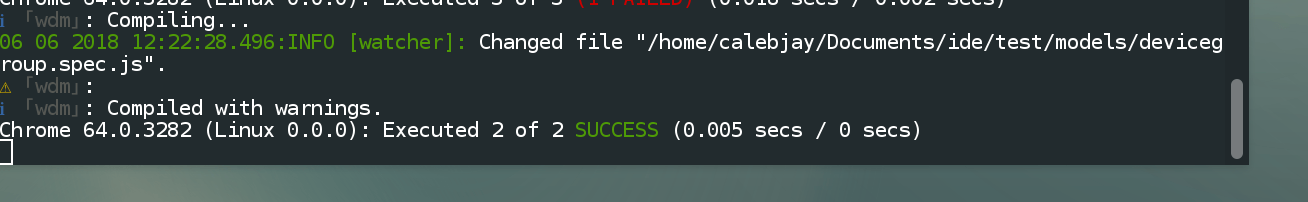
Когда test/models/devicegroup.spec.js не имеет import заявление:
// import backbone from 'backbone';
describe("backbone", function () {
it("contains with an expectation", function () {
expect(true).toBe(false);
});
});
вывод терминала: (обратите внимание, что на один тест меньше)
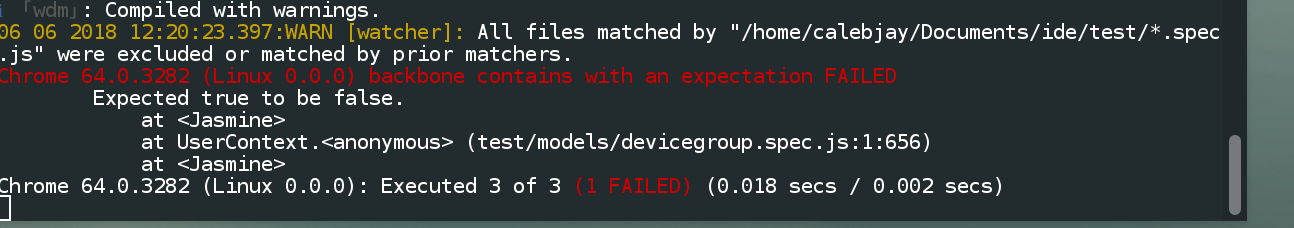
Когда test/models/devicegroup.spec.js имеет import заявление:
import backbone from 'backbone';
describe("backbone", function () {
it("contains with an expectation", function () {
expect(true).toBe(false);
});
});
вывод терминала:
Я не вижу ошибок в браузере Карма открывается.
РЕДАКТИРОВАТЬ:
Я экспериментировал, добавляя мои исходные файлы в files а также preprocessors атрибуты в моем karma.conf.js файл, как в этом примере репо. Не было никаких изменений в поведении, кроме значительно увеличенного времени тестирования.
karma.conf.js
files: [
{ pattern: 'public/js/**/*.js', watched: true},
{ pattern: 'test/**/*.spec.js', watched: true },
// each file acts as entry point for the webpack configuration
],
preprocessors: {
// add webpack as preprocessor
'public/js/**/*.js': ['webpack'],
'test/**/*.spec.js': ['webpack'],
},
РЕДАКТИРОВАТЬ 2: Ради эксперимента ( и на основе борьбы этого человека), я попробовал вышеупомянутый karma.conf.js в каждой возможной комбинации - только тестовые файлы в files а также preprocessors, только исходные файлы, тестовые файлы в одном, но не в другом, исходные файлы в одном, но не в другом, нет, оба. Хороших результатов нет, хотя время от времени появляются новые ошибки.
1 ответ
Немного поздно, но я столкнулся с той же проблемой и искал несколько часов, почему мой импорт препятствует выполнению набора тестов. karma-webpack-4.0.0-rc.2 принес просветление, предоставив сообщения об ошибках!!
Я в моем случае пара модулей, где не найдены, angular-mock, jquery, angular и больше.
Как исправить
Поместите туда модули в массив файлов в вашем файле karma.config, например:
files = [
"node_modules/jquery/dist/jquery.js",
"node_modules/angular/angular.js",
"node_modules/angular-mocks/angular-mocks.js",
{ pattern: "test/**/*.ts", watched: false }
Я надеюсь, что это помогает кому-то.
РЕДАКТИРОВАТЬ
Мои текущие версии пакетов, связанных с тестированием:
"@types/jasmine": "^2.8.8",
"jasmine": "^3.2.0",
"jasmine-core": "^3.2.1",
"jasmine-reporters": "2.3.2",
"jasmine-ts": "^0.2.1",
"karma": "3.0.0",
"karma-chrome-launcher": "2.2.0",
"karma-jasmine": "1.1.2",
"karma-junit-reporter": "1.2.0",
"karma-phantomjs-launcher": "1.0.4",
"karma-sourcemap-loader": "^0.3.7",
"karma-spec-reporter": "0.0.32",
"karma-webpack": "^4.0.0-rc.2",
"typescript": "3.0.3",
"webpack": "4.17.2",
"webpack-cli": "^3.1.0",
"webpack-dev-server": "3.1.8"