Опции на стороне сервера для доставки различной структуры страниц (HTML) на разные мобильные устройства
Я изучаю лучшие практики для разработки мобильных сайтов в "классическом" стиле, то есть мобильных сайтов, которые доставляются и воспринимаются как мобильные HTML-страницы по сравнению с небольшими приложениями JavaScript (jQuery Mobile, Sencha и т. Д.).
Есть два преобладающих подхода:
- Предоставьте одинаковую структуру страниц (HTML) всем мобильным устройствам, а затем используйте медиазапросы CSS или JavaScript, чтобы улучшить работу с более функциональными устройствами.
- Предоставьте совершенно другую структуру страниц (и, возможно, контент) устройствам с расширенными возможностями.
Меня особенно интересуют лучшие практики для второго подхода. Два хороших примера:
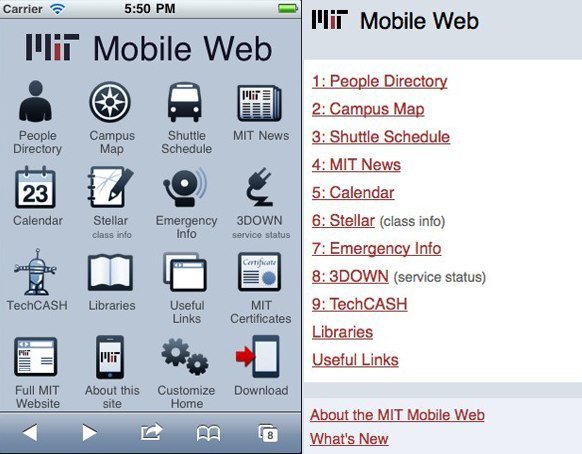
- Мобильный сайт MIT: отличается для Blackberry и мобильных телефонов (меньше), чем для устройств на iOS и Android, но доступен по тем же URL-адресам - http://m.mit.edu/

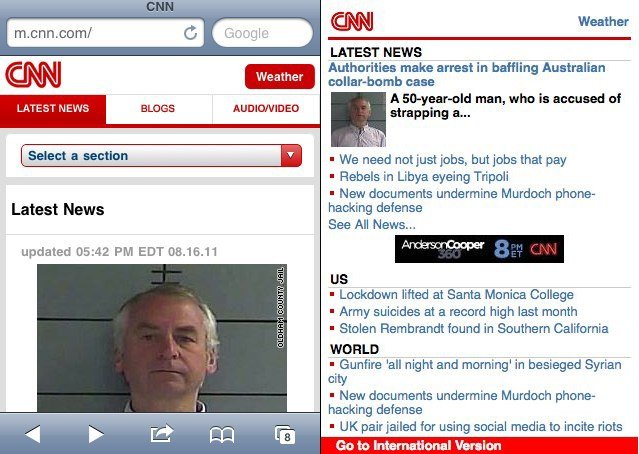
- Мобильный сайт CNN: то же самое - http://m.cnn.com/

Я хотел бы услышать от людей из SO, которые на самом деле работали над чем-то вроде этого, и могут объяснить, каковы лучшие практики для предоставления такого типа зависимой от устройства структуры / контента / опыта.
Мне не нужен учебник по обнаружению мобильных пользовательских агентов, или WURFL, или любой другой концепции, описанной в других (замечательных) SO-потоках, подобных этой. Я использовал jQuery Mobile и Sencha Touch, и я знаком с большинством подходов для предоставления окончательного мобильного опыта, так что никаких указателей там также не требуется, спасибо.
Что я действительно хотел бы понять, так это то, как эти специфические типы взаимодействия предоставляются с точки зрения обнаружения и доставки на стороне сервера на основе групп пользовательских агентов - где есть одна урезанная структура страницы (другой HTML), доставляемая одной группе устройства и другой более богатый тип HTML-документа, доставляемого на более новые устройства, но оба в одном и том же поддомене / URL.
Надеюсь, что все имеет смысл. Спасибо заранее.
3 ответа
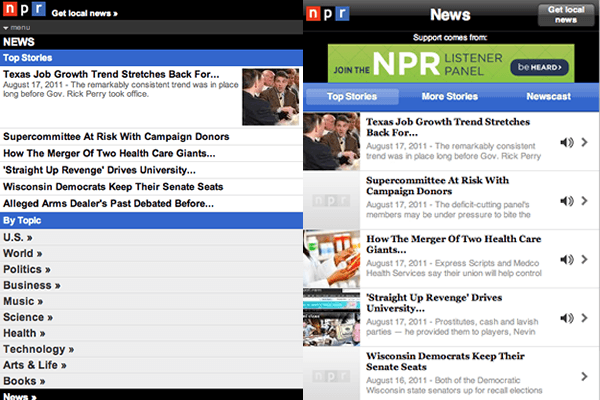
В NPR мы используем "приложение" на стороне сервера для предоставления правильного html/css/etc в зависимости от того, находится ли пользователь на устройстве высокого класса или на телефоне более низкого уровня.
Поэтому, когда мобильное устройство отправляет эхо-запрос на страницу npr.org, наши серверы используют метод обнаружения агента пользователя, чтобы указать им соответствующий m.npr.org. Однажды направленная на URL-адрес m.npr.org, веб-приложение, написанное в отличной форме, но я думаю, что это может быть несколько вещей, отправляет обратно либо сенсорную версию сайта, либо более простой, урезанный контент. Выбор веб-приложения сделан, по крайней мере, в некоторой степени на основе данных WURFL.
У меня недостаточно точек повторения, чтобы опубликовать сравнение со скриншотами, поэтому мне придется указать вам на сами сайты.

Вы можете увидеть это в вашем браузере на рабочем столе, набрав m.npr.org, чтобы увидеть урезанный сайт. И вы можете переопределить обнаружение устройства по умолчанию, добавив параметр? Devicegate.client=iPhone_3_0, чтобы увидеть сенсорную версию, которую вы бы увидели, если бы просто зашли на npr.org на своем смартфоне. Если вы просмотрите исходный код, вы увидите, как разные html и css обслуживаются на одном и том же поддомене.
Надеюсь, это поможет увидеть что-то подобное в дикой природе. Имеет ли это смысл?
У меня есть два примера для вас.
Узнайте больше о том, как Facebook делает это с помощью XHP, чтобы обеспечить разный вывод для разных наценок: один мобильный сайт для обслуживания тысяч телефонов
В их фактической реализации будет много хороших вещей, которые я хотел бы получить.
Я использую фреймворк под названием HawHaw, который позволяет вам написать свое приложение один раз (в объектах PHP или XML-файлах) и выводить правильную разметку на устройство на основе нескольких проверок (принять заголовок, строку агента и т. Д.).
Распространенным способом определения формата, в котором нуждается мобильное устройство, является заголовок принятия:
application / xhtml + xml> xhtml text / vnd.wap.wml> Старые страницы wml wap.,,
На более новых устройствах, которые могут обрабатывать все настольные HTML-форматы, вы можете использовать пользовательский агент.
Затем вы должны спросить себя, что вы хотите сделать:
Переключиться на другую таблицу стилей (работает только с новыми устройствами). Переключитесь на другую логику представления, такую как создание шаблонов страниц wml. Переключиться на полную другую страницу.
Я думаю, что второй подход является лучшим. Многие веб-фреймворки позволяют легко переключаться на другую логику представления, не переписывая остальные (шаблон mvc во всей красе).