Упоминание контекстного меню Kendo UI для исключения элемента из фильтра
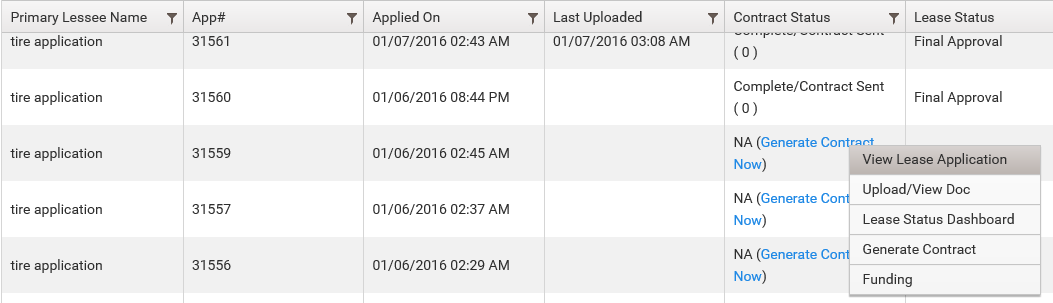
Я использую контекстное меню Kendo UI в Kendo UI Grid (JavaScript не MVC). Он предоставляет атрибут фильтра, с помощью которого я создаю контекстное меню, которое открывается, когда пользователь выбирает строку сетки. Теперь мне нужно добавить ссылку в ячейку сетки, используя шаблон, который я сделал, но при щелчке по этой ссылке мне нужно запустить функцию JavaScript вместо открытия контекстного меню. Ниже приведен фрагмент, показывающий строки и синюю ссылку, которая вместо вызова функции JavaScript открывает контекстное меню. Контекстное меню настроено на открытие по левому клику вместо правого, потому что клиент хотел, чтобы это было так для iPad.
В любом случае можно ли пропустить открытие контекстного меню, если щелкнуть эту ссылку, может быть лучше исключить ссылку или тег привязки при упоминании свойства фильтра контекстного меню. Я упомянул меню, как это:
$("#menu").kendoContextMenu({
showOn: "click",
orientation: "vertical",
target: "#mainGrid",
filter: "td[role='gridcell']",
});
1 ответ
Сам щелчок происходит сначала в элементе привязки, затем он распространяется на td элемент, который вызывает меню. Таким образом, вы можете предотвратить событие, чтобы вызвать td внутри a событие:
$("#mainGrid").on("click", "a", function(e) {
e.stopPropagation();
});
stopPropagation() сохранит задание привязки, но не позволит другим элементам привязки вызывать их события. Этот код будет работать для любого якоря в вашей сетке.