Невозможно центрировать текст в Outlook 2013
Это глупая проблема, но я перепробовал все, что только мог придумать, и до сих пор не могу понять, как центрировать эти две ячейки текста в Outlook 2003.
Вот ссылка на полный HTML-файл: https://github.com/justintemps/flash-updates/blob/master/dest/index-prod.html?ts=4
Нарушитель (часть, которая не будет в центре) находится ниже.
<table class="body" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" style="margin: 0 auto 0 auto; text-align: center;">
<tbody>
<tr>
<td align="center" style="text-align: center;">
<center>
<table class="bodyContainer" align="center" width="600" style="margin: 0 auto; max-width: 600px; padding-top: 5px; table-layout: fixed; text-align: center; width: 100%;">
<tbody>
<tr align="center">
<td class="mainImageContainer" align="center" style="margin: 0 auto; text-align: center;">
<!-- INSERT LINK HERE -->
<a href="" target="_blank">
<!-- INSERT IMAGE URL HERE -->
<img class="mainImage" width="600" alt="" src="http://www.ilo.org/wcmsp5/groups/public/---dgreports/---dcomm/documents/image/wcms_484941.jpg" style="margin: 0 auto; max-width: 600px; padding-top: 5px; table-layout: fixed; text-align: center; width: 100%;">
</a>
</td>
</tr>
<tr align="center">
<td class="mainTitleContainer" align="center" width="600" style="margin: 0 auto; text-align: center;">
<!-- INSERT LINK HERE -->
<a class="noDecorate" href="" target="_blank" style="text-decoration: none;">
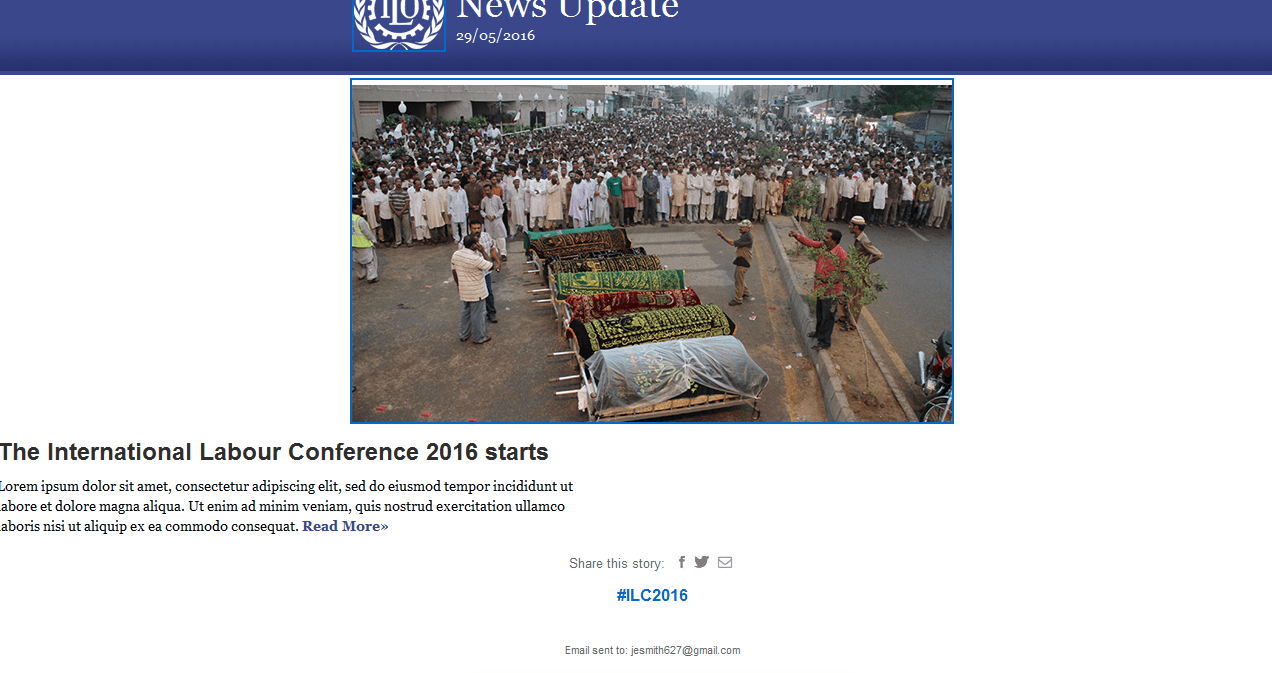
<h2 class="mainTitle" style="font-family: Helvetica, Arial, sans-serif; color: #2f2f2f; margin: 0; padding-top: 5px; padding-bottom: 5px; text-align: left;">The International Labour Conference 2016 starts</h2>
</a>
</td>
</tr>
<tr align="center">
<!-- INSERT SUMMARY HERE -->
<td class="bodyText" align="center" width="600" style="font-family: georgia, Palatino, 'Times New Roman', serif; font-size: 14px; line-height: 20px; text-align: left;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
<span>
<!-- INSERT LINK HERE -->
<a class="decorate" href="" target="_blank" style="text-decoration: none; color: #37468E; font-weight: bold;">Read More»</a>
</span>
</td>
</tr>
</tbody>
</table>
</center>
</td>
</tr>
</tbody>
</table>
2 ответа
Решение
У вас есть несколько text-align:left;там, которые переопределяют центрирование, которое вы делаете в родительских тегах.
...padding-bottom: 5px; text-align: left;">The International...
а также
...line-height: 20px; text-align: left;">Lorem ipsum dolor sit...
Если вы удалите text-align:left; Исходя из приведенных выше примеров, эти области должны быть в центре.
Это работает. пожалуйста, скопируйте все теги HTML, как здесь