Как минимизировать CSS с помощью SCSS File Watcher в PHPStorm IDE
Есть ли способ настроить SASS FileWatcher, чтобы он создавал минимизированный CSS?
В настоящее время я настроил SASS + YUI Compressor для достижения этой цели, но я хотел бы сделать это с использованием чистого SASS, если это возможно.
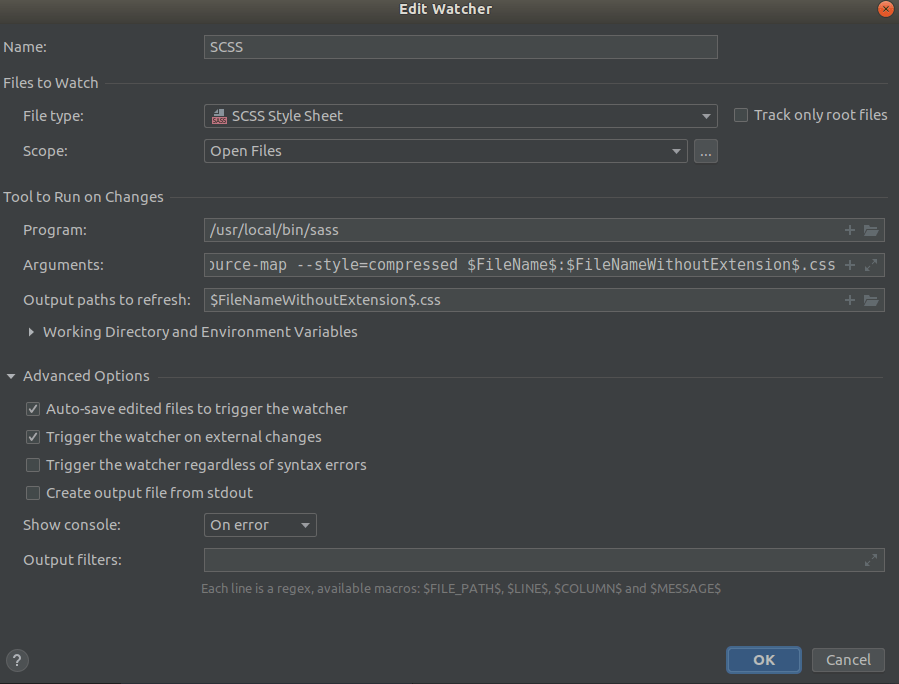
Вот скриншоты обеих конфигураций:
Заранее спасибо.
4 ответа
Вероятно, самый быстрый способ добиться этого - использовать сжатую опцию, упомянутую в предыдущих комментариях, в качестве аргумента. Самый быстрый способ настроить это в PHPStorm заключается в следующем:
- Идти к
File > Settings - внутри
Project SettingsВыбратьFile Watchers - У вас уже должен быть создан наблюдатель SCSS (если у вас включен подключаемый модуль наблюдения SCSS, PHPStorm предложит вам создать наблюдатель при открытии нового файла.scss.) В противном случае включите его (подробнее об этом в этом разделе официального документация), а затем создайте новый наблюдатель, нажав символ "+".
- Дважды щелкните имя наблюдателя, чтобы получить доступ к его конфигурации.
- в
Argumentsлиния убедитесь, что добавили--style compressedаргумент - Нажмите ОК, и все готово
Это изображение показывает, как должна выглядеть эта конфигурация:

С этого момента ваши выходные файлы.css будут сжаты.
The correct answer is --style=compressed
меню Файл -> Настройки -> Инструменты - Наблюдатели за файлами добавляют scss и в аргументе добавляют --style=compressed
Если вы используете sassc под Linux (Arch), вы можете использовать в качестве аргументов:
-t compressed -m auto $FileNameWithoutExtension$.scss $FileNameWithoutExtension$.min.css
Для меня, ,
--style compressedа также
--style=compressedне работай.
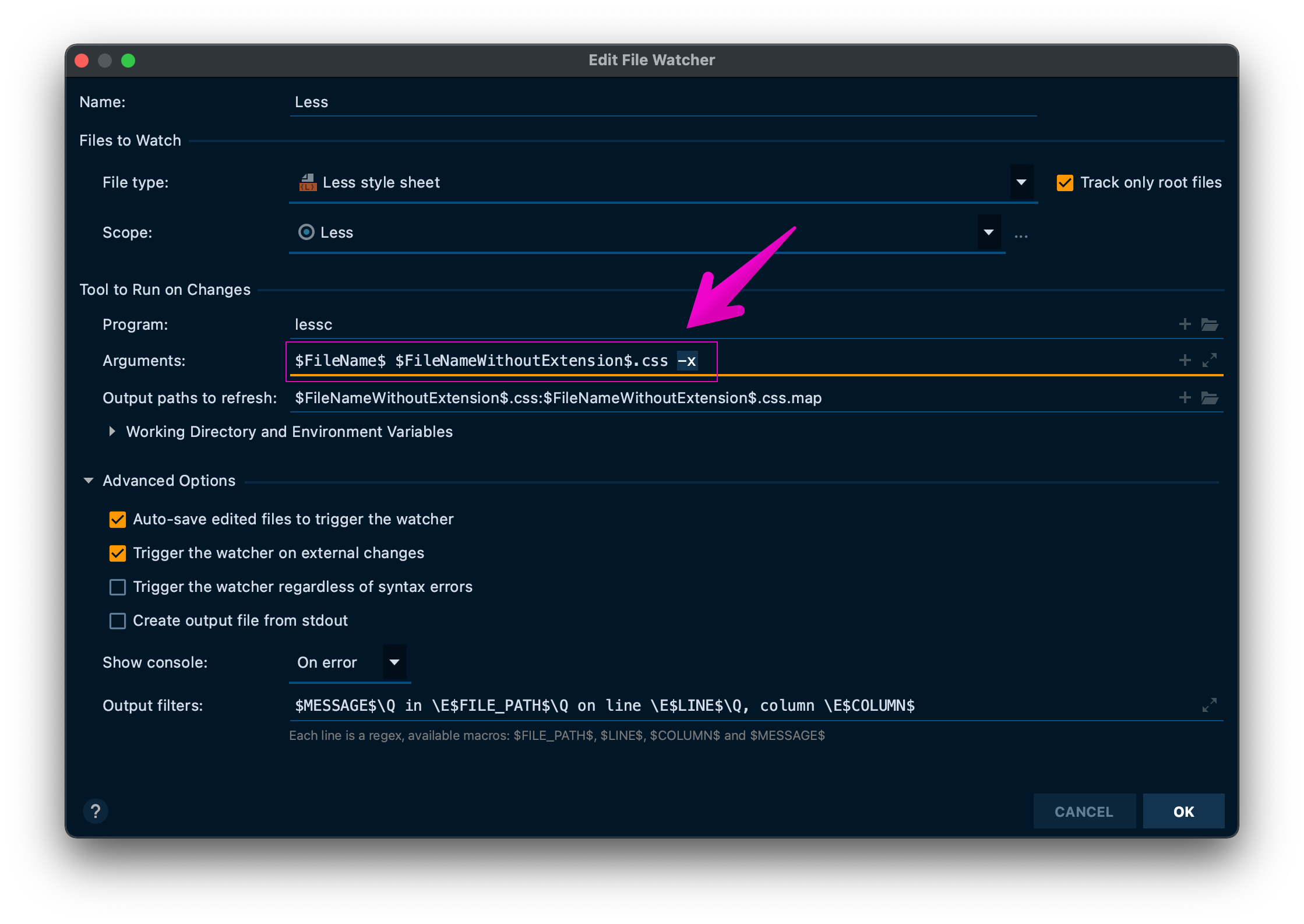
пришлось добавить опцию
-xкак аргумент.
Если вы хотите получить более подробную информацию об этом сообщении, в следующем сообщении я нашел это решение: /questions/11943709/kakov-nailuchshij-sposob-poluchit-minimizirovannyij-vyivod-css-iz-less/11943712#11943712 .