Как управлять вопросами специфики, используя ITCSS и имея формы?
У меня большой проект, структурирующий его CSS-архитектуру через ITCSS. В общем, я люблю это. Тем не менее, у меня есть одна проблема при оформлении форм.
Я создал разные элементы формы в слое элементов:
в forms.scss:
input[type="text"], input[type="password"] {
// sexy element styles
}
Однако, если у меня есть компонент, который требует другого стиля:
в foo_component.scss:
.c-foo__text, .c-foo__password {
// sexy component styles
}
Из-за избирательности типа ввода в forms.scss мои стили компонентов в foo_component.scss не переопределяйте стили элементов в forms.scss,
Текущий рефакторинг, о котором я думаю, меняется forms.scss к объекту:
рефакторform_object.scss:
.o-form__text, .o-form__password {
// sexy object styles that will be overwritten by the lower component
}
Мне было интересно, если это правильное соглашение, или есть лучшее решение?
1 ответ
Основная проблема связана с тем, что вы объявляете очень специфический стиль (input[type="text"]) в forms.scss довольно высокий в графике специфики.
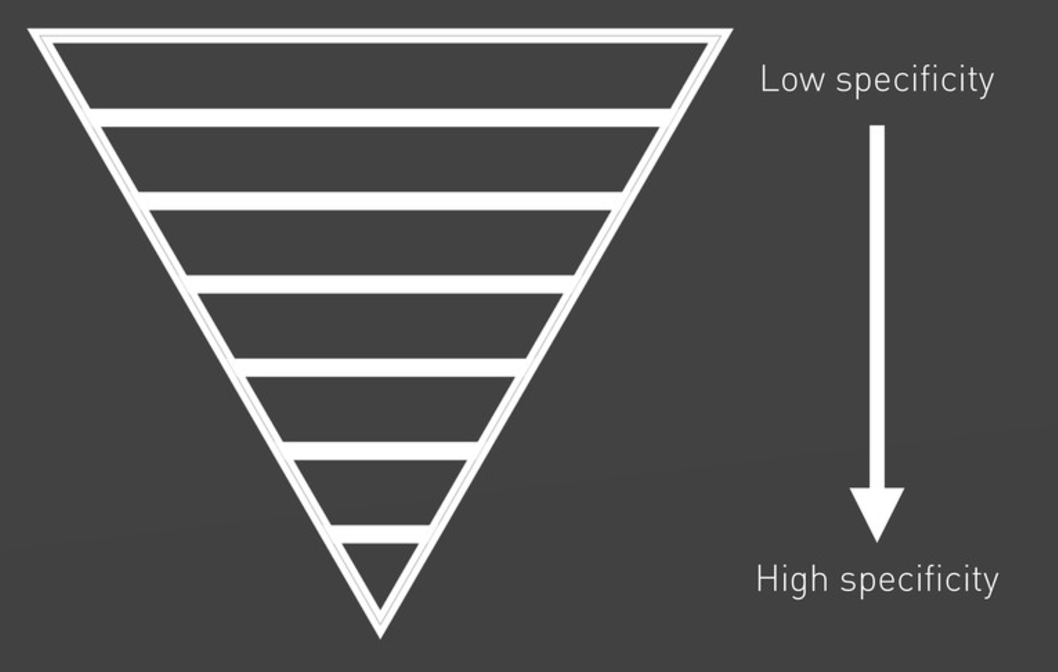
В ITCSS мы начинаем с самых общих стилей и заканчиваем самыми явными.
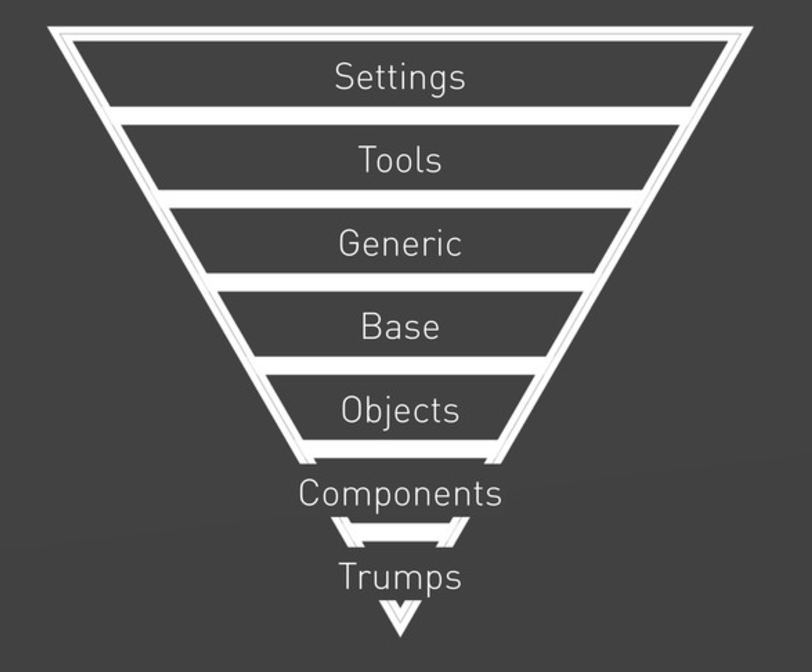
Кроме того, давайте посмотрим на перевернутые слои пирамиды:
Я считаю, что в идеальном сценарии вы должны применять свою логику в слоях Generic, Base и Components.
Итак, основываясь на всем этом, имея только ограниченную информацию, которой вы поделились, - я бы посоветовал вам провести рефакторинг следующим образом:
Стили формы в универсальном слое: переместите сюда любые стили сброса, связанные с формой / вводом. Используйте только глобальные перезагрузки (например,
normalize.cssили жеreset.css). Это эпицентр стилей. Вы можете использовать конкретный селектор, какinput[type="text"], но только для сброса стиля, а не для добавления темы или чего-либо связанного.Стили формы в Базовом слое: сюда приходят не классифицированные элементы формы. Применить универсальный
formили жеinputстили, которые являются общими для всех элементов. Не используйте селектор какinput[type="text"]стилизовать что-то, что вы хотели бы изменить на другом элементе. Размещайте здесь только общие стили.Стили формы в слое Компоненты: Здесь должны быть размещены ваши стили пользовательского интерфейса. Рассмотреть возможность перемещения
// sexy element stylesвы говорите здесь о назначении их классу, как.form-controlскажем Под этим классом добавьте ваши другие более специфичные модификаторы класса / пользовательского интерфейса.
В заключение обратите внимание, что решение зависит от вашего конкретного варианта использования. Там нет жесткого соглашения, которое может решить ваши проблемы. Вам необходимо принять решение на основе всей имеющейся у вас информации о проекте. Различные подходы будут иметь смысл в разных настройках таблицы стилей.
В любом случае, если что-то не получится, вы всегда можете добраться до уровня Trumps:-)