Синтаксическая ошибка GraphQL gql: найдено ожидаемое имя}
Я пытаюсь настроить поддержку Apollo GraphQL в новом проекте React, но когда я пытаюсь скомпилировать запрос, используя gql Я продолжаю получать сообщение об ошибке:
Syntax Error: Expected Name, found }
Это генерируется следующим кодом:
import gql from 'graphql-tag'
const query = gql`
{
user(id: 5) {
firstName
lastName
}
}
`
console.log(query)
Я основываю этот код на примере кода, найденного здесь: https://github.com/apollographql/graphql-tag
Что Name упоминается в сообщении об ошибке? Кто-нибудь знает, что я здесь делаю не так?
16 ответов
Я не уверен на 100%, в чем была причина моей проблемы, но перемещение всего кода запроса в отдельный модуль es6 устранило проблему. Должно быть, было какое-то загрязнение от окружающего кода. Для справки, мой запрос был встроен в компонент React.
Это работает:
import gql from 'graphql-tag'
const query = gql`
{
user(id: 5) {
firstName
lastName
}
}
`
export default query
Эта ошибка возникает главным образом, когда есть незакрытые фигурные скобки или когда некоторые поля не определены должным образом при вызове запроса.
Я нашел принятый ответ, чтобы не решить мою проблему. То, что я нашел, работало, если вы удалите начальные фигурные скобки. Запрос должен выглядеть следующим образом:
const query=gql`
user(id: 5) {
firstName
lastName
}
`
Причина может быть в том, что вы добавляете "()" без причины или вам нужно добавить дополнительные "вложенные" параметры. (Особенно, если вы используете онлайн-редактор GraphiQL)
Неверный код (лишние скобки)
{
allFilms() {
films {
title
}
}
}
Неверный код (требуется больше параметров, например: заголовок)
{
allFilms {
films {
}
}
}
Правильный код
{
allFilms {
films {
title
}
}
}
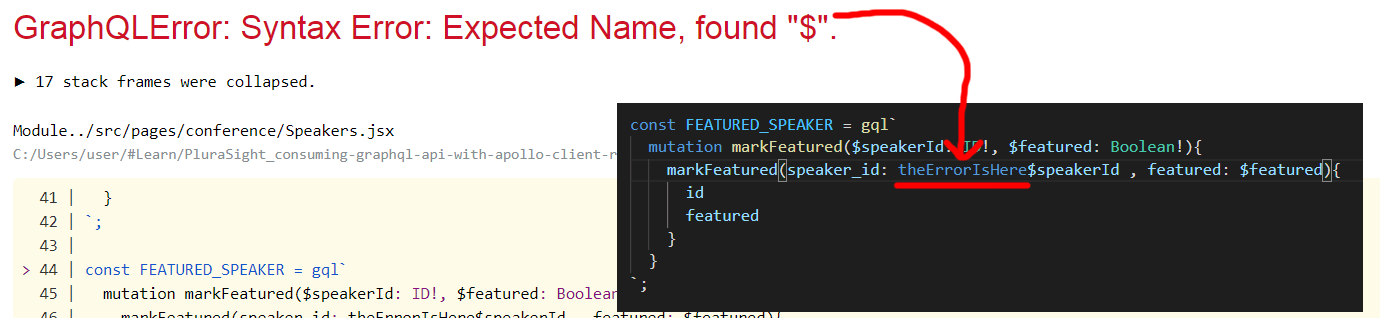
GraphQLError: синтаксическая ошибка: ожидаемое имя, найдено "$".
Еще один пример подобной ошибки (для других пользователей).
theErrorIsHere (Может быть дополнительно
( или же
{ перед
$varName) добавлено перед
$speakerId
Код ошибки:
const FEATURED_SPEAKER = gql`
mutation markFeatured($speakerId: ID!, $featured: Boolean!){
markFeatured(speaker_id: theErrorIsHere$speakerId , featured: $featured){
id
featured
}
}
`;
Правильный код:
const FEATURED_SPEAKER = gql`
mutation markFeatured($speakerId: ID!, $featured: Boolean!){
markFeatured(speaker_id: $speakerId , featured: $featured){
id
featured
}
}
`;
Другая причина этой ошибки: вы ссылаетесь на тип, определенный ниже. Переместите тип, на который вы ссылаетесь, вверх.
Например:
type Launch {
rocket: Rocket
}
type Rocket {
name: String
}
выдаст ошибку, так как Launch Ссылки Rocket перед Rocket определено.
Исправленный код:
type Rocket {
name: String
}
type Launch {
rocket: Rocket
}
В среде NestJS эта ошибка произошла со мной, потому что я испортил поле GraphQL в моем файле schema.graphql как:
lastUpdated(): Date
Вместо этого должно быть просто
lastUpdated: Date
(это не требует никаких аргументов)
Это может произойти, если вы используете gql из @clinet/apollo и в обратных кавычках пытаетесь ввести динамическое значение js. Удалите его и замените обычным скаляром, и это решит вашу проблему. пример:
${SOME_MAX_VALUE} -> 20
В моем случае я получил ошибку просто потому, что добавляю, чего не должен был делать.
например:
const query = `
query($id: String!) {
getUser(id: $id) {
user: {
id
name
email
createdAt
}
}
}
`
Если вы внимательно посмотрите на строку 4 приведенного выше кода, вы поймете, что я добавил после пользователя перед фигурной скобкой, затем я начал перечислять данные пользователя, которые хочу запросить, и ЭТО БЫЛО ТОЧНО, ГДЕ БЫЛА ОШИБКА! Удаление
: решить вопрос!
Должен быть:
user {
id
name
...
}
В моем случае я получил ошибку из-за следующего:
const GET_POSTS_OF_AUTHOR = gql`
query GetPostsOfAuthor($authorId: Int!) {
postsOf($authorId: Int!) {
id
title
}
}
`;
Когда это должно было быть:
const GET_POSTS_OF_AUTHOR = gql`
query GetPostsOfAuthor($authorId: Int!) {
postsOf(authorId: $authorId) {
id
title
}
}
`;
ошибочно думал, что $ authorId передается идентично вызову функции, вместо того, чтобы устанавливать свойство внутри вызова функции.
У меня была эта проблема, и причиной было строковое значение с двойными кавычками внутри двойных кавычек, например:
"this "is" bad".
Я получал аналогичную ошибку на стороне сервера:
GraphQLError: Syntax Error: Expected Name, found ]
Я понял, что причиной в моем случае было определение типа с пустым массивом.
Это ломается:
type Settings {
requires: []
}
Но это работает:
type Settings {
requires: [String]
}
У меня была такая же проблема, я только что решил ее, удалив Yarn.lock или package-lock.json , а затем переустановив node_modules. Я использовал apollographql/client, он используется для доступа к apollo GQL APIS. У меня сработало, не уверен насчет вас.
Просто попробуйте.
В любом случае ошибка была вызвана лишними {} фигурными скобками. Решается простым их удалением.
Я получал ту же ошибку. В моем случае размещение идентификатора внутри двойной кавычки решило проблему, так как тип требуемого строкового значения идентификатора.
Публикация здесь на случай, если у кого-то еще возникла эта проблема, но вы также получите эту ошибку, если случайно сделаете свой запрос похожим на json с двоеточиями (:).
бывший:
data {
property {
key: {
deepKey
}
}
}
выдаст ту же ошибку при компиляции GQL