Автоматическое растяжение вертикальных столбцов (делений)
Проверьте эту скрипку, пожалуйста:
Я хочу следующее: красный столбец содержит некоторый текст, желтый - динамическое содержимое, зеленый - ничего, только цвет. Я хочу, чтобы и красные, и зеленые столбцы были такой же высоты, как и желтый контент. height: 100% не работал
4 ответа
Решение
Вы можете использовать отрицательные поля для достижения результата
Плавающие div должны быть упакованы в контейнер с переполнением: скрыто Это скрипка Это код
#container {
overflow:hidden;
}
#container div {
padding-bottom:2000px;
margin-bottom:-2000px;
}
Не простое решение, но оно работает:
HTML
<div id="container3">
<div id="container2">
<div id="container1">
<div id="col1">Column 1</div>
<div id="col2">Column 2</div>
<div id="col3">Column 3</div>
</div>
</div>
</div>
CSS:
#container3 {
float:left;
width:100%;
background:green;
overflow:hidden;
position:relative;
}
#container2 {
float:left;
width:100%;
background:yellow;
position:relative;
right:30%;
}
#container1 {
float:left;
width:100%;
background:red;
position:relative;
right:40%;
}
#col1 {
float:left;
width:26%;
position:relative;
left:72%;
overflow:hidden;
}
#col2 {
float:left;
width:36%;
position:relative;
left:76%;
overflow:hidden;
}
#col3 {
float:left;
width:26%;
position:relative;
left:80%;
overflow:hidden;
}
Получил это отсюда
Вы можете использовать Jquery
HTML:
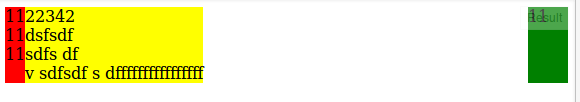
<div class="col" id="col1" style="background-color: red; float: left">11<br>11<br>11<br></div>
<div class="col" id="col2" style="background-color: yellow; float: left">22342<br>dsfsdf<br>sdfs df<br>v sdfsdf s dffffffffffffffff</div>
<div class="col" id="col3" style="background-color: green; width: 40px; float: right">11</div>
Jquery
$(document).ready( function() {
maxcol = Math.max($('#col1').height(),$('#col2').height(),$('#col3').height());
$('.col').height(maxcol);
});
Попробуйте использовать список вместо.
Вы можете отобразить его как строку таблицы, а элементы списка - как ячейки таблицы, благодаря чему все элементы списка имеют одинаковую высоту.
jsFiddle:
Код:
<ul style="list-style:none;padding:0;display:table-row">
<li style="display:table-cell;background-color: red;">11<br>11<br>11<br></li>
<li style="display:table-cell;background-color: yellow;">22342<br>dsfsdf<br>sdfs df<br>v sdfsdf s dffffffffffffffff</li>
<li style="display:table-cell;background-color: green; width: 40px;">11</li>
</ul>