Слайдер изображений со сложенными ячейками
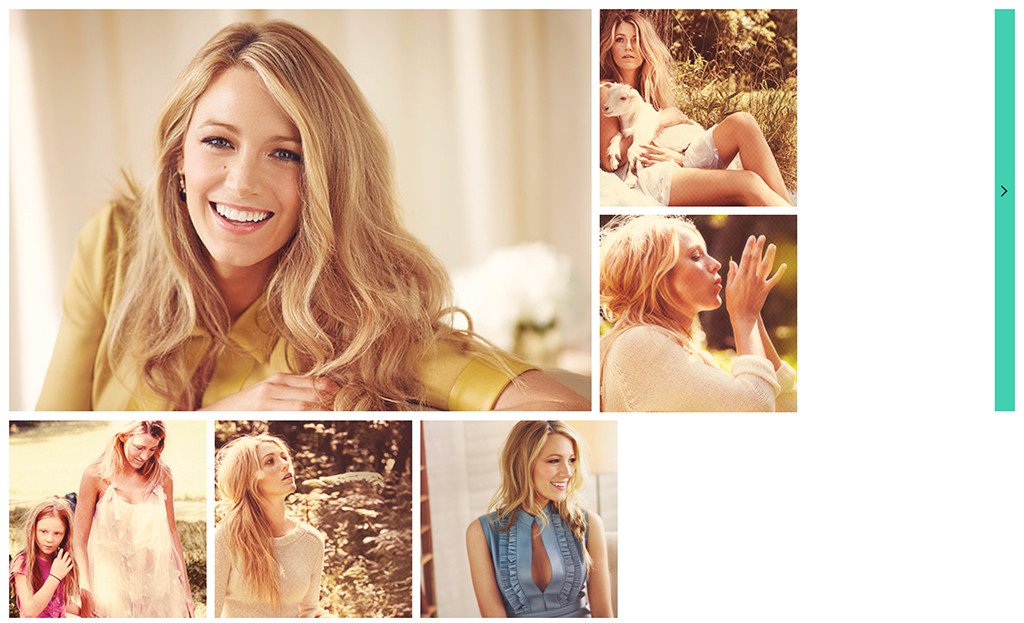
Я пишу веб-приложение, дизайн которого требует прокрутки div со сложенными изображениями (см. Изображение)

Я написал следующий HTML
<div class="row">
<div class="col-md-12">
<div class="item-image-craousel-left"></div>
<div class="item-image-carousel">
<div style="background-image: url('http://img2.timeinc.net/people/i/2014/stylewatch/blog/140915/blake-lively-600x450.jpg')" class="main-image"></div>
<div style="background-image: url('assets/images/tumblr_ma7gmzwfAq1r780z3o1_250.jpg')" class="sub-image"></div>
<div style="background-image: url('assets/images/tumblr_ma7gmzwfAq1r780z3o2_250.jpg')" class="sub-image"></div>
<div style="background-image: url('assets/images/tumblr_ma7gmzwfAq1r780z3o3_250.jpg')" class="sub-image"></div>
<div style="background-image: url('assets/images/tumblr_ma7gmzwfAq1r780z3o4_250.jpg')" class="sub-image"></div>
<div style="background-image: url('assets/images/tumblr_ncdgtvSlUc1rjtt9yo2_1280.jpg')" class="sub-image"></div>
</div>
<div class="item-image-craousel-right"></div>
</div>
</div>
И CSS:
.item-image-carousel {
width: 100%;
display: inline-block;
overflow-x: auto;
}
.item-image-craousel-left {
height: 399px;
width: 20px;
background-color: #40d1b0;
position: absolute;
text-align: center;
vertical-align: middle;
padding-top: 166px;
display: none;
}
И в настоящее время я получаю это, которое не переполняется, и когда я увеличиваю ширину, изображения складываются в линию, а не в блоки по два, как на изображении выше.

Может кто-нибудь сказать мне, как я могу добиться макета, как на первом рисунке. Я использую Bootstrap 3 для своей сетки.
1 ответ
Решение
Из моего комментария я имел в виду что-то вроде этого...(не зная, какой правильный col-md-xx использовать)
<div class="row">
<div class="col-md-12">
<div class="item-image-craousel-left"></div>
<div class="item-image-carousel row">
<div class="col-md-8 main-image" style="background-image: url('http://img2.timeinc.net/people/i/2014/stylewatch/blog/140915/blake-lively-600x450.jpg')"></div>
<div class="col-md-4">
<div style="background-image: url('assets/images/tumblr_ma7gmzwfAq1r780z3o1_250.jpg')" class="sub-image"></div>
<div style="background-image: url('assets/images/tumblr_ma7gmzwfAq1r780z3o2_250.jpg')" class="sub-image"></div>
<div style="background-image: url('assets/images/tumblr_ma7gmzwfAq1r780z3o3_250.jpg')" class="sub-image"></div>
<div style="background-image: url('assets/images/tumblr_ma7gmzwfAq1r780z3o4_250.jpg')" class="sub-image"></div>
<div style="background-image: url('assets/images/tumblr_ncdgtvSlUc1rjtt9yo2_1280.jpg')" class="sub-image"></div>
</div>
</div>
<div class="item-image-craousel-right"></div>
</div>
</div>