Метр: встраивание шаблонов в Blaze
Используя Bootstrap и Meteor / Blaze, я пытаюсь динамически контролировать размер шаблона с помощью помощника шаблона. Я хотел бы иметь кнопку для переключения между col-md-4 и col-md-12. Жестко закодированный размер столбца выглядит следующим образом:
<div class="panel-body">
<div class="row">
{{#each articles}}
<div class="col-md-4">
{{> article this}}
</div>
{{/each}}
</div>
У меня есть помощник шаблона, который возвращает div и обнаружил, что мне нужен закрывающий вызов помощника, иначе Meteor может жаловаться на несбалансированный <\ div>. Это кажется немного хакерским.
Template.articles.helpers({
format: function() {
return '<div class="col-md-4">';
// return '<div class="col-md-12">';
},
end_format: function() {
return '</div>'
}
});
Разметка это:
<div class="panel-body">
<div class="row">
{{#each articles}}
{{{format}}}
{{> article this}}
{{{end_format}}}
{{/each}}
</div>
</div>
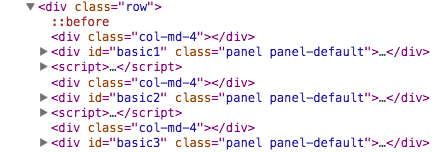
Но теги div возвращаются закрытыми и пустыми, с разметкой, которую я хотел бы заключить внизу, как видно на этом снимке экрана:
1 ответ
Решение
Не возвращайте HTML от помощников по шаблонам, обычно есть лучший способ.
Почему бы вам не вернуть динамическое имя класса из помощника шаблона?
HTML
<div class="panel-body">
<div class="row">
{{#each articles}}
<div class="{{columnSize}}">
{{> article this}}
</div>
{{/each}}
</div>
<button type="button" class="btn btn-primary js-toggle-column-size">Toggle column size</button>
</div>
ES2015
Template.articles.onCreated(function(){
this.largeColumns = new ReactiveVar(false);
});
Template.articles.helpers({
columnSize(){
const largeColumns = Template.instance().largeColumns.get();
return largeColumns ? 'col-md-12' : 'col-md-4';
}
});
Template.articles.events({
'click .js-toggle-column-size'(event, template){
const largeColumns = template.largeColumns.get();
template.largeColumns.set(!largeColumns);
}
});