Как изменить изображение кнопки отмены поиска в формах xamarin
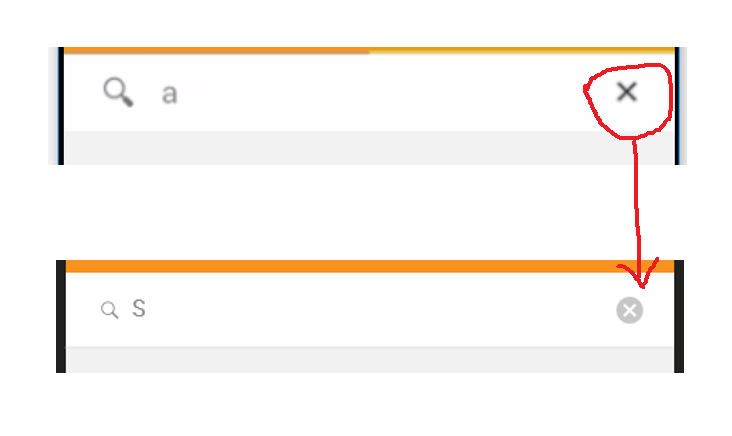
Я использовал пользовательский рендер для изменения цвета подчеркивания в строке поиска. Но я не знаю, как изменить символ крестика кнопки отмены (X) на изображение, как показано на скриншоте. Мой пользовательский рендерер, как показано ниже,
public class CustomSearchBarRenderer : SearchBarRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<SearchBar> e)
{
base.OnElementChanged(e);
if (e.OldElement == null)
{
LinearLayout linearLayout = this.Control.GetChildAt(0) as LinearLayout;
linearLayout = linearLayout.GetChildAt(2) as LinearLayout;
linearLayout = linearLayout.GetChildAt(1) as LinearLayout;
GradientDrawable gd = new GradientDrawable();
gd.SetStroke(0, Android.Graphics.Color.LightGray);
linearLayout.Background = gd;
AutoCompleteTextView textView = linearLayout.GetChildAt(0) as AutoCompleteTextView;
}
}
}
2 ответа
Как изменить изображение кнопки отмены поиска в формах xamarin
Измените ваш код следующим образом:
public class MySearchBarRenderer : SearchBarRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Xamarin.Forms.SearchBar> e)
{
base.OnElementChanged(e);
if (Control != null)
{
var searchView = Control;
int searchViewCloseButtonId = Control.Resources.GetIdentifier("android:id/search_close_btn", null, null);
var closeIcon = searchView.FindViewById(searchViewCloseButtonId);
(closeIcon as ImageView).SetImageResource(Resource.Drawable.cancel_icon);
}
}
}
Вы можете использовать рендерер, как это для вашего кода
using System;
using Android.Content;
using Android.Graphics.Drawables;
using Android.Support.V4.Content;
using Android.Widget;
using Xamarin.Forms;
using Xamarin.Forms.Platform.Android;
using CustomRenderers
[assembly: ExportRenderer(typeof(SearchBar), typeof(CustomSearchBarRenderer))]
namespace CustomRenderers
{
public class CustomSearchBarRenderer : SearchBarRenderer
{
Context context;
public CustomSearchBarRenderer(Context context) : base(context)
{
this.context = context;
}
protected override void OnElementChanged(ElementChangedEventArgs<SearchBar> e)
{
base.OnElementChanged(e);
if (Control == null)
{
return;
}
if (e.OldElement == null)
{
//remove the underline line of the edittext
LinearLayout linearLayout = this.Control.GetChildAt(0) as LinearLayout;
linearLayout = linearLayout?.GetChildAt(2) as LinearLayout;
linearLayout = linearLayout?.GetChildAt(1) as LinearLayout;
if (linearLayout != null)
{
//set transparent to remove the underline line of edittext
linearLayout.SetBackground(new ColorDrawable(Android.Graphics.Color.Transparent));
}
}
//set rounded background
Control.Background = ContextCompat.GetDrawable(Context, Resource.Drawable.RoundedSearchViewRectangle);
//abc_ic_clear_material is system clear icon which is in gray color
ImageView searchClose = (ImageView)Control.FindViewById(context.Resources.GetIdentifier("android:id/search_close_btn", null, null));
searchClose?.SetImageResource(Resource.Drawable.abc_ic_clear_material);
}
}
}
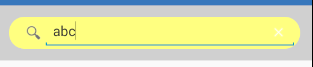
это ресурсы \Drawable\RoundedSearchViewRectangle.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="20dp" />
<solid android:color="#ffff80" />
</shape>
Прежде чем применить этот код, мы имеем 
это будет выглядеть до и после применения этого кода: 
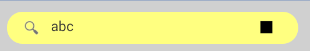
и вы можете изменить значок этого с помощью этого кода
searchClose?.SetImageResource(Resource.Drawable.ic_stop);
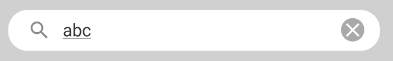
Если вам нужна прозрачная кнопка с серым кружком вокруг нее, вы можете установить фон:
searchClose.SetBackgroundResource(Resource.Drawable.SearchViewClearButton);
Ресурсы \Drawable\SearchViewClearButton.xml
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape
android:innerRadius="0dp"
android:shape="ring"
android:thickness="12dp"
android:useLevel="false">
<solid android:color="#a9a9a9" />
</shape>
</item>
</layer-list>
Если вы хотите скрыть кнопку отмены, вы можете использовать этот код
Control.ShowsCancelButton = false;