Bootstrap Navbar значок гамбургера не выравнивается по вертикали
Я использую беглый набор с начальной загрузкой 4.1.2.
Из документов navbar (я хочу этот, потому что переключатель меняет свой значок на открытие / закрытие) я взял второй пример из раздела #position. Однако гамбургер не отцентрирован по вертикали. Как я могу это исправить?
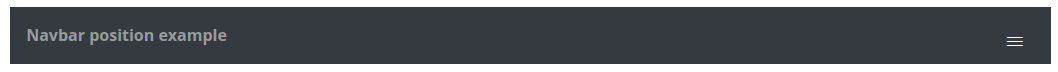
Навбар с неправильным гамбургером:
Я пытался удалить padding но это не помогло, и я застрял.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/nespero/fluent-kit@1.3.0/js/fluent-kit.min.js"></script>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet"/>
<link href="https://cdn.jsdelivr.net/gh/nespero/fluent-kit@1.2.0/css/fluent-kit.min.css" rel="stylesheet"/>
<nav class="navbar navbar-dark bg-dark py-2">
<strong class="navbar-text">
Navbar position example
</strong>
<button class="btn mi navbar-toggler shadow-none mt-0" type="button" data-toggle="collapse" data-target="#navbar-position" aria-controls="navbar-position" aria-expanded="false" aria-label="Toggle navigation">
<span class="sr-only">Toggle navbar submenu</span>
</button>
<div class="collapse navbar-collapse" id="navbar-position">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>4 ответа
Решение
Удалить .btn класс из <button>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/nespero/fluent-kit@1.3.0/js/fluent-kit.min.js"></script>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet"/>
<link href="https://cdn.jsdelivr.net/gh/nespero/fluent-kit@1.2.0/css/fluent-kit.min.css" rel="stylesheet"/>
<nav class="navbar navbar-dark bg-dark py-2">
<strong class="navbar-text">
Navbar position example
</strong>
<button class="mi navbar-toggler shadow-none mt-0" type="button" data-toggle="collapse" data-target="#navbar-position" aria-controls="navbar-position" aria-expanded="false" aria-label="Toggle navigation">
<span class="sr-only">Toggle navbar submenu</span>
</button>
<div class="collapse navbar-collapse" id="navbar-position">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Добавьте этот код CSS в ваш файл CSS:
nav.navbar .navbar-toggler {
line-height: 10px;
padding: 0;
}
Добавьте этот CSS в ваш файл CSS.
.navbar .navbar-toggler {
padding: .5rem .75rem;
}
Вы также можете использовать transform:translateY для выравнивания
.navbar .navbar-toggler {
transform: translateY(-17%);
}