Как узнать, какие события JavaScript сработали?
У меня есть список выбора:
<select id="filter">
<option value="Open" selected="selected">Open</option>
<option value="Closed">Closed</option>
</select>
Когда я выбираю Closed страница перезагружается. В этом случае отображаются закрытые билеты (вместо открытых). Он отлично работает, когда я делаю это вручную.
Проблема в том, что страница не перезагружается при выборе Closed с Ватиром:
browser.select_list(:id => "filter").select "Closed"
Обычно это означает, что какое-то событие JavaScript не запускается. Я могу запустить события с Watir:
browser.select_list(:id => "filter").fire_event "onclick"
но мне нужно знать, какое событие уволить.
Есть ли способ узнать, какие события определены для элемента?
5 ответов
Похоже, у Firebug (дополнение Firefox) есть ответ:
- открыть Firebug
- щелкните правой кнопкой мыши элемент на вкладке HTML
- щелчок
Log Events - включить вкладку Консоль
- нажмите "Сохранить" на вкладке "Консоль" (в противном случае вкладка "Консоль" очистится после перезагрузки страницы).
- Выбрать
Closed(вручную) что-то подобное будет на вкладке Console:
... mousemove clientX=1097, clientY=292 popupshowing mousedown clientX=1097, clientY=292 focus mouseup clientX=1097, clientY=292 click clientX=1097, clientY=292 mousemove clientX=1096, clientY=293 ...
Источник: Firebug Совет: Журнал событий
Просто подумал, что добавлю, что вы можете сделать это и в Chrome:
Ctrl + Shift + I (Инструменты разработчика) > Источники> Точки останова прослушивателя событий (справа).
Вы также можете просмотреть все события, которые уже были прикреплены, просто щелкнув правой кнопкой мыши на элементе, а затем просматривая его свойства (панель справа).
Например:
Не уверен, что он такой же мощный, как опция Firebug, но этого было достаточно для большинства моих вещей.
Еще один вариант, который немного отличается, но удивительно удивительный, это Visual Event: http://www.sprymedia.co.uk/article/Visual+Event+2
Он выделяет все элементы на странице, которые были связаны, и имеет всплывающие окна, показывающие вызываемые функции. Довольно изящный для закладки! Также есть плагин Chrome, если это больше ваша вещь - не уверен насчет других браузеров.
AnonymousAndrew Андрей также указал monitorEvents(window); Вот
Что касается Chrome, извлеките monitorEvents() через API командной строки.
- Откройте консоль через Меню> Инструменты> Консоль JavaScript.
- Войти
monitorEvents(window); Просмотр консоли залит событиями
... mousemove MouseEvent {dataTransfer: ...} mouseout MouseEvent {dataTransfer: ...} mouseover MouseEvent {dataTransfer: ...} change Event {clipboardData: ...} ...
Есть другие примеры в документации. Я предполагаю, что эта функция была добавлена после предыдущего ответа.
Вы можете использовать getEventListeners в консоли разработчика Google Chrome.
getEventListeners(object) возвращает прослушивателей событий, зарегистрированных для указанного объекта.
getEventListeners(document.querySelector('option[value=Closed]'));
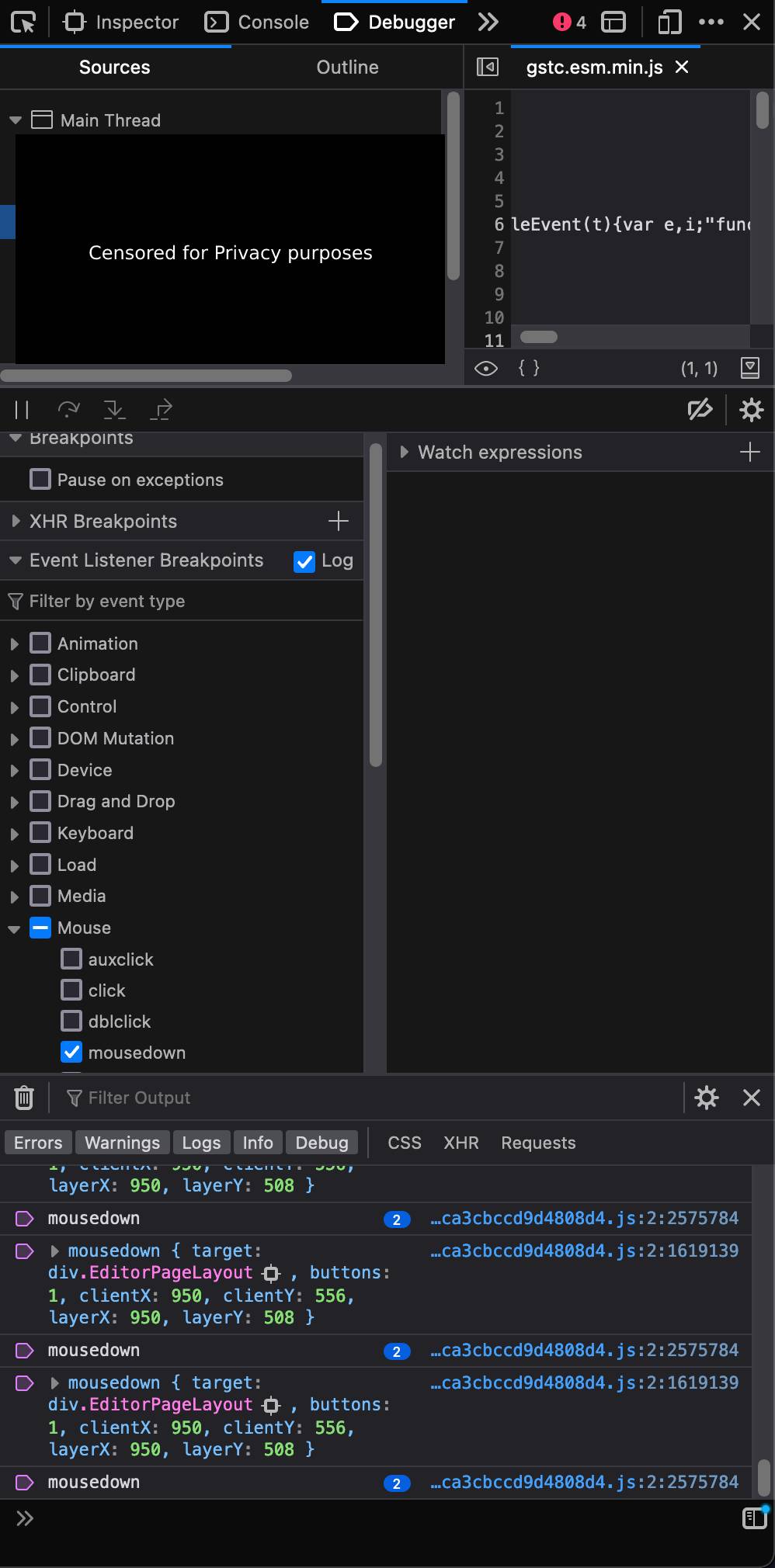
@Himaas - Firebug был заменен на Firefox Developer Edition. Если вы продолжите и установите его, вы можете регистрировать события, открыв инструменты разработчика (щелкните правой кнопкой мыши> Проверить), затем выберите «Отладчик», а затем в нижней части страницы вы увидите «Точки останова прослушивателя событий» со снятым флажком под названием « Журнал". Установите этот флажок. Теперь все, что вам нужно сделать, это выбрать события, которые вы хотите зарегистрировать, в списке, представленном в разделе «Точки останова прослушивателя событий». Оттуда вы увидите выбранные события, зарегистрированные на консоли.