Настройка скрипта jQuery Mobile
Я новичок в мобильном jQuery. Я прекрасно знаю, как ссылаться на все мои скрипты и CSS-файлы. Но сейчас я немного запутался в том, как встроить свой собственный код. Возьмем, к примеру, при кодировании обычного jQuery мы используем:
$(document).ready(function (){
// we embedded codes here
});
Но для jQuery Mobile у меня есть код, который я использую:
$(document).bind('pageinit',function (){
});
Поэтому я вставил весь свой код внутрь.
Должен ли весь код быть в привязке? Я просто немного запутался в этом, или когда я собираюсь встроить код в привязку? Это код, который я хочу выполнить при загрузке страницы?
Кроме того, в чем разница между mobileinit и Pageinit?
1 ответ
Обновить:
jQuery Mobile 1.4
Следующие события устарели и будут удалены в jQuery Mobile 1.5:
pageshow- Замена:
pagecontainershow Использование: используется для извлечения
idпредыдущей страницы.$(document).on("pagecontainershow", function (e, ui) { var previous = ui.prevPage; });Это событие не может быть прикреплено к определенному идентификатору страницы.
- Рекомендация: использовать
pagebeforeshowвместо этого, чтобы прикрепить событие к конкретным страницам.
- Замена:
pagehide- Замена:
pagecontainerhide Использование: используется для извлечения
idна следующей странице.$(document).on("pagecontainerhide", function (e, ui) { var next = ui.nextPage; });Это событие не может быть прикреплено к определенному идентификатору страницы.
- Рекомендация: использовать
pagebeforehideвместо этого, чтобы прикрепить событие к конкретным страницам.
- Замена:
pageinit- Замена:
pagecreate
- Замена:
jQuery Mobile 1.3.2 и ниже
Некоторые события устарели, проверьте обновление
Вступление:
jQuery Mobile использует Ajax-навигацию для загрузки страниц / представлений в DOM (pagecontainer), улучшения (стилизации) их и отображения по запросу. Страница проходит много этапов (событий страницы) с момента вставки в DOM до ее удаления. Это относится как к моделям, так и к одностраничным и многостраничным.
События:
Я буду проходить через основные события и наиболее часто используемые в их последовательном порядке.
mobileinit: (1)Самое первое событие, которое срабатывает при загрузке веб-сайта с использованием jQM. JQM состоит из множества виджетов, которые имеют параметры по умолчанию. Эти виджеты не инициируются во время этого события, поэтому вы можете переопределить Глобальные настройки / значения по умолчанию для этих виджетов, как только это событие сработает.
Важный: Ваш код должен идти после jQuery.js и перед jQM.js, чтобы успешно изменить значения по умолчанию.
<script src="jQuery.js"></script> <script> $(document).on("mobileinit", function () { $.mobile.page.prototype.options.theme = "b"; // set theme "b" to all pages }); </script> <script src="jQuery-Mobile.js"></script>pagebeforecreateа такжеpagecreate: (1)Эти события почти одинаковы. Во время них виджеты автоматически инициализируются и начинают улучшать содержимое разметки. Они полезны для переопределения значений виджета по умолчанию для определенного элемента (ов).
$(document).on("pagecreate", "[data-role=page]", function () { $(".selector").listview({ icon: "star" }); // changes list items icons to "star" });pageinit: (1) (4)Это похоже на
.ready()и он запускается один раз на странице, когда он полностью инициализирован и стилизован, но все еще не просматривается. Используйте его для привязки событий к инициализируемой странице. Если вы не укажете страницу, вы будете получать несколько событий каждый разpageinitпроисходит.$(document).on("pageinit", "#myPage" , function () { $(this).on("swipeleft", function () { // code }); });pagebeforechange: (2)Он запускается дважды для страницы, которая не была просмотрена ранее, и один раз для кэшированной / просмотренной страницы. Опускает объект данных
toPageа такжеoptions, они содержат все детали, связанные со страницей, которая будет просмотрена. Очень полезно знать, что пользователь пришел со страницы X и перешел на страницу Y. Во время этого события вы можете запретить пользователю просматривать страницу Y и перевести его на страницу Z.$(document).on("pagebeforechange", function (e, data) { if(data.toPage[0].id == "Y") { $.mobile.changePage("Z"); e.preventDefault(); // don't update $.mobile.urlHistory } });pagebeforehide: (3)Он запускается на текущей активной странице X, но до перехода / анимации страницы.
pagebeforeshow: (3)Он запускается на странице Y, которая будет отображаться после текущей страницы, но все еще без перехода / анимации.
pageshow: (3) (4)Переход / анимация завершены, и отображается страница Y.
pagehide: (3) (4)Переход / анимация выполняется на странице X и она скрыта.
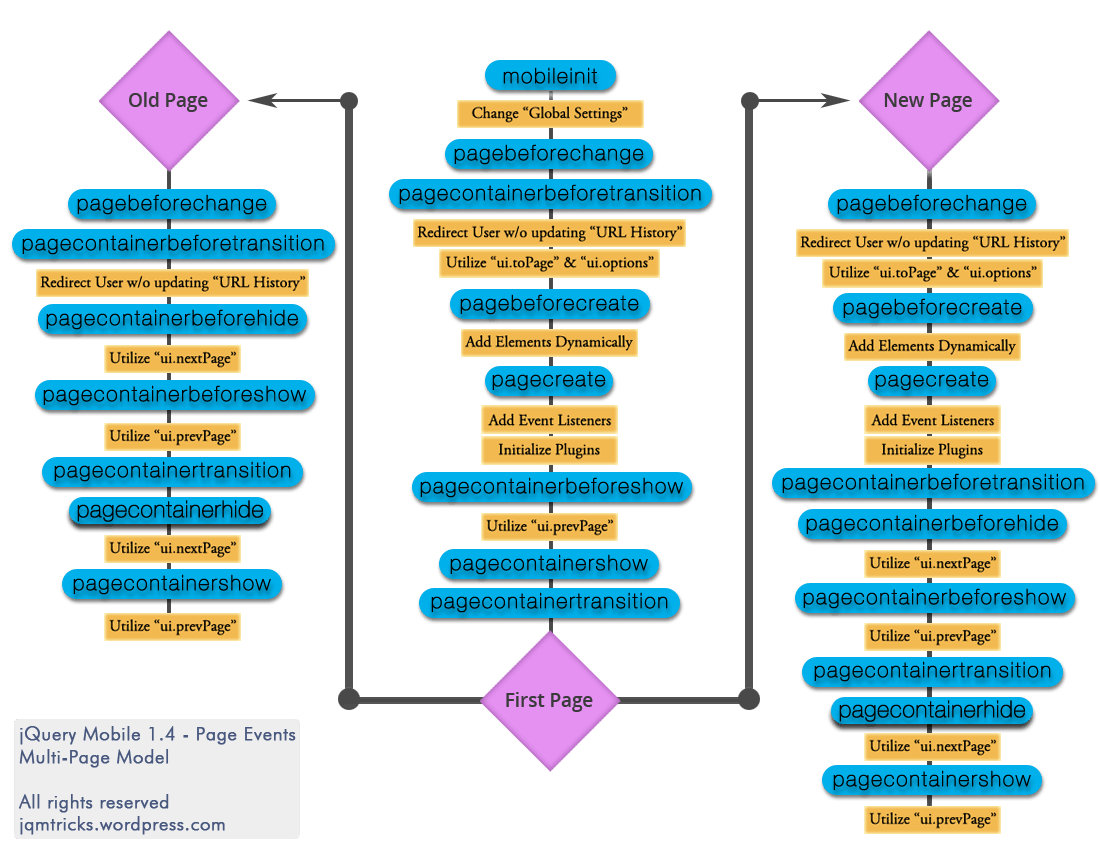
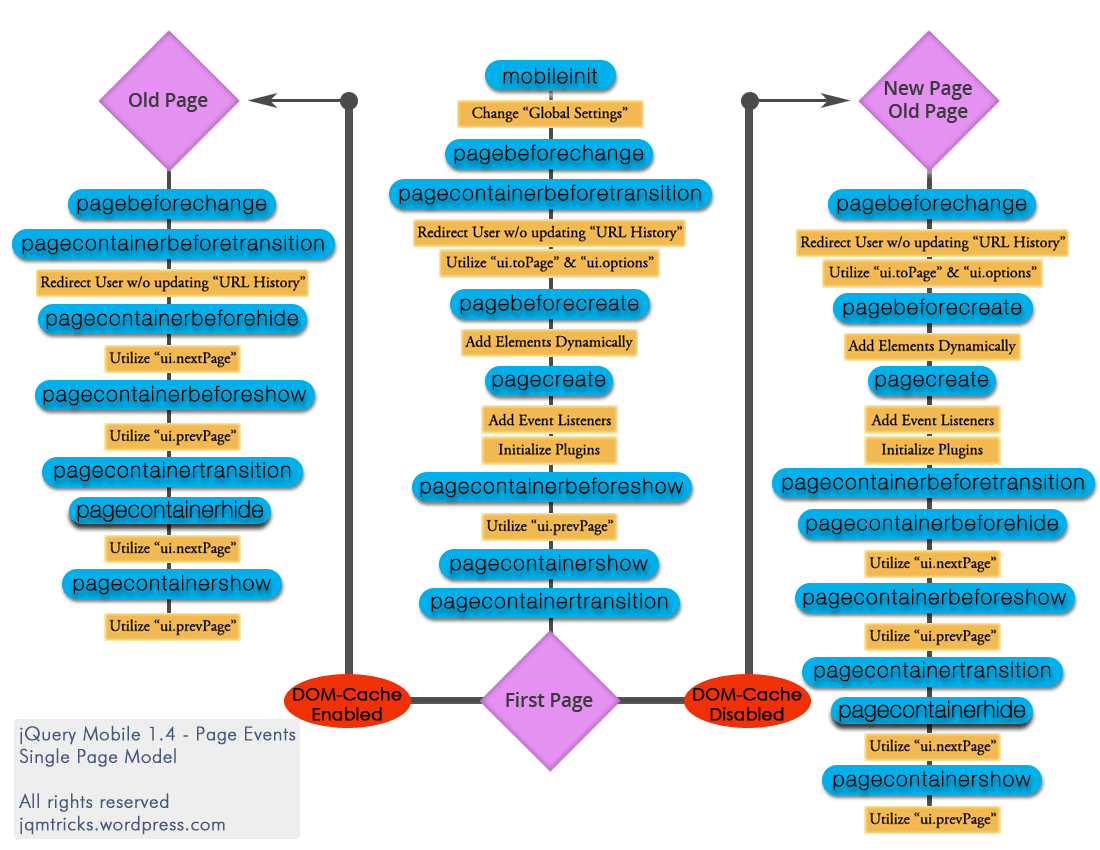
Диаграммы (jQM 1.4) (5)
(1) срабатывает один раз.
(2) Запускается дважды для новой страницы и один раз для кэшированной страницы.
(3) Пожары всякий раз, когда это происходит.
(4) Устаревший с jQM 1.4 и будет удален с jQM 1.5