Загрузочный аккордеонный пример в jsfiddle
Я пытаюсь воссоздать пример бустрап аккордеона.
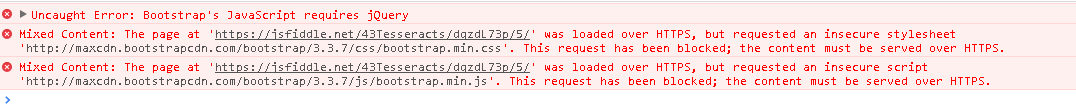
Почему этот JSFiddle не работает?
https://jsfiddle.net/43Tesseracts/dqzdL73p/5/
HTML скопирован / вставлен из примера, и предоставлены bootstrap.min.js и css.
В примере сказано, что он использует transition.js но это включено в скомпилированный min.js
1 ответ
Решение
Это причина, почему она не работает в jsfiddle
Тот же код работает в других местах. Ниже приведен пример
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Collapsible List Group</h2> <div class="panel-group"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" href="#collapse1">Collapsible list group</a> </h4> </div> <div id="collapse1" class="panel-collapse collapse"> <ul class="list-group"> <li class="list-group-item">One</li> <li class="list-group-item">Two</li> <li class="list-group-item">Three</li> </ul> <div class="panel-footer">Footer</div> </div> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" href="#collapse2">Collapsible list group</a> </h4> </div> <div id="collapse2" class="panel-collapse collapse"> <ul class="list-group"> <li class="list-group-item">One</li> <li class="list-group-item">Two</li> <li class="list-group-item">Three</li> </ul> <div class="panel-footer">Footer</div> </div> </div> </div> </div> </body> </html>