Android Toggle Button - Дизайн материала
Как мне реализовать Toggle Buttons, как указано здесь в Руководстве по дизайну материалов?
Это доступно из коробки от Библиотеки Поддержки Дизайна Android или есть какая-либо сторонняя библиотека доступная?
5 ответов
Текущая поддержка библиотеки: Нет.
Начиная с библиотеки поддержки v23.2 текущего ToggleButton реализация не ведет себя и не разрабатывается так, как описано в Руководстве по проектированию материалов.
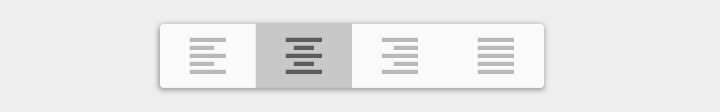
Руководство по материалам:
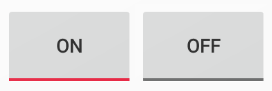
Текущая поддержка библиотеки стилей:
Обратите внимание, что кнопки не встречаются вместе в группах, окруженных закругленными границами, вместо значков используется текст, а акцентирующий цвет используется в качестве подчеркивания, а не затемненного фона для обозначения состояния "включено".
Есть ли внешняя библиотека: пока нет.
Я не знаю ни одной стандартной библиотеки defacto для реализации Material ToggleButton, но, наверное, есть несколько небольших, едва протестированных, надеюсь? К сожалению, Stackru препятствует ответам, которые являются просто ссылками на внешние сторонние библиотеки. Поэтому вам нужно выполнить поиск самостоятельно или создать собственное представление для реализации текущих рекомендаций по проектированию материалов.
Я также ищу что-то вроде ToggleButtonBar в течение достаточно долгого времени.
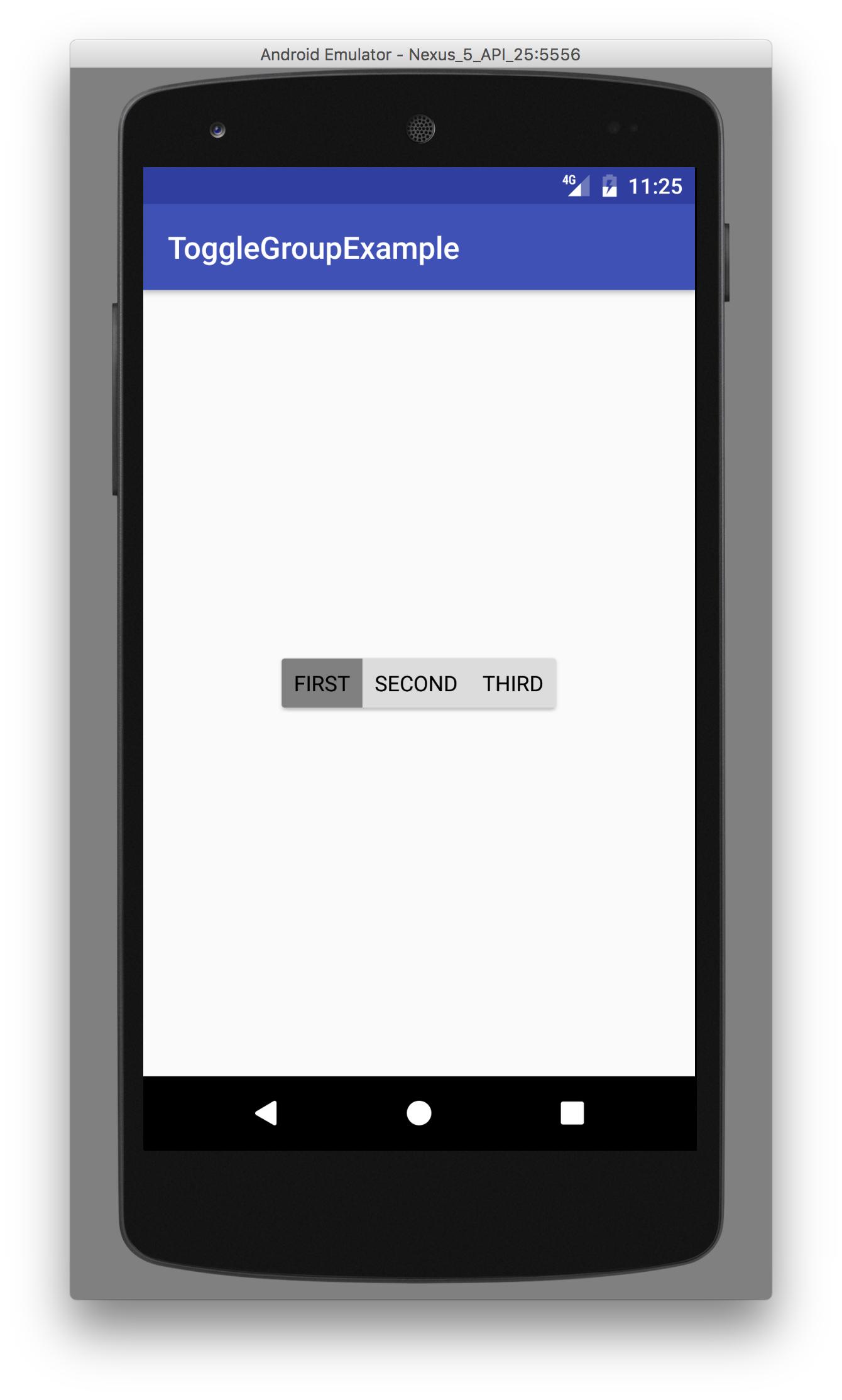
Я смог добиться этого, используя RadioButtons:
Чтобы добиться этого единственного выбора ButtonBar, я создал ToggleButton стиль для переключателей и создал RadioGroup.
Добавьте это в ваш файл res/values / styles.xml:
<style name="ToggleButton" parent="@android:style/Widget.CompoundButton.RadioButton">
<item name="android:foreground">?android:attr/selectableItemBackground</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">32dp</item>
<item name="android:background">@drawable/toggle_background</item>
<item name="android:button">@null</item>
<item name="android:paddingLeft">8dp</item>
<item name="android:textAllCaps">true</item>
<item name="android:paddingRight">8dp</item>
</style>
Для фона ColorStateList создайте файл res / drawable / toogle_background.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:state_window_focused="false">
<color android:color="@color/toggle_hover" />
</item>
<item android:state_checked="false" android:state_window_focused="false">
<color android:color="@color/toggle_normal" />
</item>
<item android:state_checked="true" android:state_pressed="true">
<color android:color="@color/toggle_active" />
</item>
<item android:state_checked="false" android:state_pressed="true">
<color android:color="@color/toggle_active" />
</item>
<item android:state_checked="true" android:state_focused="true">
<color android:color="@color/toggle_hover" />
</item>
<item android:state_checked="false" android:state_focused="true">
<color android:color="@color/toggle_normal_off" />
</item>
<item android:state_checked="false">
<color android:color="@color/toggle_normal" />
</item>
<item android:state_checked="true">
<color android:color="@color/toggle_hover" />
</item>
</selector>
Добавьте ваш res/values / colors.xml:
<color name="toggle_hover">@color/gray</color>
<color name="toggle_normal">@color/gainsboro</color>
<color name="toggle_active">@color/silver</color>
<color name="toggle_normal_off">@color/darkgray</color>
<color name="gainsboro">#DCdCdC</color>
<color name="silver">#C0C0C0</color>
<color name="darkgray">#a9a9a9</color>
<color name="gray">#808080</color>
В файле макета используйте этот фрагмент кода, чтобы создать группу переключателей материала. В моем случае это Activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<android.support.v7.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:cardCornerRadius="2dp"
app:cardElevation="2dp">
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
style="@style/ToggleButton"
android:text="First" />
<RadioButton
style="@style/ToggleButton"
android:text="Second" />
<RadioButton
style="@style/ToggleButton"
android:text="Third" />
</RadioGroup>
</android.support.v7.widget.CardView>
</LinearLayout>
Я использовал CardView в качестве оболочки для группы, чтобы получить закругленные углы. К сожалению, в версиях Android ниже, чем Lollipop, закругленные углы приведут к заполнению CardView. Вы можете наверняка применить свой собственный стиль здесь с другими цветами или значками вместо текста или обоих. Просто создайте свои собственные StateLists для этих случаев.
Требования к кнопке переключения:
- Иметь как минимум три кнопки в группе
- Пометить кнопки текстом, значком или обоими
Рекомендуются следующие комбинации:
- Многократный и невыбранный
- Эксклюзив и не выбран
- Только эксклюзив
ПРИМЕЧАНИЕ: для использования CardView вам нужно добавить его зависимость в ваш файл build.gradle приложений:
compile 'com.android.support:cardview-v7:25.0.1'
Я создал библиотеку ToggleButton, которая соответствует рекомендациям по дизайну материалов:
https://github.com/rcketscientist/ToggleButtons
compile 'com.anthonymandra:ToggleButtons:2.0.0'
Я надеюсь это тебе поможет!
http://takeoffandroid.com/android-views/material-toggle-switch-using-appcompat-v7/
Импортировать:
import android.support.v7.widget.SwitchCompat;
import android.widget.CompoundButton;
swt = (SwitchCompat)findViewById(R.id.Switch);
swt.setOnCheckedChangeListener (this);
swt.setChecked (true);
Слушатель:
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
switch (buttonView.getId()) {
case R.id.Switch:
if(!isChecked){
Toast.makeText (SwitchActivity.this,"Err Switch is off!!",Toast.LENGTH_SHORT).show ();
}else{
Toast.makeText (SwitchActivity.this,"Yes Switch is on!!",Toast.LENGTH_SHORT).show ();
}
break;
default:
break;
}
}
XML:
<android.support.v7.widget.SwitchCompat
android:id="@+id/Switch"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textOff=""
android:text="Toggle Switch"
android:background="@android:color/transparent"
android:textColor="@color/secondary_text"
android:textOn=""
android:button="@null"
android:padding="20dp"/>
С помощью библиотеки компонентов материала вы можете использовать MaterialButtonToggleGroup.
Что-то типа:
<com.google.android.material.button.MaterialButtonToggleGroup
android:id="@+id/toggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A"
style="?attr/materialButtonOutlinedStyle"
/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B"
style="?attr/materialButtonOutlinedStyle"
/>
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C"
style="?attr/materialButtonOutlinedStyle"
/>
</com.google.android.material.button.MaterialButtonToggleGroup>
h ttps:https://stackru.com/images/e64e5a18a8c28597969fbb492adbecd1e3b85928.png
Вы можете использовать SwitchCompat, если ваша деятельность имеет обратную совместимость. См. Пример ниже.
<android.support.v7.widget.SwitchCompat
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"/>
Удачного кодирования:D