Как получить ключ SHA-1 в React Native cli?
В React Native, когда я пытаюсь получить ключ Google GPS API в консоли Google, я видел имя пакета и ключ SHA-1, где я могу получить ключ SHA-1 в React Native
Как получить ключ SHA-1 в React Native cli? (не в Экспо).
14 ответов
Windows:
â € "Откройте окно терминала.• Измените каталог на каталог bin JDK. Путь к JDK зависит от используемой вами операционной системы.
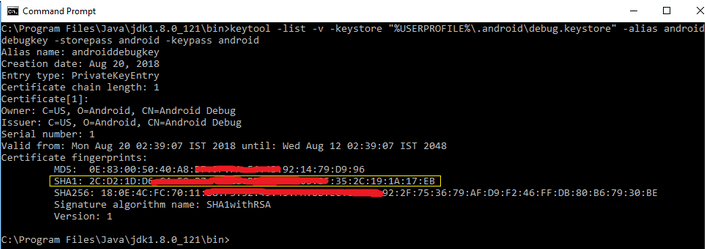
cd C:\Program Files\Java\jdk1.8.0_121\bin- Теперь нам нужно запустить следующую команду, используя файл keytool.exe в JDK/bin
keytool -list -v -keystore "%USERPROFILE%\.android\debug.keystore" -alias androiddebugkey -storepass android -keypass androidUbuntu/Mac
â € “Откройте окно терминала
â € “Теперь запустите следующую команду
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android
Для более подробной информации нажмите здесь
Из проекта React-native:
- Запустите эту команду в каталоге приложения React-Native.cd android && ./gradlew signingReport- скопируйте SHA1 из ключа отладки (при этом будут созданы два варианта ключа. Вы можете скопировать SHA1, который принадлежит параметру варианта ключа debugAndroidTest.)
По умолчанию в папке android => app доступен debug.keystore, поэтому мы можем использовать его для генерации ключа SHA1.
Команда выглядит следующим образом
keytool -exportcert -keystore ./android/app/debug.keystore -list -v
Он запросит пароль, поэтому просто нажмите Enter.
Насколько я понимаю, речь идет об Android.
Вам необходимо ввести отпечаток сертификата, который вы используете для подписи *.apk файла.
Для создания отпечатка SHA-1 откройте окно терминала и введите следующее:
keytool -list -v -keystore PATH_TO_YOUR_KEYSTORE.keystore -alias YOUR_ALIAS_NAME -storepass YOUR_STORE_PASS -keypass YOUR_KEY_PASS
Это должно выглядеть примерно так:
BB:0D:AC:74:D3:21:E1:43:67:71:9B:62:91:AF:A1:66:6E:44:5D:75
Вы можете найти больше информации здесь
Если у вас еще нет сертификата, я рекомендую вам его создать.
Как создать сертификат вы можете прочитать здесь.
если вы используете React Native и используете
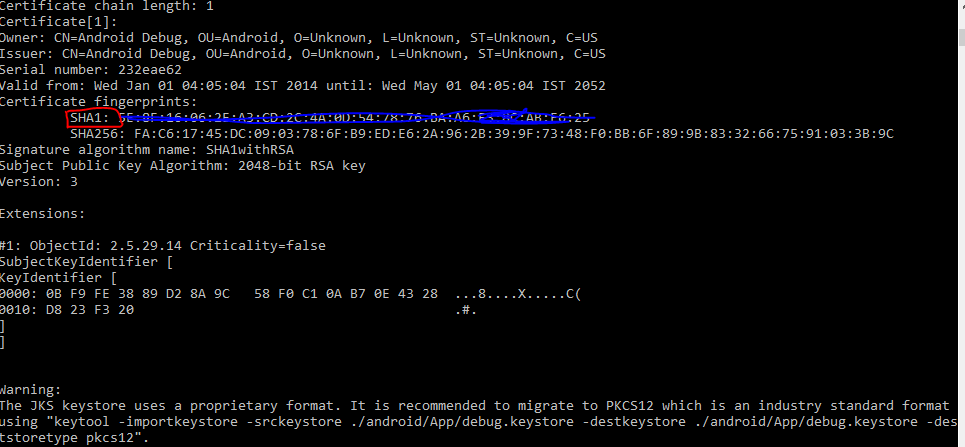
keytool -list -v -keystore ./android/App/debug.keystore -alias androiddebugkey -storepass android -keypass android
есть шанс получить ОШИБКУ
чтобы избежать ОШИБКИ в WINDOWS
1) Запустите командную строку от имени администратора.
- Перейдите в корневую папку вашего проекта, поддерживающего реакцию.
3)
cd android
4)
gradlew signingReport
это сгенерирует все виды SHA-1 и SHA-256 и многие другие детали
Получить ключ SHA1
Простая команда запуска ниже:
keytool -list -v -keystore ./android/App/debug.keystore -alias androiddebugkey -storepass android -keypass androidВ вашем корневом каталоге реакции вставьте строку ниже:
cd android && ./gradlew signingReport
Даже если запустить keytool на jdk / bin и
./gradlew signingReportкоманда дает ключи SHA-1 и SHA-256. У меня возникли проблемы при использовании этих ключей в firebase / gcp для регистрации моего приложения. По какой-то причине запуск команды keytool на выходе корневой папки проекта дает вам ключ SHA-1, который можно использовать для регистрации приложения в gcp. В окнах есть шаги, которым вы должны следовать
- Убедитесь, что keytool - это путь к переменной окружения
- Откройте cmd в корневой папке проекта (например: C: / myreactnativeproject/)
- пробег
keytool -list -v -keystore ./android/app/debug.keystore -alias androiddebugkey -storepass android -keypass android
И вот твой SHA-1
У меня сработала следующая команда, как видно ниже.
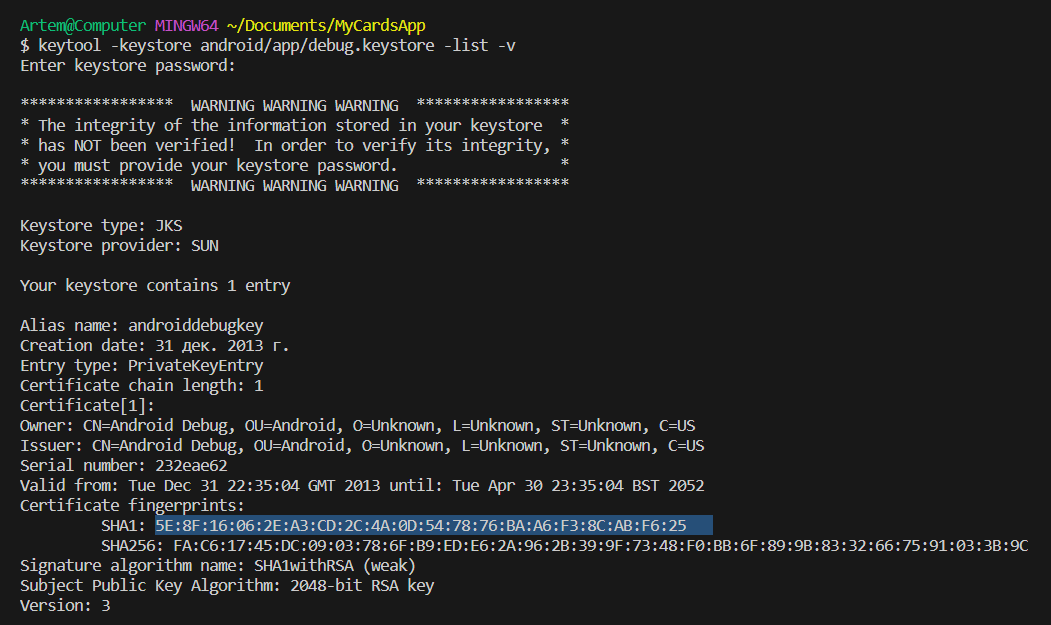
keytool -keystore android/app/debug.keystore -list -v
** РН / Градл 2023**
Не уверен, что это отличается для RN 0.7.26 и Gradle @ 8.0.1, но мне пришлось использовать мой файл «my-upload-key.keystore», а НЕ «debug.keystore», чтобы получить SHA1.
В терминале перейдите в основную папку проекта и используйте эту команду.
keytool -list -v -keystore android/app/my-upload-key.keystore
Ваше здоровье!
Мое решение: keytool -J-Duser.language=en -list -v -keystore ~ /.android/debug.keystore -alias androiddebugkey -storepass android -keypass android
сначала перейдите в папку android cd android и просто запустите команду.\gradlew signatureReport, это поможет мне в операционной системе Windows
keytool -list -v -keystore you_key_name.keystore -alias your_alias_name
Сначала перейдите в каталог своего проекта и просто запустите эту команду
keytool -list -v -keystore ./android/App/debug.keystore -alias androiddebugkey -storepass android -keypass android
Для собственного React запустите эту команду после открытия папки Android.
\android> ./gradlew SigningReport
после запуска скопируйте и вставьте SHA1