Самостоятельно размещенные векторные плитки для клиента MapboxGL отображаются неправильно
Я пытаюсь настроить веб-сервер в Node.js, который обслуживает векторные плитки для отображения в браузере с помощью MapboxGL JS. Данные для векторных плиток хранятся в базе данных PostGIS.
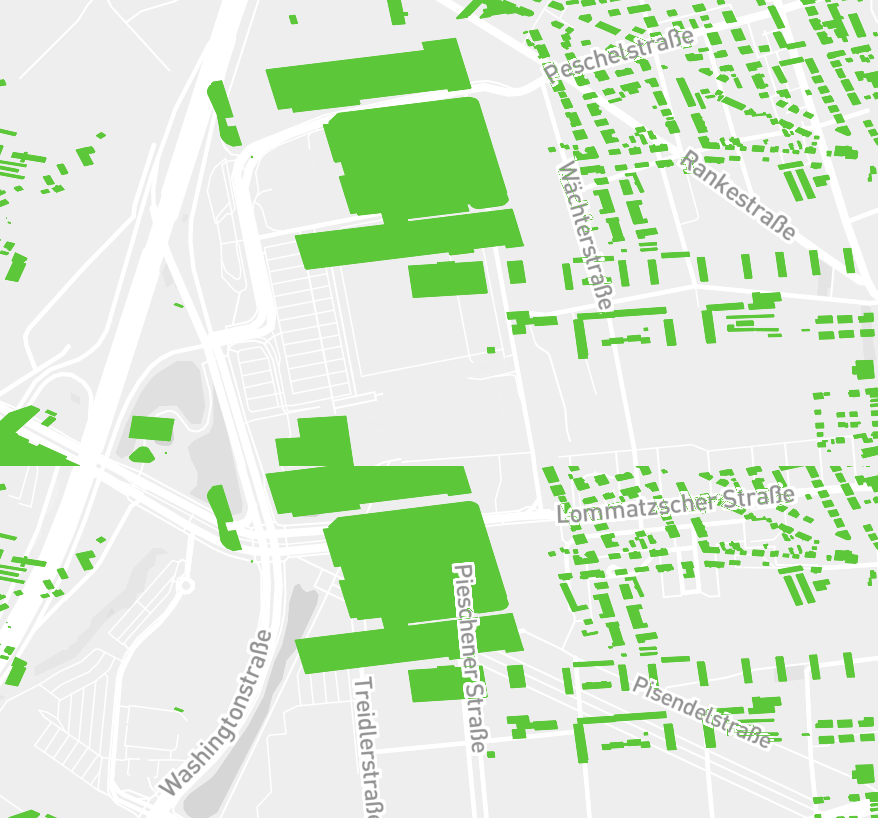
Моя текущая настройка, кажется, идет в правильном направлении, так как я вижу, как векторные плитки загружаются и отображаются в браузере. Однако полученный результат неправильный (это скриншот раздела моей карты):
Верхняя половина зеленых следов здания повторяется в нижней половине изображения. Я также замечаю, что здания "меняют" положение при увеличении и уменьшении, указывая, что плитки каким-то образом отображаются со смещением или для неправильного экстента... Импортированные данные находятся в SRID 4326.
Вот мой код:
var zlib = require('zlib');
var express = require('express');
var mapnik = require('mapnik');
var Promise = require('promise');
var SphericalMercator = require('sphericalmercator');
var mercator = new SphericalMercator({
size: 256 //tile size
});
mapnik.register_default_input_plugins();
var app = express();
app.get('/vector-tiles/:layerName/:z/:x/:y.pbf', function(req, res) {
var options = {
x: parseInt(req.params.x),
y: parseInt(req.params.y),
z: parseInt(req.params.z),
layerName: req.params.layerName
};
makeVectorTile(options).then(function(vectorTile) {
zlib.deflate(vectorTile, function(err, data) {
if (err) return res.status(500).send(err.message);
res.setHeader('Content-Encoding', 'deflate');
res.setHeader('Content-Type', 'application/x-protobuf');
res.send(data);
});
});
});
function makeVectorTile(options) {
var extent = mercator.bbox(options.x, options.y, options.z, false, '4326');
var map = new mapnik.Map(256, 256);
map.extent = extent;
var layer = new mapnik.Layer(options.layerName);
layer.datasource = new mapnik.Datasource({
type: 'postgis',
dbname: 'databasename',
table: options.layerName,
user: 'username',
password: 'password'
});
layer.styles = ['default'];
map.add_layer(layer);
return new Promise(function (resolve, reject) {
var vtile = new mapnik.VectorTile(parseInt(options.z), parseInt(options.x), parseInt(options.y));
map.render(vtile, function (err, vtile) {
if (err) return reject(err);
resolve(vtile.getData());
});
});
}
Пользовательский источник векторных данных включен в карту следующим образом:
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/light-v8',
zoom: 10,
center: [13.739910, 51.051151]
});
map.on('style.load', function () {
map.addSource('local', {
type: 'vector',
tiles: ["http://localhost:3333/vector-tiles/building/{z}/{x}/{y}.pbf"]
});
map.addLayer({
"id": "park",
"source": "local",
"type": "fill",
"source-layer": "building",
"paint": {
"fill-color": "#5DC73A"
}
});
});
1 ответ
Карта в приведенном выше примере кода использует неправильные системы пространственной привязки. Векторные листы используют проекцию Web Mercator, но карта mapnik инициализируется в WGS84. При явном предоставлении веб-меркатора обоим mercator.bbox метод и mapnik.Map конструктор, векторные плитки правильно отображаются в клиенте:
var extent = mercator.bbox(options.x, options.y, options.z, false, '3857');
var map = new mapnik.Map(256, 256, '+init=epsg:3857');