Как настроить положение фона в компоненте ImageBackground (React Native)?
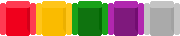
У меня есть изображение, как это в качестве актива seats.png (180 x 36 px) каждое "место" представляет собой изображение размером 36x36 px:
Мой код:
<View style={styles.container}>
<ImageBackground
style={styles.redSeat}
source={seatsPng}
resizeMode="cover"
>
</ImageBackground>
</View>
import EStyleSheet from 'react-native-extended-stylesheet';
export default EStyleSheet.create({
container: {
backgroundColor: '#333',
paddingTop: 10,
paddingBottom: 10,
paddingLeft: 10,
paddingRight: 10,
},
redSeat: {
width: 36,
height: 36,
left: 0 // I want to show only red seat on the display
}
});
Как сделать так, чтобы я мог отображать красное, желтое или фиолетовое сиденье, просто отрегулировав смещение изображения, например, положение фона в HTML/CSS? Код выше отображает только зеленое сиденье.
PS: я искал страницу React-native github, я не могу поверить, что эта проблема была помечена как закрытая без решения от разработчика. Так что я открою эту ветку, если, возможно, будет решение в будущем. https://github.com/facebook/react-native/issues/12347