Как создать веб-приложение, которое запускается в WeChat в браузерах приложений?
Я пытаюсь создать простое веб-приложение, которое будет захватывать фотографии пользователей и отправлять туда свой собственный сервер, подключенный к другому бизнес-сценарию. Моя веб-страница использует элемент управления вводом файлов HTML, чтобы запустить встроенную функцию захвата камеры или галереи.
var input = document.createElement('input');
input.setAttribute('accept', 'image/*');
input.setAttribute('capture', 'camera');
input.setAttribute('type', 'file');
input.click();
Это веб-приложение я разместил на локальном веб-сервере с именем "PhotoLocker" и тестировал с помощью URL
https://localhost(ipaddress to access via mobile browser)/PhotoLocker/index.html
Эта ссылка отлично работает как в настольных, так и в мобильных браузерах Chrome и может отлаживать любые проблемы. Если по той же ссылке я пытаюсь получить доступ из браузера WeChat (просто открываю ссылку выше из окна чата), это вовсе не открывает мое приложение в WeChat в браузере приложений.
Погуглив, я обнаружил, что https URL scheme не поддерживается WeChat. это правда? Когда я вставляю тот же URL приложения, что и weixin://ipaddress/PhotoLocker/index.htmlЯ вижу домашнюю страницу веб-приложения, но она не работает должным образом.
Мой вопрос - как отладить мою веб-страницу, открытую в браузере WeChat? Нужна ли официальная учетная запись WeChat Dev даже для разработки и тестирования образцов приложений? Дополнительная информация: я могу отлаживать веб-страницу с помощью инструмента веб-разработчика WeChat, как указано в ссылке ниже. Но, не удалось отладить страницу мобильного wechat в этом инструменте. Это всегда открытие Chrome Dev Tools. https://mp.weixin.qq.com/wiki?action=doc&id=mp1455784140&t=0.06697335132505233
2 ответа
Вся полученная информация о том, как отладить веб-страницу, открытую в браузере wechat, перенаправляет на то, как просмотреть анализ журнала или вызовов ajax/netwrok. Даже с помощью инструмента веб-разработчика WeChat, как упомянуто в приведенной ниже ссылке, я не могу отладить страницу мобильного wechat в этом инструменте. Это всегда открытие Chrome Dev Tools.
https://mp.weixin.qq.com/wiki?action=doc&id=mp1455784140&t=0.06697335132505233.
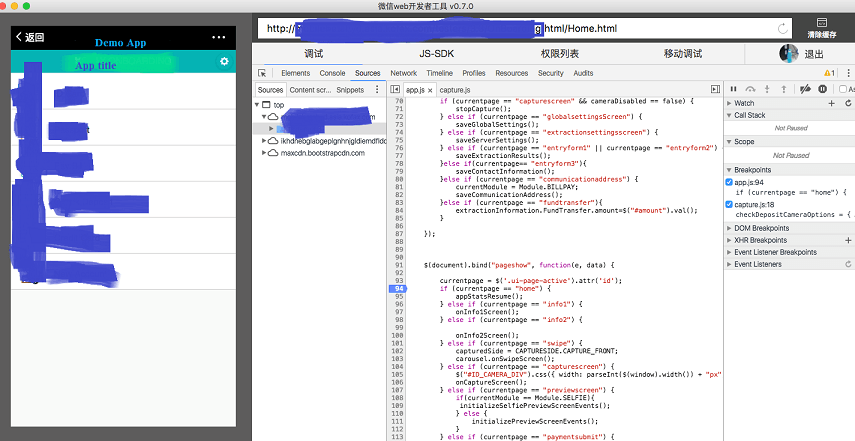
Отсюда дальнейший анализ удаленной отладки мобильных веб-страниц и обнаружение, что невозможно установить точки останова, часы, выражения и все, как в инструментах Chrome dev, невозможно.
Как обходной путь - вы можете отлаживать код, когда вы моделируете страницу в инструментах разработки, но не можете отлаживать веб-страницу на мобильном устройстве. 
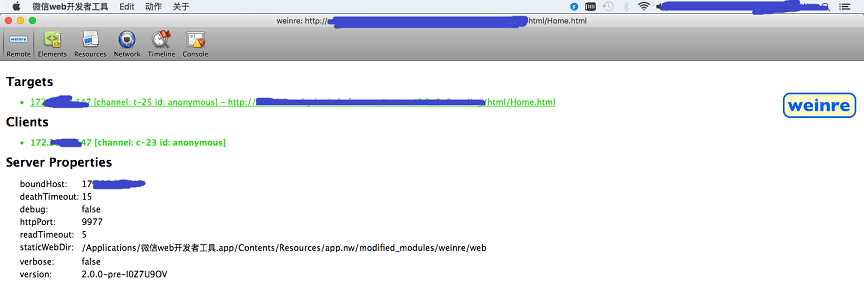
Та же самая веб-страница при попытке выполнить удаленную отладку в соответствии с документацией веб-инструмента WeChat. здесь мы можем видеть только журналы консоли и сетевые вызовы. 
Я разработчик интерфейса в Китае, китайский. Прости мой английский за любую ошибку, недоразумение, которое я мог совершить. Некоторые ссылки (в основном документы для разработчиков) ниже содержат сайты, заполненные на китайском языке, потому что я пока не могу найти соответствующие английские.
Как отладить мою веб-страницу, открытую в браузере WeChat?
Tencent предоставляет IDE для разработки обычного веб-интерфейса и WeChat-мини-программу, с которой разработчик может напрямую взаимодействовать с:
- JSSDK (в основном специальный
weixinОбъект живет только в WeChat-браузере); - API предоставляется в WeChat-мини-программе.
Если вы загрузите эту IDE:
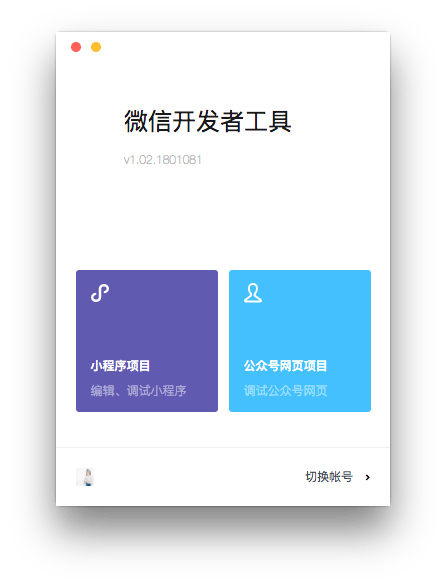
- Сначала вам будет предложено использовать WeChat для сканирования QR-кода, затем подтвердите вход в свою учетную запись WeChat;
- Далее появятся две квадратные кнопки (изображение ниже), левая - для WeChat-мини-программы, правая - для тестирования обычной веб-страницы.

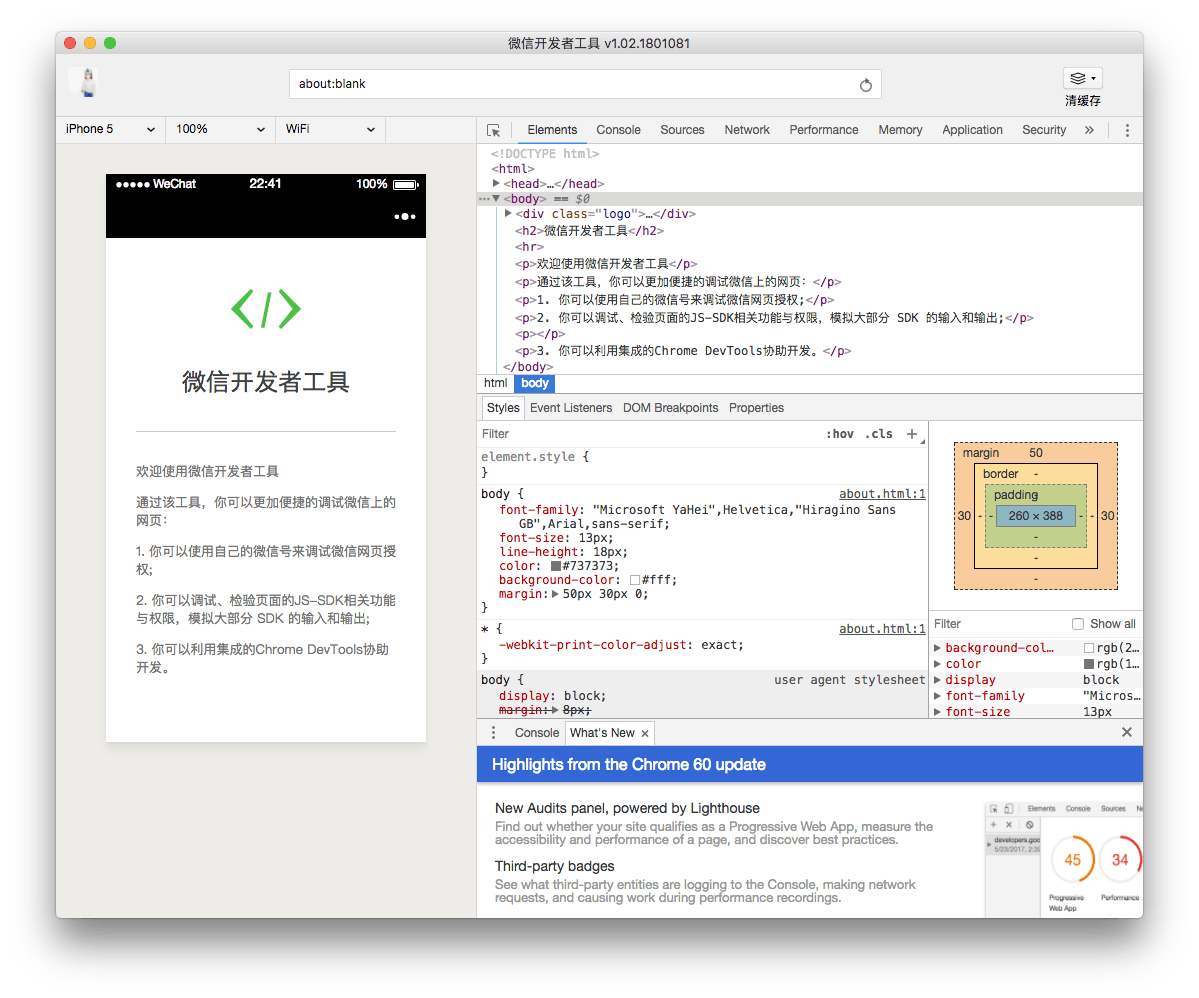
- Нажмите правую синюю, и вы сможете найти выход, это просто что-то созданное в проекте Blink.

Как вы можете видеть, часть отладки обычной веб-страницы в WeChat IDE - не более чем симулятор (в части мини-программы WeChat разработчик может писать код прямо в ней), и, по моему опыту, в ней есть ошибки, вы все равно будете нужно тестировать код на реальной машине.
Для этого Tencent предоставляет другой инструмент под названием vConsole, здесь приведены учебные руководства, с помощью которых вы можете выполнять следующие действия непосредственно в браузерах WeChat:
- Просмотр журналов консоли;
- Просматривать сетевые запросы;
- Просматривать элементы документа;
- Просмотр файлов cookie и локальных хранилищ;
- Выполнить команду JS вручную
- и так далее
Нужна ли официальная учетная запись WeChat Dev даже для разработки и тестирования образцов приложений?
Зависит.
Вы можете знать Официальную учетную запись в WeChat, с веб-страницами, открытыми непосредственно в любом контексте в WeChat-браузере, он будет иметь возможность взаимодействовать с weixin Возьмите объект или используйте какой-либо API, например, для входа в систему через WeChat, оплатите через WeChat Pay
- API, например, закрыть текущий в WeChat-браузере, спрятать кнопку обмена не потребует ничего особенного, вам не нужно регистрировать какую-либо официальную учетную запись;
- Но если вы хотите, чтобы вы делали оплату, входите в систему, вам нужна официальная учетная запись и платить за возможность каждый год (не уверен в этом за пределами Китая).
localhost проблема, с которой вы столкнулись
У меня сейчас нет рабочей машины, поэтому я не могу проверить. Регулярно могу прокси localhost с Чарльзом, затем отладкой в WeChat, но никогда не делаю https Я попробую позже.