Как разместить карту тепла в ngx-листовке?
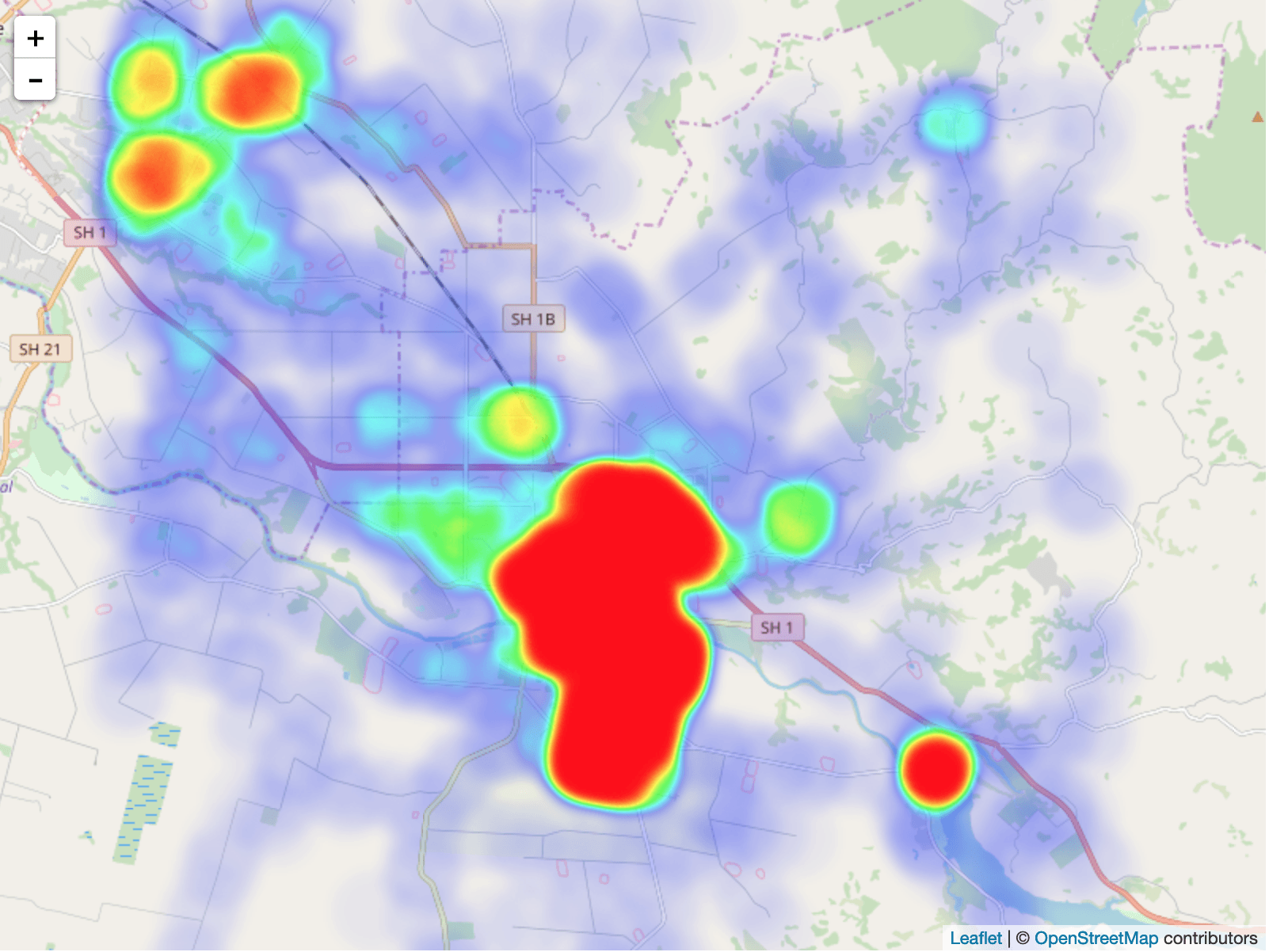
Я хотел бы поместить карту тепла на карту листовки ngx (используя угловой), как на следующем изображении.
Как я могу этого достичь?

Вот демо примера.
1 ответ
Решение
Установить буклет, ngx-буклет, @types/leaflet
npm install leaflet
npm install @asymmetrik/ngx-leaflet
npm install --save-dev @types/leaflet
Импортировать leaflet.css в angular.json
"styles": ["../node_modules/leaflet/dist/leaflet.css", "styles.css"]
Установите Leaflet.heat и импортируйте его в comp.ts, импортируйте географические данные из активов
import 'leaflet.heat/dist/leaflet-heat.js'
import { addressPoints } from '../assets/realworld.10000'
Прослушайте событие onMapReady, получите ссылку на карту и добавьте карту тепла на карту.
onMapReady(map) {
let newAddressPoints = addressPoints.map(function (p) { return [p[0], p[1]]; });
const heat = L.heatLayer(newAddressPoints).addTo(map);
}