Как изменить xeditable цвет при изменении данных в angluarjs
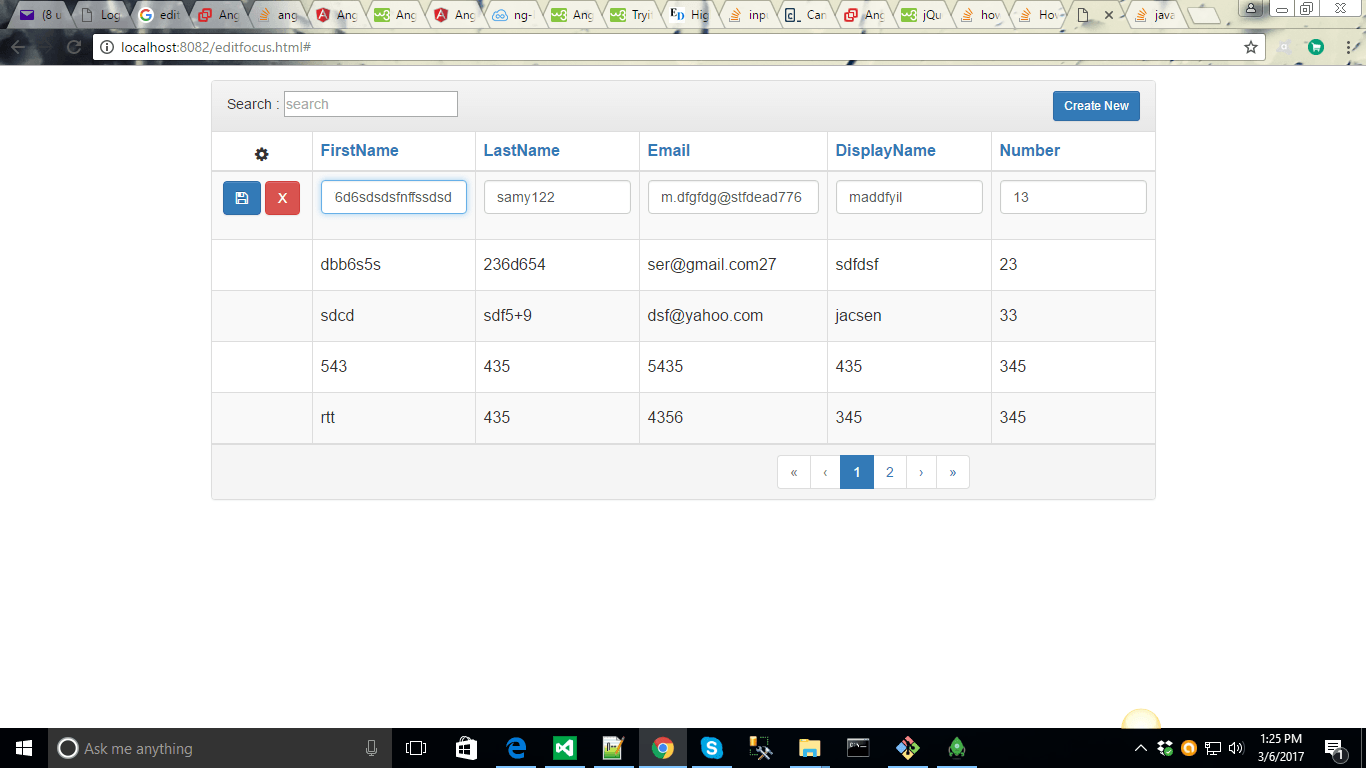
 Я использую Angle JS для привязки данных в таблице, и у меня есть грубая операция над этим. Моя потребность в том, когда я изменяю xeditable значение, меняю цвет xeditable, где значение должно быть изменено. Здесь я прикрепил мой пример кода и мою ссылку
Я использую Angle JS для привязки данных в таблице, и у меня есть грубая операция над этим. Моя потребность в том, когда я изменяю xeditable значение, меняю цвет xeditable, где значение должно быть изменено. Здесь я прикрепил мой пример кода и мою ссылку
<td ng-click="rowform.$show()" id="df">
<span editable-text="contacts.FirstName" e-name="name" e-form="rowform" onaftersave="Fclick(contacts._id,contacts.FirstName)">{{ contacts.FirstName || 'empty' }}
</span>
1 ответ
Решение
.editable-controls input, .editable-select select{
color: green;
font-weight: bold;
}
это должно сработать. Вот ссылка на рабочую версию