Гистограмма Chart.Js не показывает Toolip в приложении React
Я столкнулся с некоторыми проблемами, используя chart.js в приложении с электронным управлением. По какой-то причине подсказка на созданных графиках внезапно перестала работать (она уже работала просто отлично). График, кажется, нарисован правильно, только всплывающая подсказка при наведении не работает. Следующий фрагмент кода определяет данные диаграммы в компоненте реакции:
Составная часть
class App extends Component {
constructor() {
super();
this.state = {
value: 'Click to Upload File',
filepath: 'No File selected!',
foundIssues: "",
foundIssuesFixableWithUpdate: "",
chartData:{
labels: ['1', '2', '3', '4','55','6'],
datasets:[
{
label: 'Vulnerabilities',
data:[12,14,15,16,18,19],
}
]}}}
В фактической функции рендеринга диаграмма реализована следующим образом:
оказывать
render() {
return (
<div className="App">
<div className="App-header">
<img src={logo} className="App-logo" alt="logo" />
</div>
<div className ="Chart">
<Bar data={this.state.chartData}/>
</div>
</div>
);
}
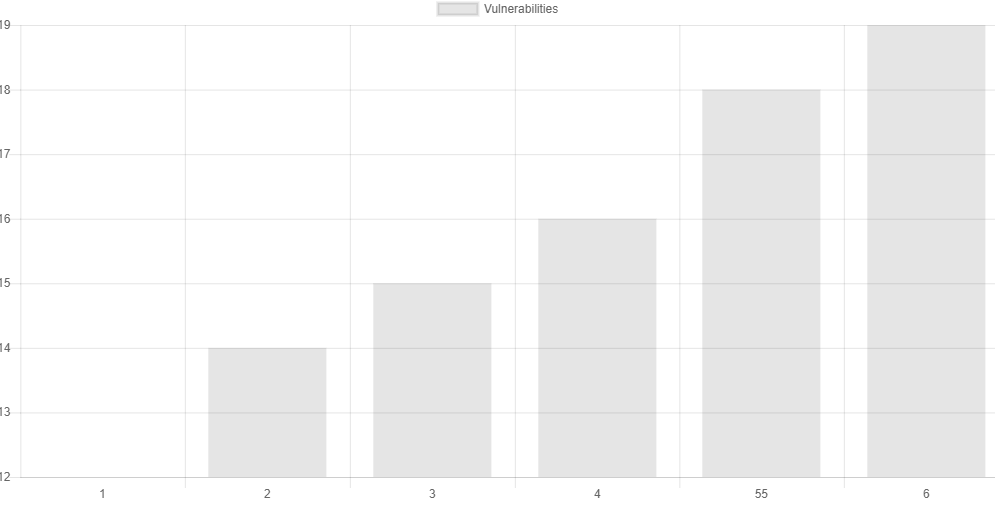
Как я уже упоминал, график отображается правильно, как вы можете видеть на следующем рисунке:
Но к сожалению подсказка при зависании не работает. Может кто-нибудь мне помочь?
1 ответ
Я смог сузить проблему. Моя электронная конфигурация приложения, в которой я установил окно без границ, похоже, мешает всплывающим подсказкам.
Это функция, которая создает электронное приложение:
electron.js
function createWindow() {
mainWindow = new BrowserWindow({frame: false, titleBarStyle: 'hidden' ,width: 800, height: 1000, backgroundColor: '#FFFFFF' });
mainWindow.loadURL(
isDev
? "http://localhost:3000"
: `file://${path.join(__dirname, "../build/index.html")}`
);
После изменения параметра рамки окна на следующее, всплывающие подсказки снова работают:
frame: false
Поэтому, по какой-то причине, чтобы иметь рабочие подсказки с chartjs в электронном приложении реакции, вам нужно включить окно границ для реального приложения.