Xamarin.Forms: проблемы с позиционированием меток и настройкой высоты строки?
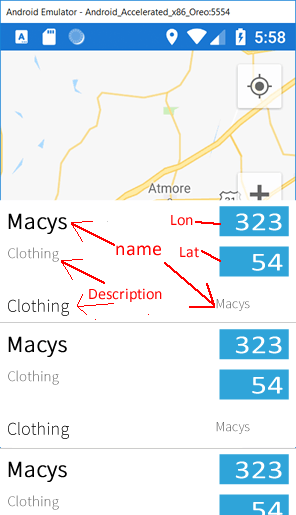
У моего xaml есть 6 меток, которые отображают данные. Я пытаюсь установить их, но у меня возникают проблемы с этим. Вот как form должны быть предоставлены:
Вот что я пробовал до сих пор. Вот XAML:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps"
xmlns:local="clr-namespace:GasStations"
x:Class="GasStations.MainPage">
<Grid RowSpacing="0">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="50" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<StackLayout Grid.Row="0" x:Name="MapGrid">
<maps:Map WidthRequest="960" HeightRequest="200"
x:Name="MyMap" IsShowingUser="true"/>
</StackLayout>
<StackLayout Grid.Row="1">
<Button Text="Show list" x:Name="Button_DisplayList"
VerticalOptions="CenterAndExpand"
HorizontalOptions="Center"
Clicked="OnButtonClicked" />
</StackLayout>
<StackLayout Grid.Row="2" x:Name="listSection" IsVisible="false" HeightRequest="200">
<ListView x:Name="ListView_Pets">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid Padding="10,10,10,10">
<Grid.RowDefinitions>
<RowDefinition Height="300"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"></ColumnDefinition>
</Grid.ColumnDefinitions>
<StackLayout BackgroundColor="#2FA4D9" Grid.Row="0" Grid.Column="0" HeightRequest="300" WidthRequest="200">
<Label Text="{Binding Name}" FontSize="15" TextColor="White" HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand"/>
<Label Text="{Binding Description}" FontSize="15" TextColor="White" HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand"/>
<Label Text="{Binding Lon}" FontSize="15" TextColor="White" HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand"/>
<Label Text="{Binding Lat}" FontSize="16" TextColor="White" HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand"/>
</StackLayout>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</Grid>
</ContentPage>
Это результат. Это явно не похоже на изображение выше:
Помимо всех проблем с метками, то, что не меняется, так это высота строки: <RowDefinition Height="300"> ничего не меняет и не меняет HeightRequest="200",
Любая помощь приветствуется.
1 ответ
Определение ViewCell, которое у вас есть, определяет Grid с одной ячейкой внутри (одна строка и один столбец. Из имеющегося у вас примера пользовательского интерфейса это больше похоже на то, что вам нужно, это 2 столбца и 3 строки, что-то вроде этого:
<ViewCell>
<Grid Padding="10,10,10,10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Text="{Binding Name}" FontSize="15" TextColor="Black" Grid.Row="0" Grid.Column="0"/>
<Label Text="{Binding Description}" FontSize="15" TextColor="Black" Grid.Row="1" Grid.Column="0"/>
<Label Text="{Binding Lon}" FontSize="15" TextColor="White" BackgroundColor="#2FA4D9" Grid.Row="0" Grid.Column="1"/>
<Label Text="{Binding Lat}" FontSize="16" TextColor="White" BackgroundColor="#2FA4D9" Grid.Row="1" Grid.Column="1"/>
</Grid>
</ViewCell>
Это основано на образце кода, который у вас есть, поэтому не будет полностью реализовывать дизайн пользовательского интерфейса, но должен стать ближе. Ключ заключается в том, чтобы метки находились в отдельной ячейке таблицы, а не в одной StackLayout.
Вам также, вероятно, потребуется установить RowHeight (как отметил Джейсон) или установить HasUnevenRows="true" в ListView.