GraphViz создает правильные края
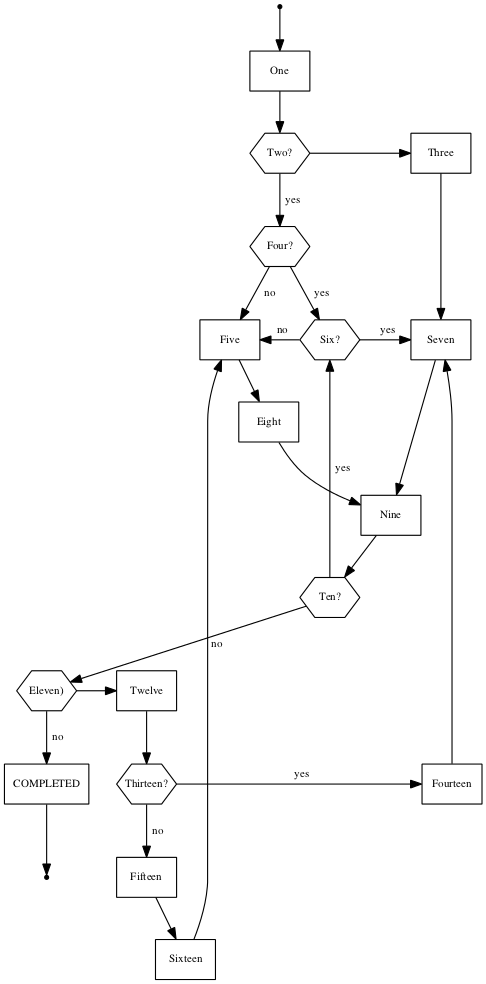
Я использую GraphViz на сайте Mediawiki, это означает, что я не могу работать с файлом svg (к несчастью). Я создал этот график
digraph GPPubProcess{
rankdir="TB";
node [shape = box fontsize=10];
edge [fontsize=10];
graph[size="7.75,10.25" overlap = false];
subgraph c2 {
rank="same";
N02 [label="Two?" shape=hexagon margin=0];
N03 [label="Three"];
}
subgraph c4 {
rank="same";
N07 [label="Seven"];
N06 [label="Six?" shape=hexagon margin=0];
N05 [label="Five"];
}
subgraph c8 {
rank="same";
N11 [label="Eleven)" shape=hexagon margin=0];
N12 [label="Twelve"];
}
subgraph c9 {
rank="same";
N13 [label="Thirteen?" shape=hexagon margin=0]];
N14 [label="Fourteen"];
N17 [label="COMPLETED"];
}
N00 [shape=point];
N01 [label="One"];
N02 [label="Two?" shape=hexagon margin=0];
N04 [label="Four?" shape=hexagon margin=0];
N08 [label="Eight"];
N09 [label="Nine"];
N10 [label="Ten?" shape=hexagon margin=0];
N99 [shape=point];
N00->N01:n;
N01:s->N02:n;
N02:s->N04:n [label=" yes"];
N04:s->N05:n [label=" no" weight=30];
N05:s->N08:n [weight=30];
N08:s->N09:n [weight=30];
N09:s->N10:n [weight=30];
N10:s->N11:n [label=" no" weight=30];
N11:s->N17:n [label=" no"];
N17:s->N99;
N02 -> N03 [weight=0];
N04:e -> N06:n [label=" yes"];
N06 -> N05 [label=" no"] [weight=0];
N06 -> N07 [label=" yes"];
N10:e -> N06:s [label=" yes" weight=5];
N03:s -> N07:n;
N07:e -> N09:e [weight=0];
N11:e -> N12:w;
N15 [label="Fifteen"];
N16 [label="Sixteen"];
N12:s->N13:n [weight=5];
N13:s->N15:n [label=" no"];
N15:s->N16:n;
N13:e->N14:w [label=" yes" weight=5];
N14:n->N07:s;
N16:w->N05:w [weight=0];
}
это производит почти то, что мне нравится, но связи шестнадцать-> пять, десять-> шесть и тринадцать-> четырнадцать создают много слалома между узлами. Есть ли способ их упорядочить?
Кроме того, связь между шестью и пятью идет в неправильном направлении, но я не смог сделать это правильно? Есть ли какая-нибудь хитрость?
Большое спасибо.
Джорджио
1 ответ
Я бы начал с удаления weight и инструкции точки компаса (:n,:e,:s,:w). Они заставляют точку принимать странные решения, особенно точки компаса. Если вам нужно внести изменения в версию по умолчанию, вносите одно небольшое изменение за раз. К сожалению, чем больше вы пытаетесь заставить точку создать конкретный график, тем более странным он становится.
Поскольку вы не можете работать с SVG, в какой-то момент вы должны отказаться от получения именно того графика, который вам нужен, и принять график, который создает точка. Есть предел тому, сколько вы можете заставить точку.
Связь между шестью и пятью (N06 -> N05) стрелка должна идти от шести до пяти. Если вы видите стрелку, указывающую на шесть, я думаю, что это ошибка в более ранней версии Graphviz. Попробуйте обновить до последней версии.
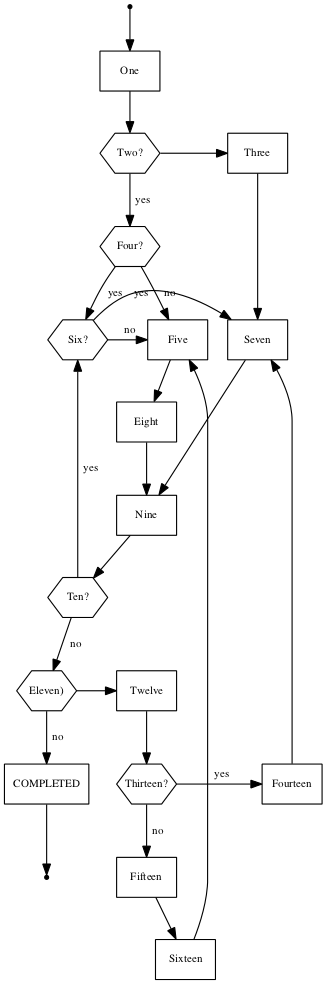
Этот код:
digraph GPPubProcess{
rankdir="TB";
node [shape = box fontsize=10];
edge [fontsize=10];
graph[size="7.75,10.25" overlap = false];
subgraph c2 {
rank="same";
N02 [label="Two?" shape=hexagon margin=0];
N03 [label="Three"];
}
subgraph c4 {
rank="same";
N07 [label="Seven"];
N06 [label="Six?" shape=hexagon margin=0];
N05 [label="Five"];
}
subgraph c8 {
rank="same";
N11 [label="Eleven)" shape=hexagon margin=0];
N12 [label="Twelve"];
}
subgraph c9 {
rank="same";
N13 [label="Thirteen?" shape=hexagon margin=0];
N14 [label="Fourteen"];
N17 [label="COMPLETED"];
}
N00 [shape=point];
N01 [label="One"];
N02 [label="Two?" shape=hexagon margin=0];
N04 [label="Four?" shape=hexagon margin=0];
N08 [label="Eight"];
N09 [label="Nine"];
N10 [label="Ten?" shape=hexagon margin=0];
N99 [shape=point];
N00->N01;
N01->N02;
N02->N04 [label=" yes"];
N04->N05 [label=" no"];
N05->N08;
N08->N09;
N09->N10;
N10->N11 [label=" no"];
N11->N17 [label=" no"];
N17->N99;
N02 -> N03;
N04 -> N06 [label=" yes"];
N06 -> N05 [label=" no"];
N06 -> N07 [label=" yes"];
N10 -> N06 [label=" yes"];
N03 -> N07;
N07 -> N09;
N11 -> N12;
N15 [label="Fifteen"];
N16 [label="Sixteen"];
N12->N13;
N13->N15 [label=" no"];
N15->N16;
N13->N14 [label=" yes"];
N14->N07;
N16->N05;
}
создал этот график:

добавление [constraint=false] в N06 -> N05 помогает устранить пересечения вокруг N06, но затем отталкивает N11 и N17 влево: